没有后端的基础,前端搞个jenkins自动化部署,还是挺麻烦的,遇到坑就...
本文是参照下面这位大佬的基础上,填坑出来的一些问题

点击前往:[前端项目自动化部署——超详细教程(Jenkins、Github Actions)](https://juejin.cn/post/6887751398499287054#heading-2)
## jdk安装与卸载
* [jdk11下载地址:](https://www.oracle.com/java/technologies/javase/jdk11-archive-downloads.html)https://www.oracle.com/java/technologies/javase/jdk11-archive-downloads.html
建议下载11或者8版本,不然下面回遇到坑。
* 卸载jdk其他版本
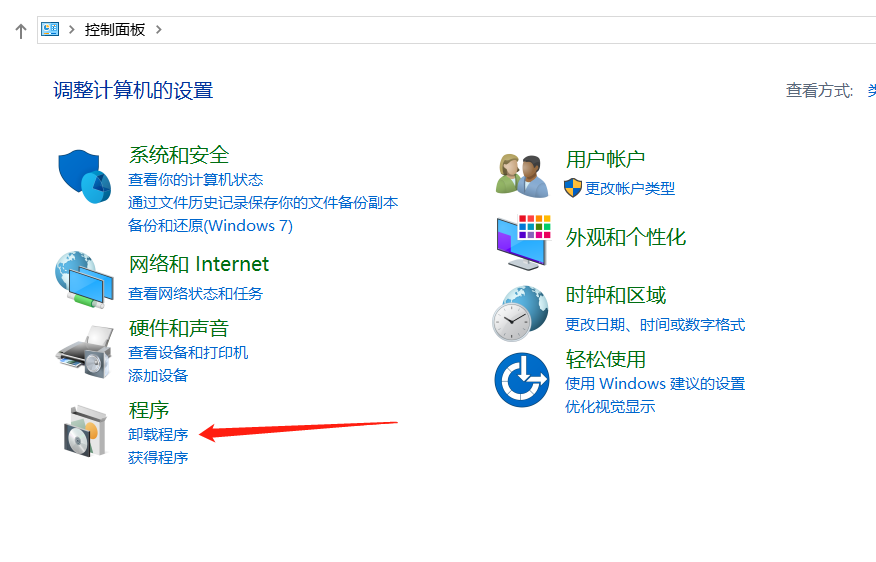
第一:找到控制面板,选择卸载程序

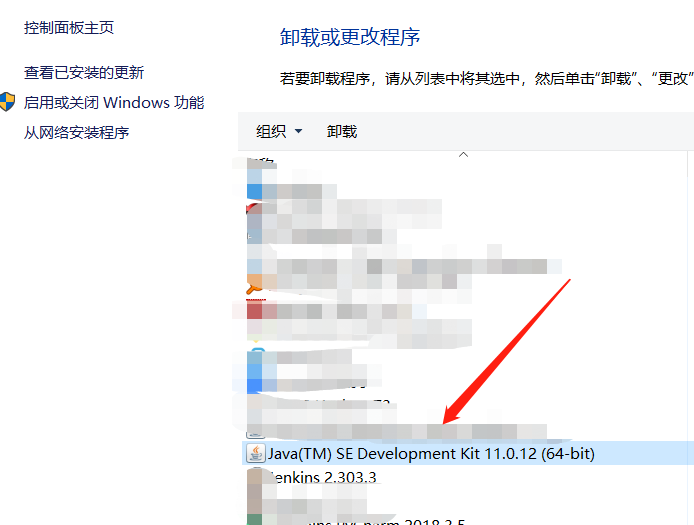
第二:右键单击,卸载即可

## jenkins安装
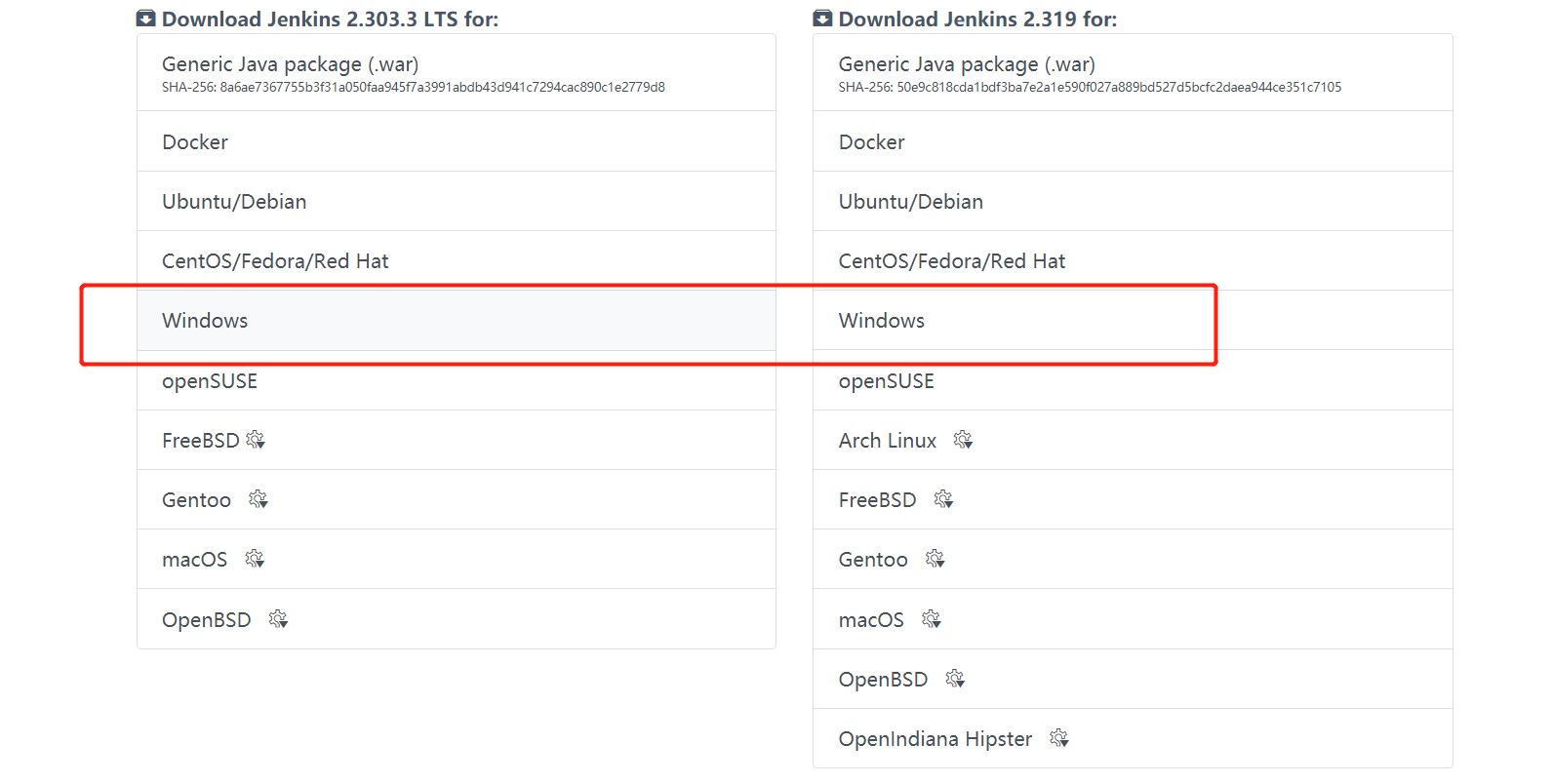
[下载地址:](https://www.jenkins.io/download/)https://www.jenkins.io/download/

点击.msi文件安装即可。
### 重点来了:
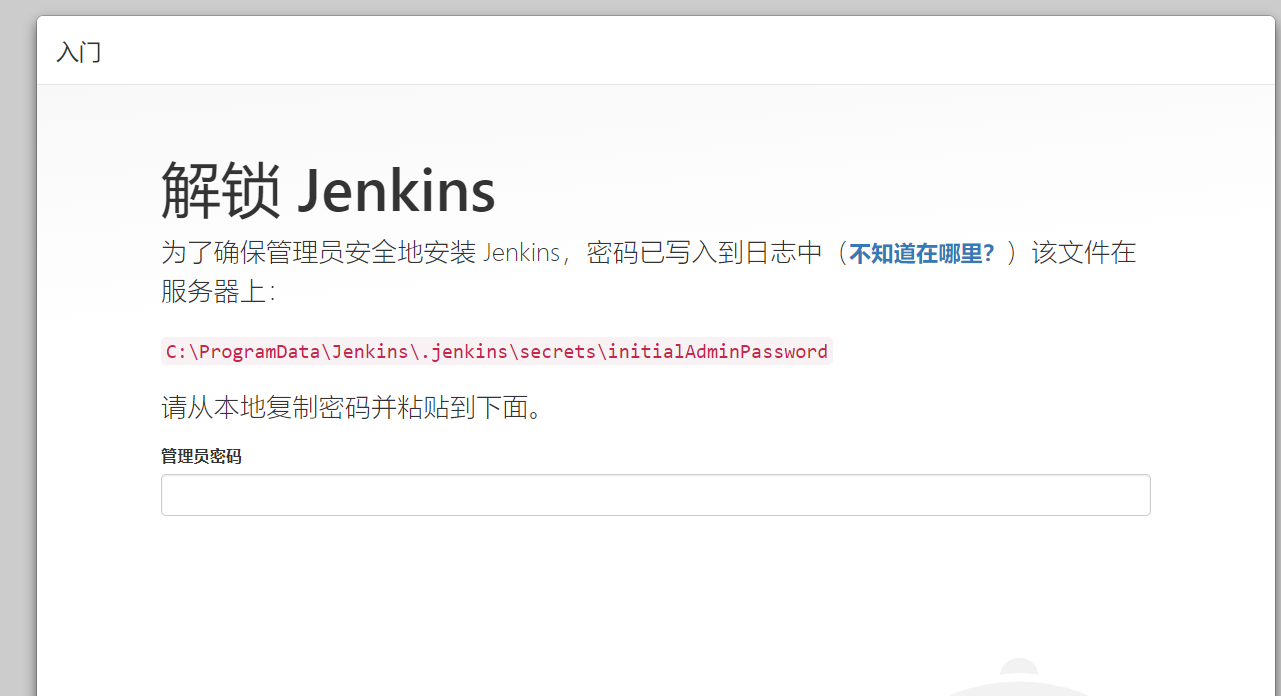
* 踩坑:网上各种部署,看似都很正常,但是下图这个就是不会出来;(网上说的各种安装完成,自动打开浏览器,开个屁,你要是jdk版本不对,手动输入`http://localhost:端口`都访问不了,如果你安装11或者8版本,也不一定自动打开浏览器,还是需要手动去浏览器打开)。
* 填坑:jdk的锅,版本问题,选择11版本或者8版本的,[前往下载](https://www.oracle.com/java/technologies/javase/jdk11-archive-downloads.html)。

我在安装时,端口时8091,所以我手动打开`http://localhost:8091/`找到`initialAdminPassword`文件,复制密码,回车,等待...
出现下图:

在次等待下图安装完成

安装完成后,创建用户,开始使用了
* 中文配置
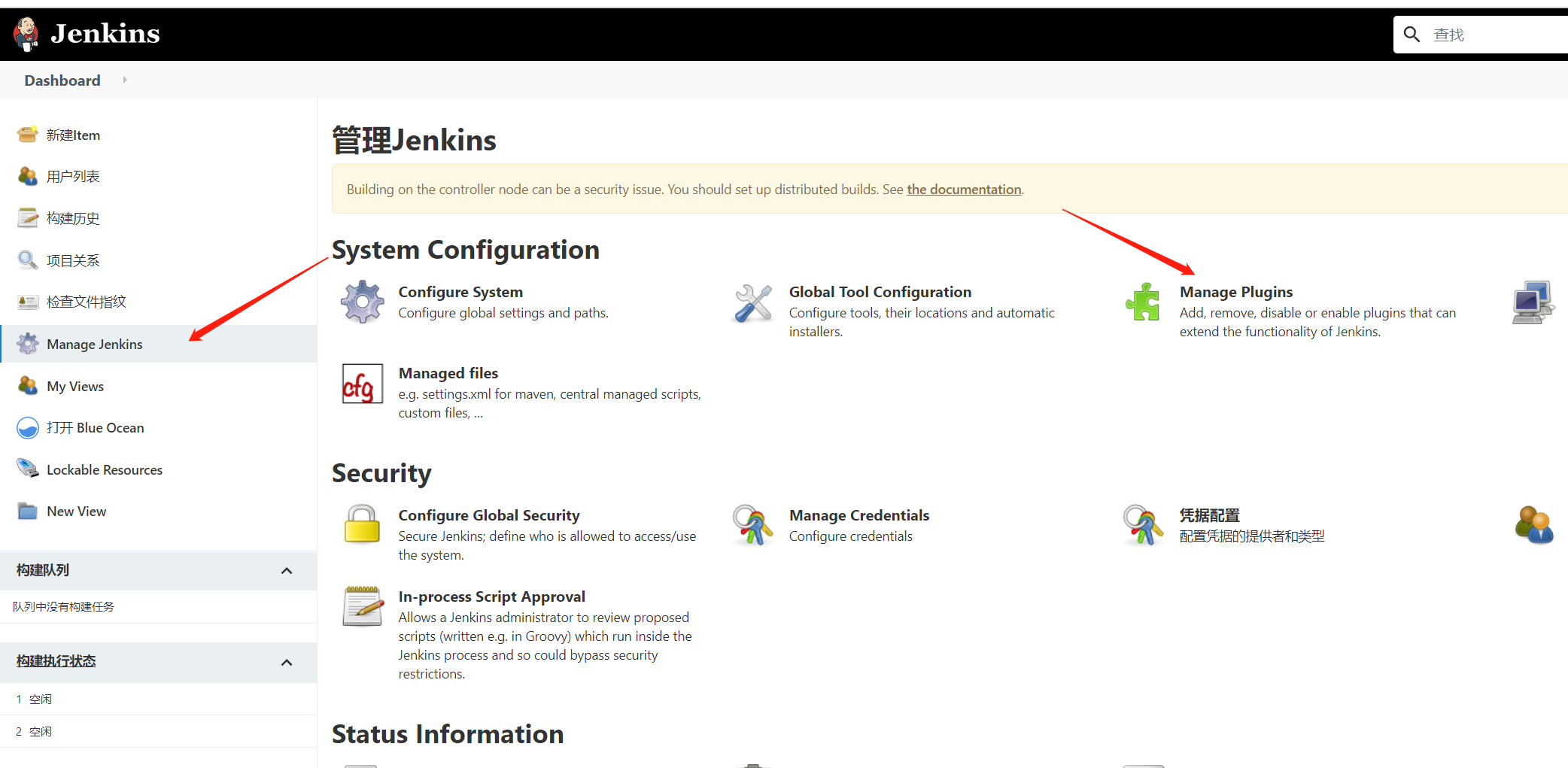
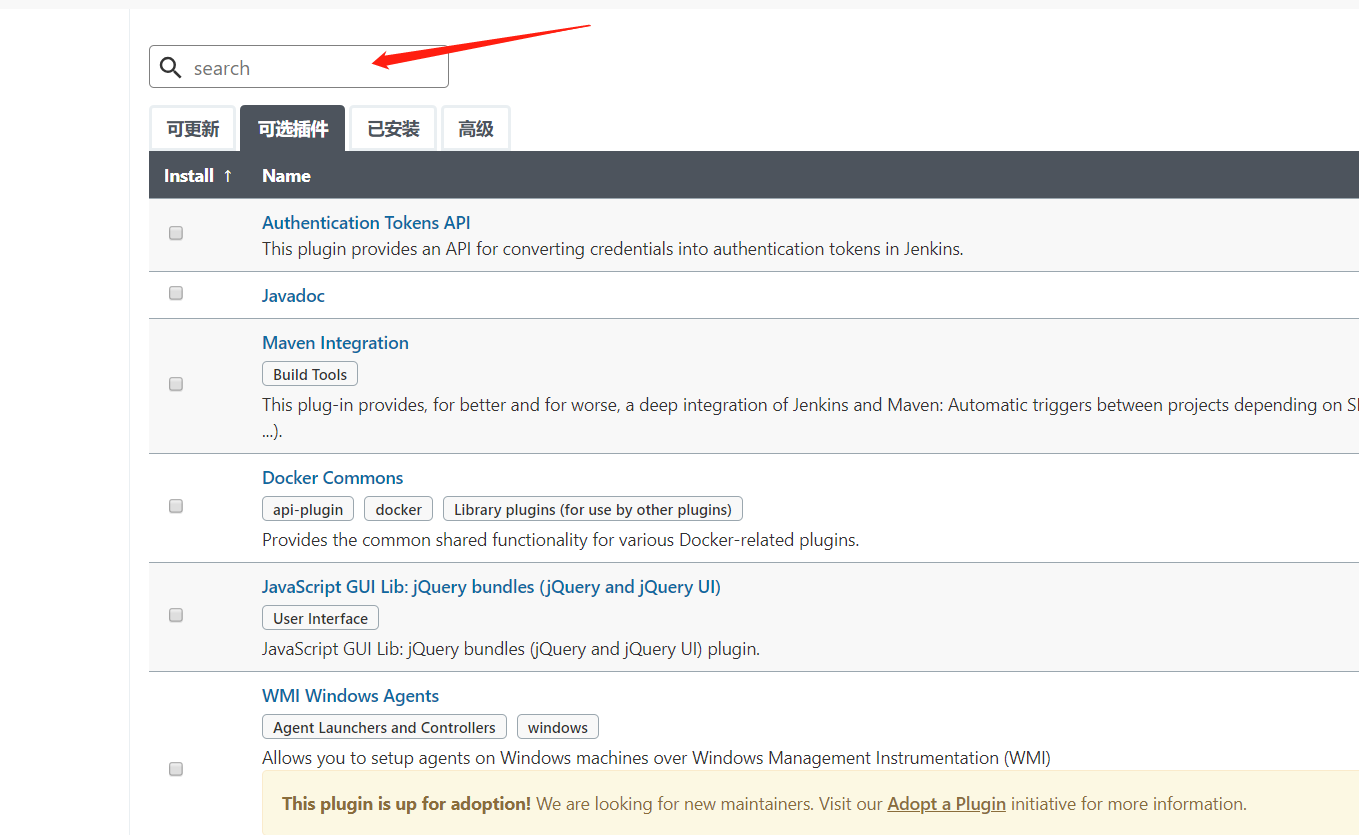
> 安装插件:Manage Jenkins -> Manage Plugins -> Available -> Filter 中输入 Locale -> 勾选后点击 Install without restart
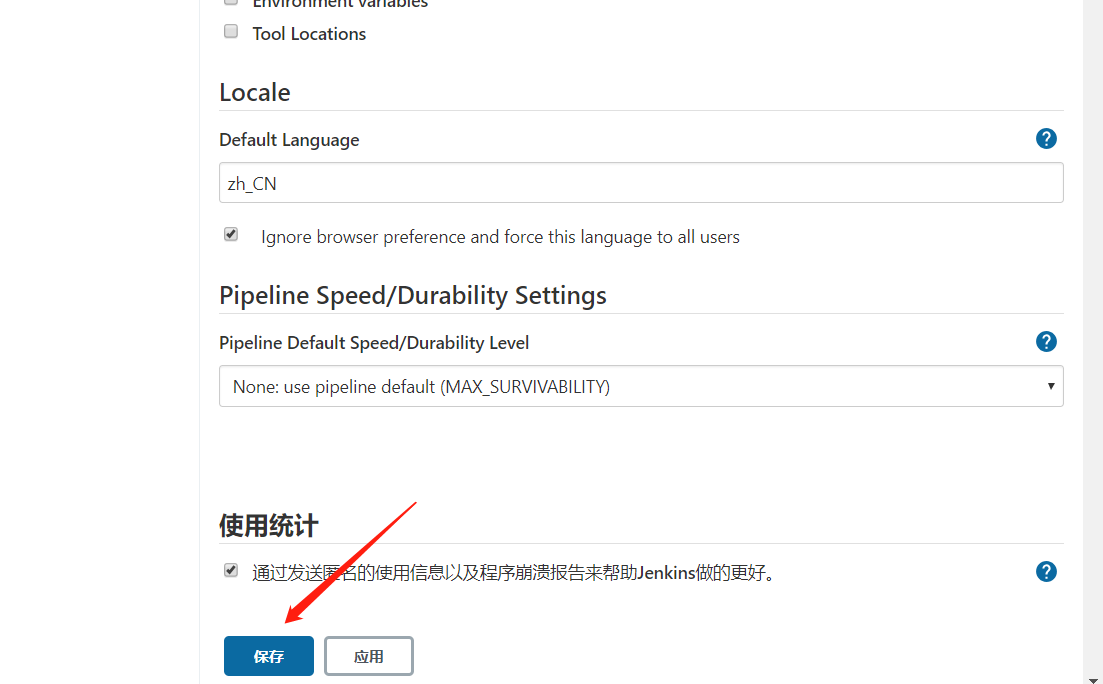
> 设置中文:Manage Jenkins -> Configure System -> Default Language 中输入 `zh_CN` -> 勾选 Ignore browser preference and force this language to all users -> 点击 Save

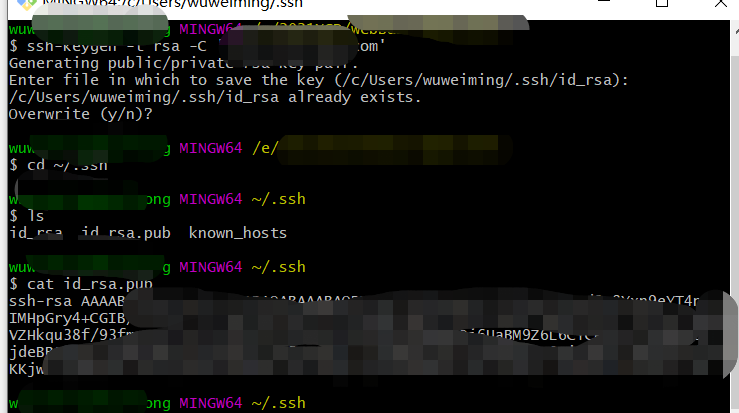
* 配置公钥

* 安装插件,输入nodejs、gitlab等安装


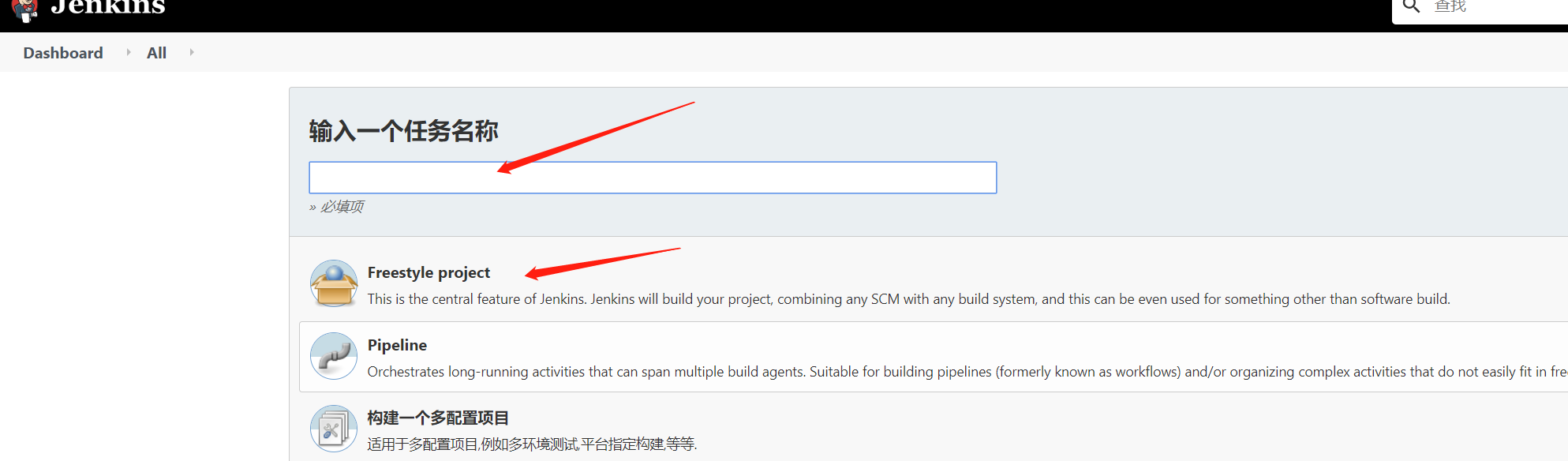
* 创建任务

其他步骤,请按照[前端项目自动化部署——超详细教程(Jenkins、Github Actions)](https://juejin.cn/post/6887751398499287054#heading-2)
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
