## defineProperty基本使用
对象添加属性的方式有很多种,`defineProperty`便是有一种,而且写起来还不太方便——不是吗!但存在即使合理的。
* 定义两个基础对象
``` js
var person = {
name: '张三',
sex: 0
}
var job = {
type: 'java',
time: 3,
age: 18
}
```
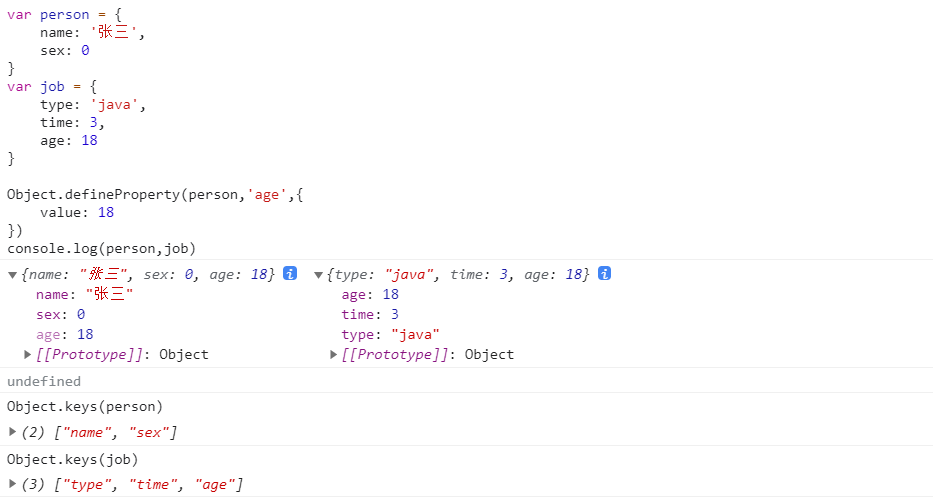
* enumerable控制属性是否可被枚举
``` js
Object.defineProperty(person,'age',{
value: 18
})
console.log(person,job)
```

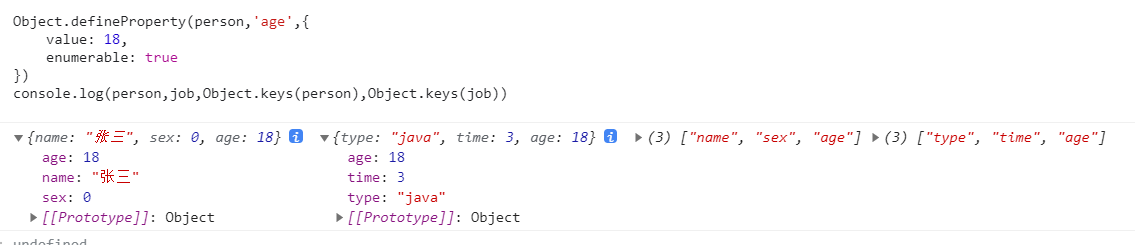
变为可被枚举,只需要enumerable: true即可
``` js
Object.defineProperty(person,'age',{
value: 18,
enumerable: true // 默认是false
})
```

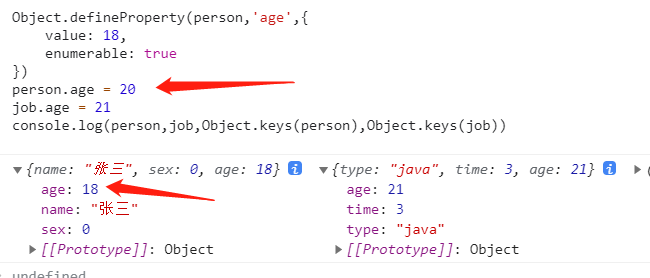
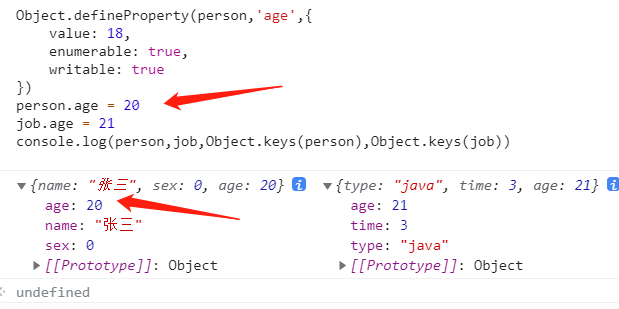
* writable控制属性是否可被修改
```js
Object.defineProperty(person,'age',{
value: 18,
enumerable: true,
writable: true // 默认是false
})
person.age = 20
job.age = 21
console.log(person,job,Object.keys(person),Object.keys(job))
```
当 writable: false时

当 writable: true时

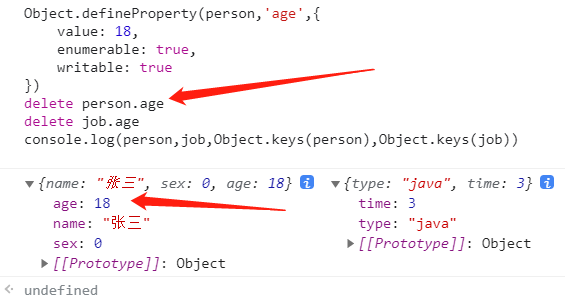
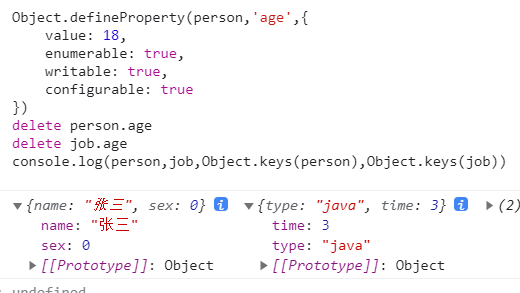
* configurable控制属性是否可被删除
``` js
Object.defineProperty(person,'age',{
value: 18,
enumerable: true,
writable: true,
configurable: true // 默认是false
})
delete person.age
delete job.age
console.log(person,job,Object.keys(person),Object.keys(job))
```
当 configurable: false时

当 configurable: true时

## 高级用法,数据代理
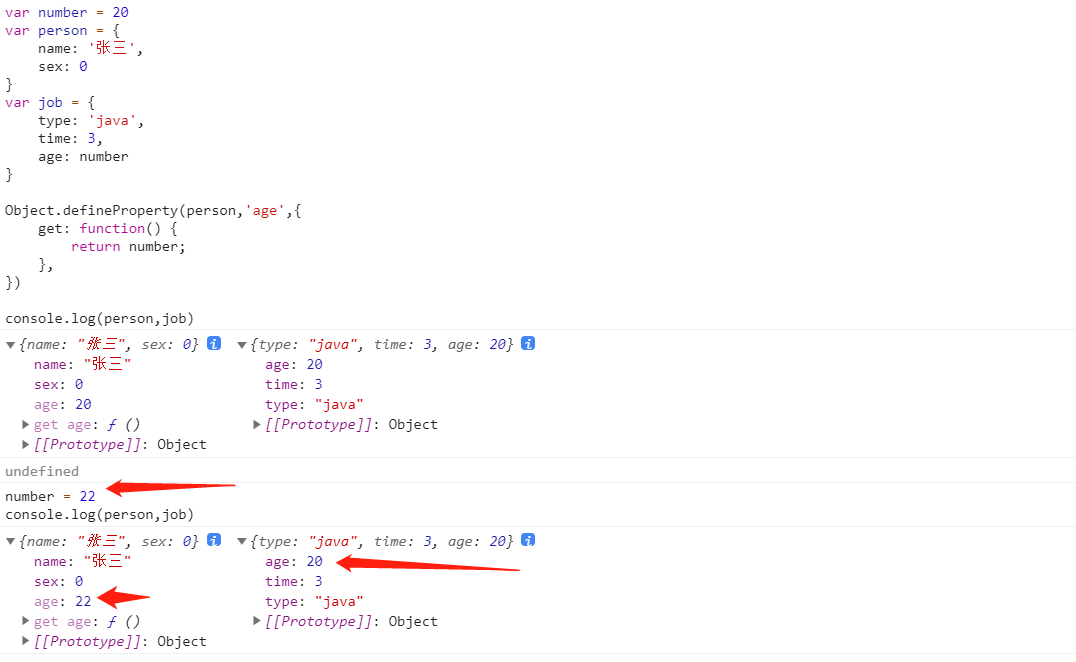
* getter的使用,如下如,是否看出有何区别?首先person.age一开始他应该是(...)的,作为一个映射,当你点击(读取)时,他才回去真正去读取这个实际值
getter补充:即使get:function(){}放到一起(key:value)可以称之为getter,或者get函数称之为getter。下面的setter也应该也不难理解了。

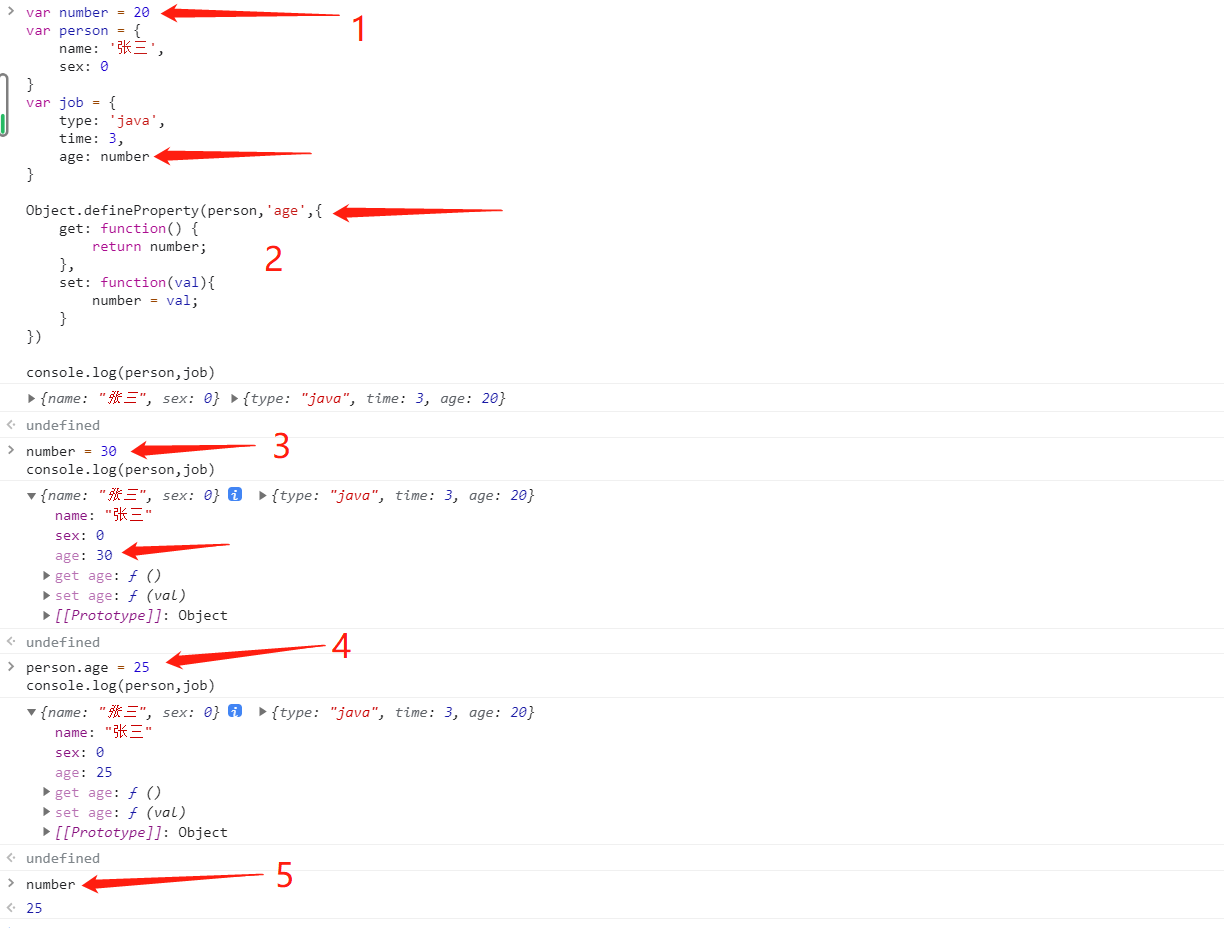
* setter的使用,当一开始number=20,当通过修改number(第3步)的值,person.age在跟着变化,当改变person.age(第4步)时,number最后也跟着变化

* 总结,当两个看起来不相关的对象(变量),可通过Object.defineProperty()方法的getter和setter进行关联(映射、代理)起来,实现“同步更新”操作。
## Vue中的应用
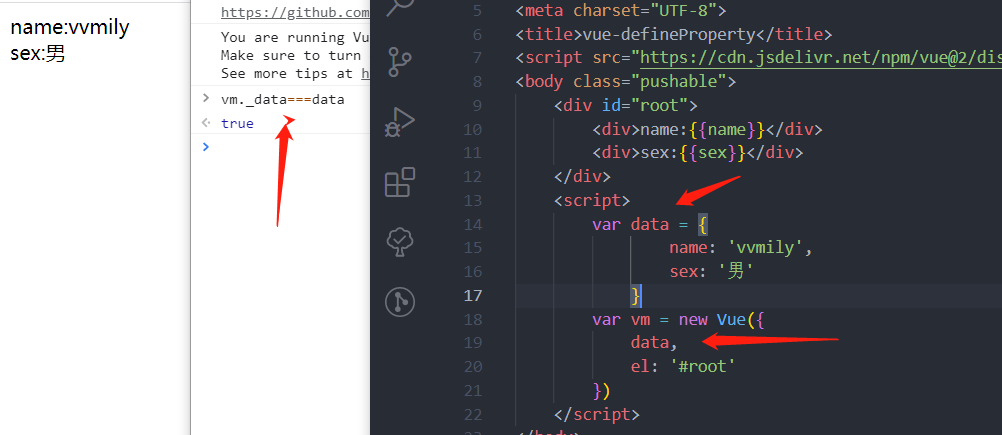
* 弄清楚Vue中的data定义的数据,我们看下图VsCode中的代码,当访问data中的数据,是否有以下两个疑问?
1. 是否想到vm.data.name呢?
2. data中的数据怎么可以vm.name下就能访问到?
解答问题1:
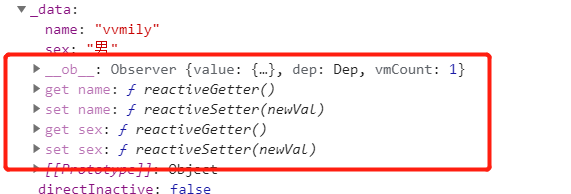
1. vm.data确实存在,只不过把数据存放在vm._data中,验证如下

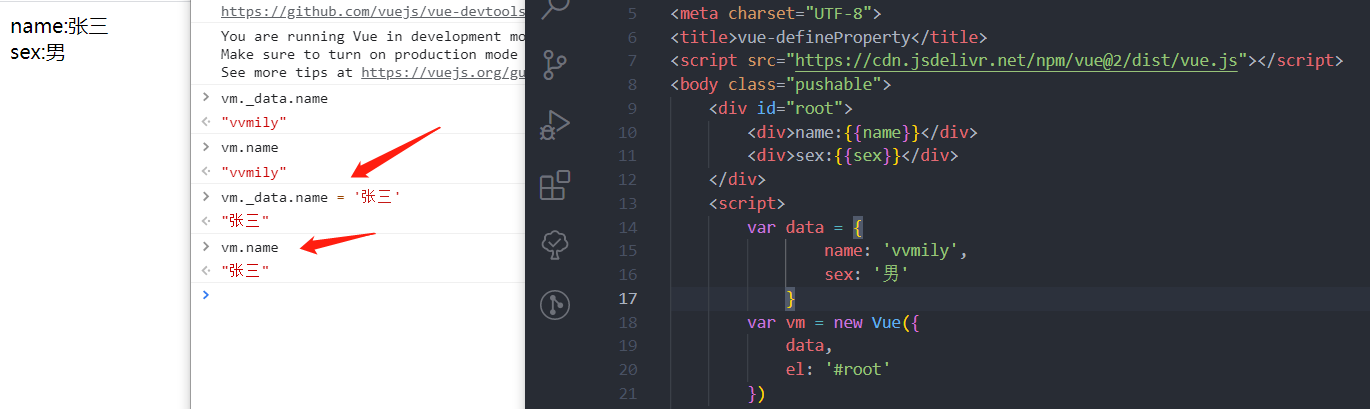
解答问题2:
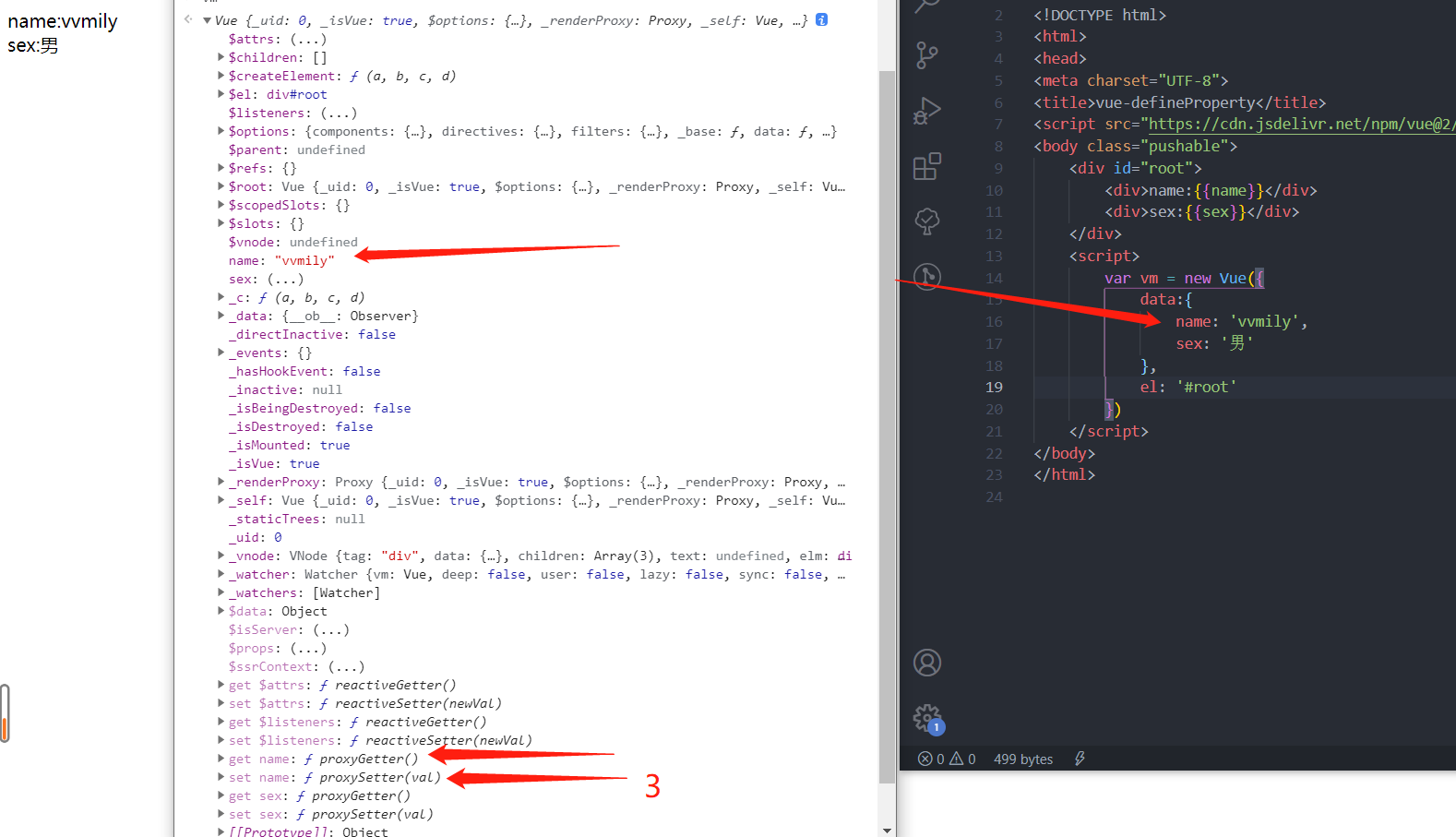
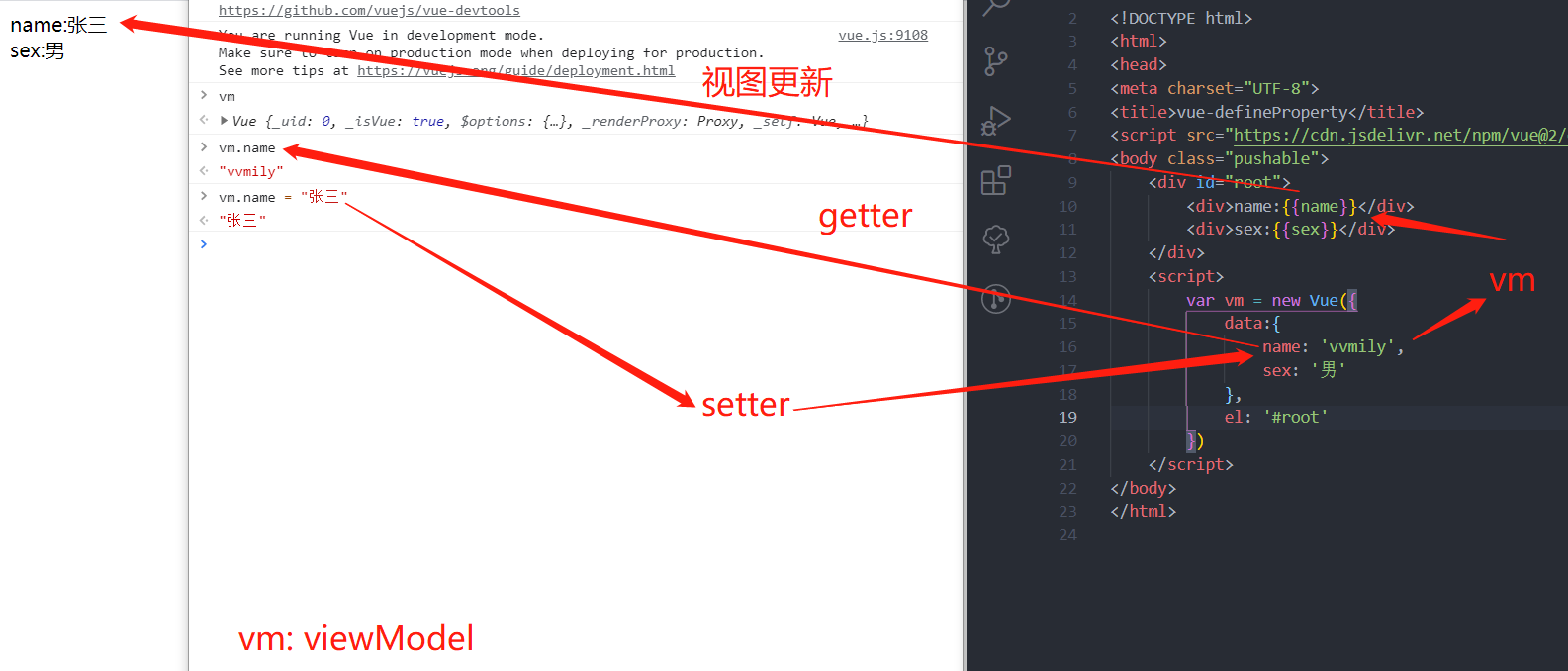
1. vm.name只不过是一个映射(代理)出来,当_data中的数据改变,则vm.name也被自动更新。

2. 而真正实现数据互动,则是通过箭头3的getter和setter为变量name服务,从而实现读取时同步。

3. 当我们通过实例vm去获取或者去更改,则同步修改vm.data.xxx数据。

4. 虽然如解答1中所示vm._data===data,但是在_data中做了一下升级,这是作为劫持使用的,当数据被修改,通过viewModel中数据劫持(监听到数据变化)更新视图,这个在这里就不展开讲,后面单独出文。

总结:在Vue的data,做了一次数据代理,把data中的数据代理到实例上,为了编码变得更方便。
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
