## 基本命令
cd // 进入目录
ls //查看当前目录下存在什么文件
pwd // 查看当前完整路径
rz -y // 选取要上传的文件(.zip格式)
unzip dist.zip -d dists // 解压 dist.zip文件,并生成dists文件
mv dists distss // 将dists文件重命名成为distss文件
rm -rf dist.zip // 删除dist.zip,一定要谨慎,不可逆
// 其他
mv /a /b/c //将/a目录移动到/b下,并重命名为c
exit // 退出
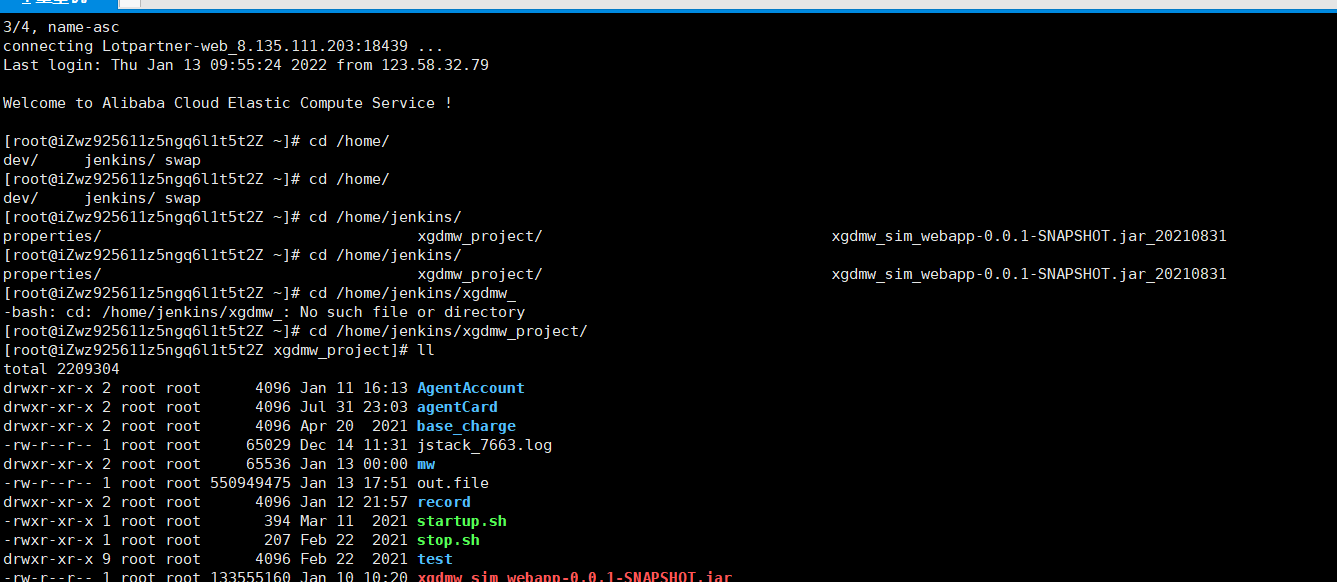
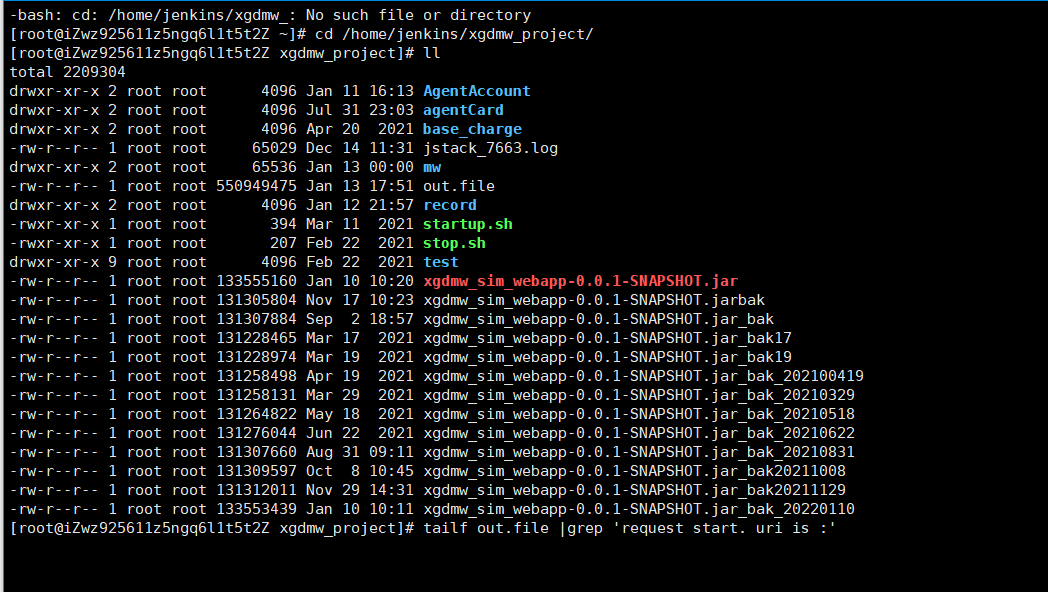
老合伙人查看日志


## 最新生产发布
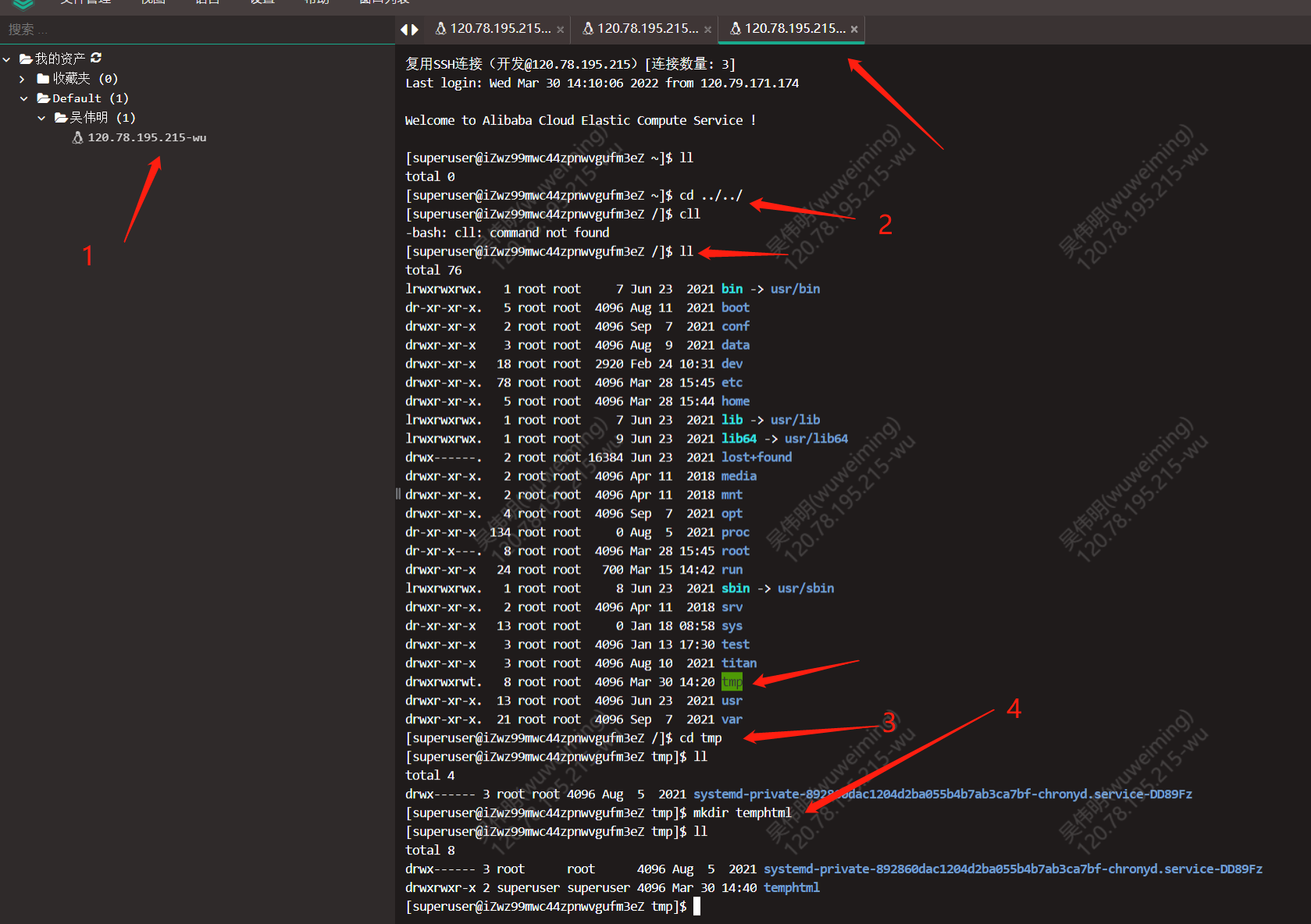
### 创建临时文件,解决rz -y卡死问题
命令:mkdir filename
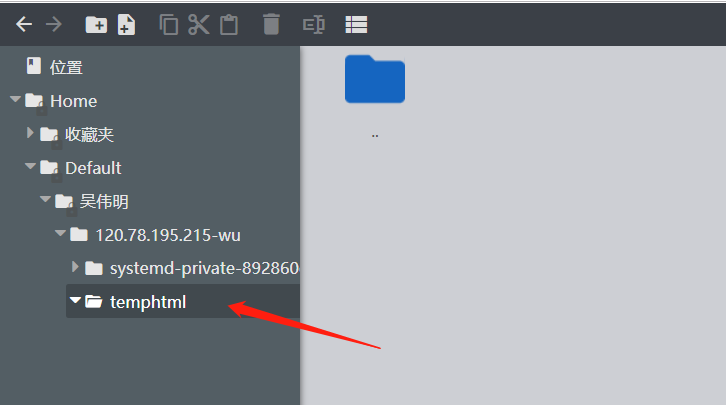
1、首次创建一个临时目录,用于本地上传zip,如下图1-3步骤,得到一个临时文件夹temphtml

2、点击【文件管理】-【连接】,找到temphtml文件,在这个文件中拖动上传,返回命令行,即可看到已上传的文件了dist.zip

3、把temphtml文件中的文件移动到生产环境目录
sudo unzip dist.zip // 解压文件
mv dist distxx // 重新命名文件夹
pwd // 查看当前目录所在路径
sudo mv /tmp/temphtml/distxx /usr/local/nginx/html // 移动文件distxx到html目录下
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
