## loader 特性
* loader 支持链式调用。链中的每个 loader 会将转换应用在已处理过的资源上。一组链式的 loader 将按照相反的顺序执行。链中的第一个 loader 将其结果(也就是应用过转换后的资源)传递给下一个 loader,依此类推。最后,链中的最后一个 loader,返回 webpack 所期望的 JavaScript。
* loader 可以是同步的,也可以是异步的。
* loader 运行在 Node.js 中,并且能够执行任何操作。
* loader 可以通过`options`对象配置(仍然支持使用`query`参数来设置选项,但是这种方式已被废弃)。
* 除了常见的通过`package.json`的`main`来将一个 npm 模块导出为 loader,还可以在 module.rules 中使用`loader`字段直接引用一个模块。
* 插件(plugin)可以为 loader 带来更多特性。
* loader 能够产生额外的任意文件。
可以通过 loader 的预处理函数,为 JavaScript 生态系统提供更多能力。用户现在可以更加灵活地引入细粒度逻辑,例如:压缩、打包、语言转译(或编译)和[更多其他特性](https://webpack.docschina.org/loaders)。
## 实例
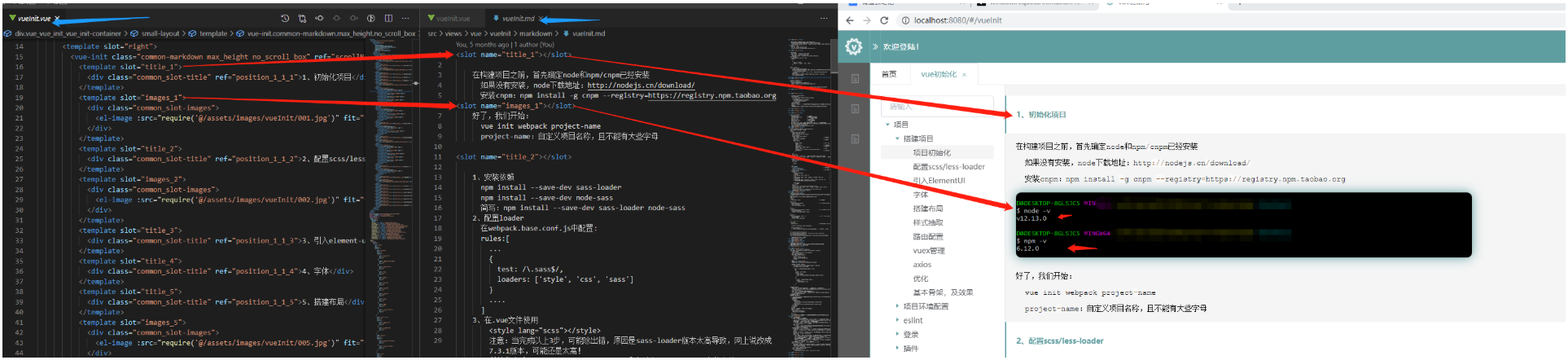
实例:把`.md`格式文件插入到`.vue`文件对应(插槽)位置,这样就可以`.md`文档格式编写文章,并统一设定文章布局等功能了。了解更多`loader`[传送](https://webpack.docschina.org/concepts/loaders/)。
如下图,左侧代码右侧效果:

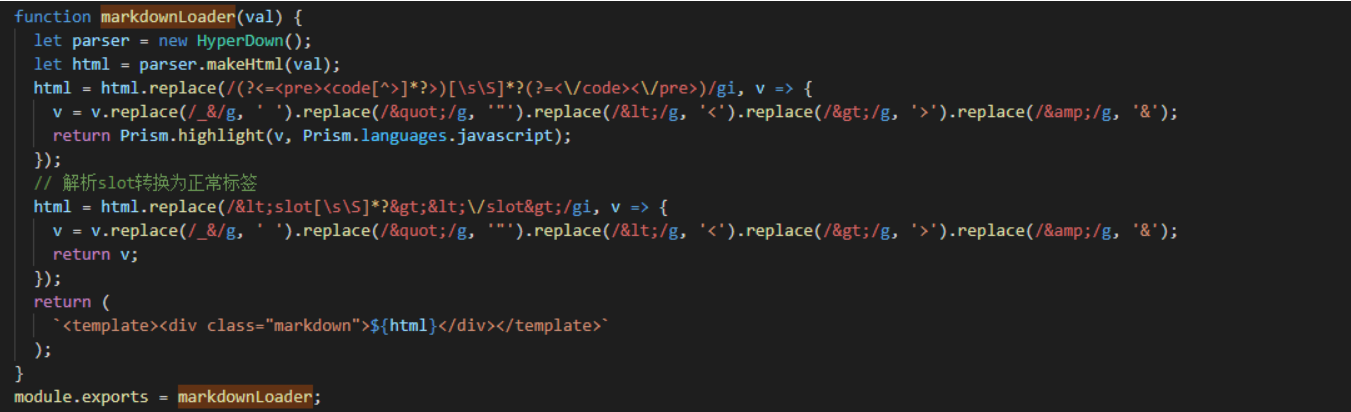
### 1、自定义loader,它实质上就是个函数
*****
借助 [hyperdown](https://www.npmjs.com/package/hyperdown/v/2.4.3)解析器和 [prismjs](https://www.npmjs.com/package/prismjs)装逼用(高亮等效果),哈哈哈。
其次,这里通过`replace()`方法替换对应的字符即可,这个看具体`loader`的需求了
```
const HyperDown = require('hyperdown');
const Prism = require('prismjs');
```

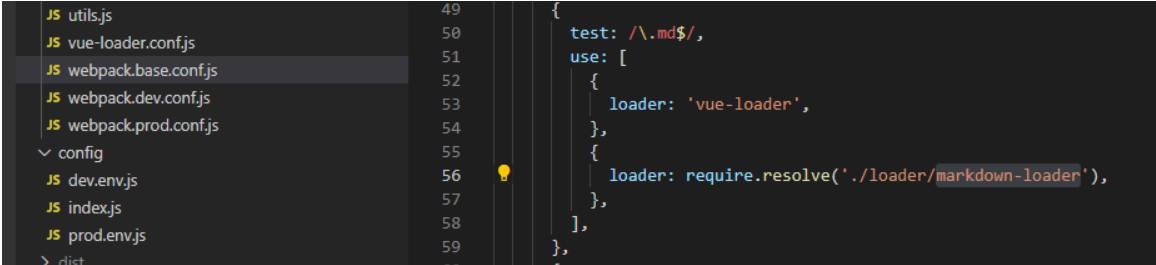
### 2、不用多说,使用loader
*****
在配置`loader`的地方,通过`require.resolve()`即可,别忘了加上 `test: /\.md$/`指定文件格式和顺序(从右到左或从下到上)哦。

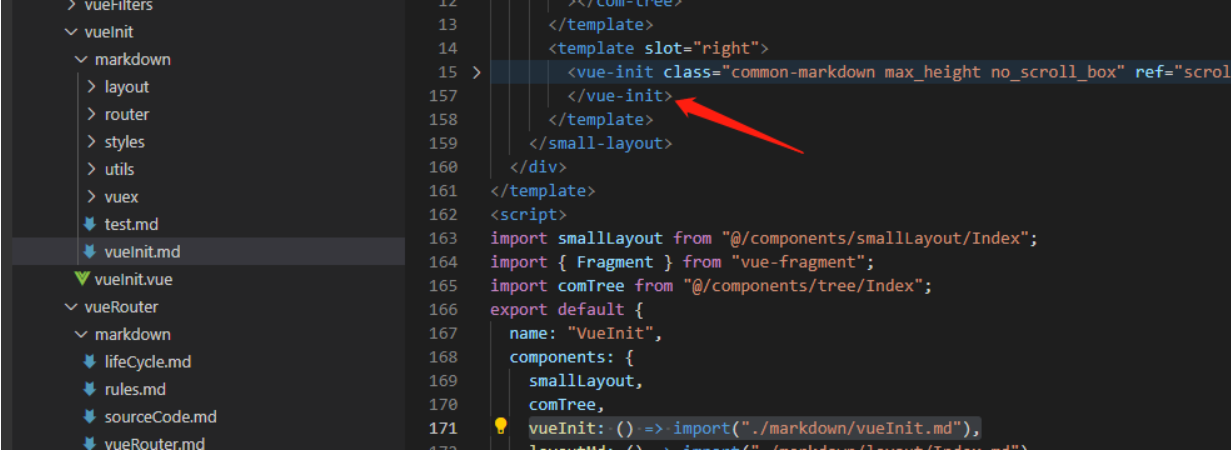
### 3、.vue文件中使用.md
*****
使用就简单了,`.vue`文件作为父级组件,`.md`文件作为子组件使用。

### 4、其他
*****
项目地址: https://github.com/wwmingly/vue-demo.git
参考地址:https://webpack.docschina.org/concepts/loaders/#using-loaders
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
