[TOC]
## css选择器
* 常用选择器
| 选择器 | 格式 | 选择器 |
| --- | --- | --- |
| id选择器 | #id | 100 |
| 类选择器 | .classname | 10 |
| 属性选择器 | a[ref=“eee”] | 10 |
| 伪类选择器 | li:last-child | 10 |
| 标签选择器 | div | 1 |
| 伪元素选择器 | li:after | 1 |
| 相邻兄弟选择器 | h1+p | 0 |
| 子选择器 | ul>li | 0 |
| 后代选择器 | li a | 0 |
| 通配符选择器 | * | 0 |
* 对于选择器的**优先级**:
* 标签选择器、伪元素选择器:1;
* 类选择器、伪类选择器、属性选择器:10;
* id 选择器:100;
* 内联样式:1000;
* **注意事项:**
* !important声明的样式的优先级最高;
* 如果优先级相同,则最后出现的样式生效;
* 继承得到的样式的优先级最低;
* 通用选择器(\*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0 ;
* 样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。
## CSS中可继承与不可继承属性有哪些
* 无继承性的属性
1. **display**:规定元素应该生成的框的类型
2. **文本属性**:
* vertical-align:垂直文本对齐
* text-decoration:规定添加到文本的装饰
* text-shadow:文本阴影效果
* white-space:空白符的处理
* unicode-bidi:设置文本的方向
3. **盒子模型的属性**:width、height、margin、border、padding
4. **背景属性**:background、background-color、background-image、background-repeat、background-position、background-attachment
5. **定位属性**:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
6. **生成内容属性**:content、counter-reset、counter-increment
7. **轮廓样式属性**:outline-style、outline-width、outline-color、outline
8. **页面样式属性**:size、page-break-before、page-break-after
9. **声音样式属性**:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
* 有继承性属性
1. **字体系列属性**
* font-family:字体系列
* font-weight:字体的粗细
* font-size:字体的大小
* font-style:字体的风格
2. **文本系列属性**
* text-indent:文本缩进
* text-align:文本水平对齐
* line-height:行高
* word-spacing:单词之间的间距
* letter-spacing:中文或者字母之间的间距
* text-transform:控制文本大小写(就是uppercase、lowercase、capitalize这三个)
* color:文本颜色
3. **元素可见性**
* visibility:控制元素显示隐藏
4. **列表布局属性**
* list-style:列表风格,包括list-style-type、list-style-image等
5. **光标属性**
* cursor:光标显示为何种形态
## link和@import的区别
两者都是外部引用CSS的方式,它们的区别如下:
* link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
* link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
* link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
* link支持使用Javascript控制DOM去改变样式;而@import不支持。
## transition和animation的区别
* **transition是过渡属性**,强调过度,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画。它类似于flash的补间动画,设置一个开始关键帧,一个结束关键帧。
* **animation是动画属性**,它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。它也类似于flash的补间动画,但是它可以设置多个关键帧(用@keyframe定义)完成动画。
## display:none与visibility:hidden的区别
这两个属性都是让元素隐藏,不可见。**两者****区别如下:**
1. **在渲染树中**
* `display:none`会让元素完全从渲染树中消失,渲染时不会占据任何空间;
* `visibility:hidden`不会让元素从渲染树中消失,渲染的元素还会占据相应的空间,只是内容不可见。
2. **是否是****继承属性**
* `display:none`是非继承属性,子孙节点会随着父节点从渲染树消失,通过修改子孙节点的属性也无法显示;
* `visibility:hidden`是继承属性,子孙节点消失是由于继承了`hidden`,通过设置`visibility:visible`可以让子孙节点显示;
3. 修改常规文档流中元素的 `display` 通常会造成文档的重排,但是修改`visibility`属性只会造成本元素的重绘;
4. 如果使用读屏器,设置为`display:none`的内容不会被读取,设置为`visibility:hidden`的内容会被读取。
## 对盒模型的理解
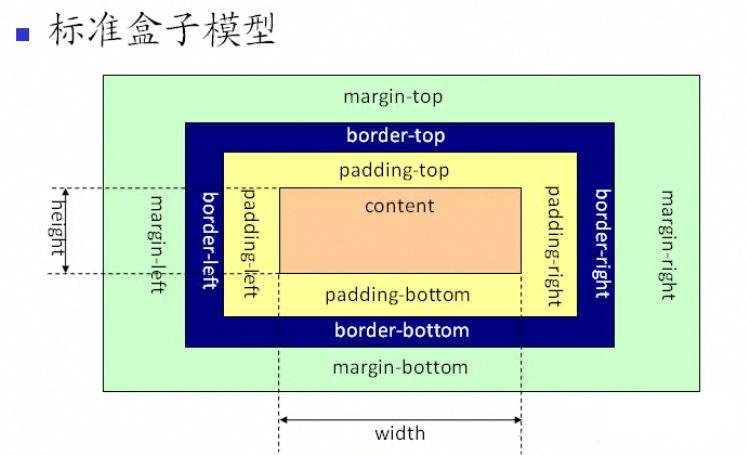
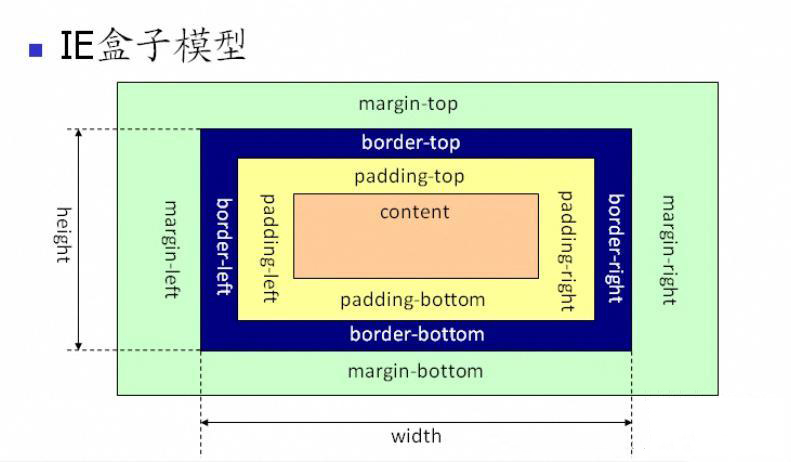
* CSS3中的盒模型有以下两种:标准盒子模型、IE盒子模型.


* 盒模型都是由四个部分组成的,分别是margin、border、padding和content。
* 标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同:
1. 标准盒模型的width和height属性的范围只包含了content,
2. IE盒模型的width和height属性的范围包含了border、padding和content。
* 可以通过修改元素的box-sizing属性来改变元素的盒模型:
1. `box-sizing: content-box`表示标准盒模型(默认值)
2. `box-sizing: border-box`表示IE盒模型(怪异盒模型)
## Sass、Less 是什么?为什么要使用他们?
* 他们都是 CSS 预处理器,是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言,将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函数,LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可以在服务端运行 (借助 Node.js)。
**为什么要使用它们?**
* 结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。
* 可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
**对 CSS 工程化的理解**
CSS 工程化是为了解决以下问题:
1. **宏观设计**:CSS 代码如何组织、如何拆分、模块结构怎样设计?
2. **编码优化**:怎样写出更好的 CSS?
3. **构建**:如何处理我的 CSS,才能让它的打包结果最优?
4. **可维护性**:代码写完了,如何最小化它后续的变更成本?如何确保任何一个同事都能轻松接手?
**Webpack 能处理 CSS 吗?如何实现?**
* Webpack 能处理 CSS 吗:
* **Webpack 在裸奔的状态下,是不能处理 CSS 的**,Webpack 本身是一个面向 JavaScript 且只能处理 JavaScript 代码的模块化打包工具;
* Webpack 在 loader 的辅助下,是可以处理 CSS 的。
* 如何用 Webpack 实现对 CSS 的处理:
* Webpack 中操作 CSS 需要使用的两个关键的 loader:css-loader 和 style-loader
* 注意,答出“用什么”有时候可能还不够,面试官会怀疑你是不是在背答案,所以你还需要了解每个 loader 都做了什么事情:
* css-loader:导入 CSS 模块,对 CSS 代码进行编译处理;
* style-loader:创建style标签,把 CSS 内容写入标签。
* 在实际使用中,**css-loader 的执行顺序一定要安排在 style-loader 的前面**。因为只有完成了编译过程,才可以对 css 代码进行插入;若提前插入了未编译的代码,那么 webpack 是无法理解这坨东西的,它会无情报错。
## 常见的CSS布局单位
* 常用的布局单位包括像素(`px`),百分比(`%`),`em`,`rem`,`vw/vh`。
1. **像素**(`px`)是页面布局的基础,一个像素表示终端(电脑、手机、平板等)屏幕所能显示的最小的区域,像素分为两种类型:CSS像素和物理像素:
* **CSS像素**:为web开发者提供,在CSS中使用的一个抽象单位;
* **物理像素**:只与设备的硬件密度有关,任何设备的物理像素都是固定的。
2. **百分比**(`%`),当浏览器的宽度或者高度发生变化时,通过百分比单位可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。一般认为子元素的百分比相对于直接父元素。
3. **em和rem**相对于px更具灵活性,它们都是相对长度单位,它们之间的区别:**em相对于父元素,rem相对于根元素。**
* **em:** 文本相对长度单位。相对于当前对象内文本的字体尺寸。如果当前行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(默认16px)。(相对父元素的字体大小倍数)。
* **rem:** rem是CSS3新增的一个相对单位,相对于根元素(html元素)的font-size的倍数。**作用**:利用rem可以实现简单的响应式布局,可以利用html元素中字体的大小与屏幕间的比值来设置font-size的值,以此实现当屏幕分辨率变化时让元素也随之变化。
4. **vw/vh**是与视图窗口有关的单位,vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度,除了vw和vh外,还有vmin和vmax两个相关的单位。
* vw:相对于视窗的宽度,视窗宽度是100vw;
* vh:相对于视窗的高度,视窗高度是100vh;
* vmin:vw和vh中的较小值;
* vmax:vw和vh中的较大值;
**vw/vh** 和百分比很类似,两者的区别:
* 百分比(`%`):大部分相对于祖先元素,也有相对于自身的情况比如(border-radius、translate等)
* vw/vm:相对于视窗的尺寸
## 水平垂直居中的集中实现实现
```
// 方式一
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
```
```
// 方式二
.parent {
position: relative;
}
.child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
```
```
// 方式三
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px; /* 自身 height 的一半 */
margin-left: -50px; /* 自身 width 的一半 */
}
```
```
// 方式四
.parent {
position: relative;
}
.child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
```
```
// 方式五
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px; /* 自身 height 的一半 */
margin-left: -50px; /* 自身 width 的一半 */
}
```
```
// 方式六
.parent {
display: flex;
justify-content:center;
align-items:center;
}
```
## 对Flex布局的理解及其使用场景
* Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。行内元素也可以使用Flex布局。注意,设为Flex布局以后,**子元素的float、clear和vertical-align属性将失效**。采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),项目默认沿水平主轴排列。
* 以下6个属性设置在**容器上**:
* flex-direction属性决定主轴的方向(即项目的排列方向)。
* flex-wrap属性定义,如果一条轴线排不下,如何换行。
* flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
* justify-content属性定义了项目在主轴上的对齐方式。
* align-items属性定义项目在交叉轴上如何对齐。
* align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
* 以下6个属性设置在**项目上**:
* order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
* flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
* flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
* flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
* flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。
* align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
**简单来说:**
* flex布局是CSS3新增的一种布局方式,可以通过将一个元素的display属性值设置为flex从而使它成为一个flex容器,它的所有子元素都会成为它的项目。一个容器默认有两条轴:一个是水平的主轴,一个是与主轴垂直的交叉轴。可以使用flex-direction来指定主轴的方向。可以使用justify-content来指定元素在主轴上的排列方式,使用align-items来指定元素在交叉轴上的排列方式。还可以使用flex-wrap来规定当一行排列不下时的换行方式。对于容器中的项目,可以使用order属性来指定项目的排列顺序,还可以使用flex-grow来指定当排列空间有剩余的时候,项目的放大比例,还可以使用flex-shrink来指定当排列空间不足时,项目的缩小比例。
**flex:1 表示什么**
* flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。**flex:1 表示 flex: 1 1 auto**,它还有另外两种完整写法, 分别是 **initial (0 1 auto)** 和 **none (0 0 auto):**
* 第一个参数表示: **flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大;**
* 第二个参数表示: **flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;**
* 第三个参数表示: **flex-basis给上面两个属性分配多余空间之前, 计算项目是否有多余空间, 默认值为 auto, 即项目本身的大小。**
## 响应式设计的概念及基本原理
* 响应式网站设计`(Responsive Web design`)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
* 关于原理: 基本原理是通过媒体查询`(@media)`查询检测不同的设备屏幕尺寸做处理。
* 关于兼容: 页面头部必须有mate声明的`viewport`。
```
<meta name="’viewport’" content="”width=device-width," initial-scale="1." maximum-scale="1,user-scalable=no”"/>
```
## 画一条0.5px的线
* **采用transform: scale()的方式**,该方法用来定义元素的2D 缩放转换:
```
transform: scale(0.5,0.5);
```
* **采用meta viewport的方式**
```
<meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5"/>
```
这样就能缩放到原来的0.5倍,如果是1px那么就会变成0.5px。viewport只针对于移动端,只在移动端上才能看到效果。
## 设置小于12px的字体
在谷歌下css设置字体大小为12px及以下时,显示都是一样大小,都是默认12px。
**解决办法:**
* 使用Webkit的内核的-webkit-text-size-adjust的私有CSS属性来解决,只要加了-webkit-text-size-adjust:none;字体大小就不受限制了。但是chrome更新到27版本之后就不可以用了。所以高版本chrome谷歌浏览器已经不再支持-webkit-text-size-adjust样式,所以要使用时候慎用。
* 使用css3的transform缩放属性-webkit-transform:scale(0.5); 注意-webkit-transform:scale(0.75);收缩的是整个元素的大小,这时候,如果是内联元素,必须要将内联元素转换成块元素,可以使用display:block/inline-block/...;
* 使用图片:如果是内容固定不变情况下,使用将小于12px文字内容切出做图片,这样不影响兼容也不影响美观。
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
