* [x] 表格`el-table`+分页`el-pagination`
* [x] 弹窗`el-dialog`
## 封装思路
借助`render`(渲染)函数实现
* 原生render函数写起来比较难受的。但可以通过[Babel 插件](https://github.com/vuejs/jsx)实现用于在 Vue 中使用 [JSX ](https://cn.vuejs.org/v2/guide/render-function.html#JSX)语法,它可以让我们回到更接近于模板的语法上(官方原话,哈哈)。
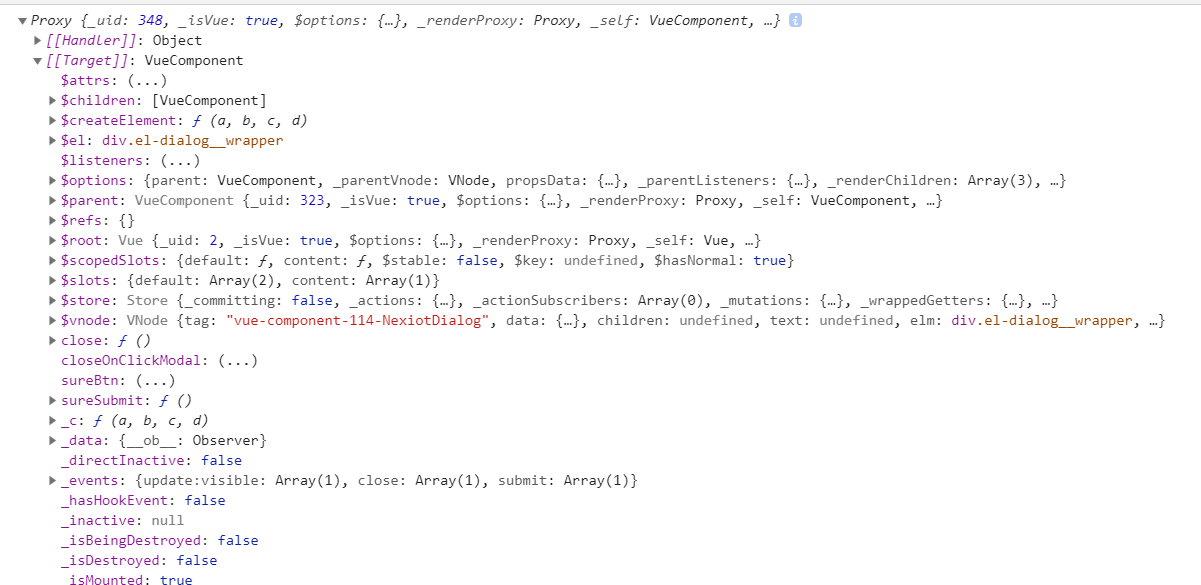
首先看看我们组件中的`this`都有些什么:
* 列举几个常用属性:`$attrs`、`$children`、`$listeners`、`$slots`等等,关键是在`vue2.x`怎么用,可点击查看[文档](https://github.com/vuejs/jsx#installation)。
* 这里先说属性和方法的绑定方式:绑定属性:`{...{ attrs: this.$attrs }}`;绑定方法:`{...{ on: this.$listeners }}`,下面会用到。

## 版本说明
```
"element-ui": "2.13.2",
"vue": "2.6.10",
```
## 表格+分页封装
* 网上确实有很多`JSON`+`el-table`+`el-pagination`封装的方式,什么意思呢?就是把HTML换成JS写法,并没有起到简化作用,个人认为反而带来更大的(他人)学习和维护(额外配置)成本,所以这并不算是很好的一种方式;
* 我认为封装的定义:在尽可能保留原来的基础上,扩展、补充或者说“承上启下”的过程中干点什么,这样在使用时,即可按照原基础配置即可使用,更多附带功能才需要去查看和学习。
* 好了,废话不多说,说说我是如何封装的吧,借助`render`(渲染)函数实现,不过写起来比较难受,但好在可以通过[Babel 插件](https://github.com/vuejs/jsx)实现用于在 Vue 中使用 [JSX ](https://cn.vuejs.org/v2/guide/render-function.html#JSX)语法,它可以让我们回到更接近于模板的语法上(官方原话,哈哈)。
* 无非就是属性和方法的绑定:
1. 绑定属性:`{...{ attrs: this.$attrs }}`
2. 绑定方法:`{...{ on: this.$listeners }}`
* 代码如下:
``` jsx
<div class='xxx-table-container'>
<el-table {...{ attrs: this.$attrs }} {...{ on: this.$listeners }}>
{this.$slots.default}
// 可以干点什么,如具名插槽
</el-table>
</div>
```
## 弹窗封装
如何实现属性和方法的绑定,其实封装起来就简单很多了,弹窗的代码如下:
``` jsx
<script>
import elDragDialog from '@/directive/el-drag-dialog'
export default {
name: 'NexiotDialog',
directives: { elDragDialog },
props: {
closeOnClickModal: {
type: Boolean,
default: false
},
sureBtn: {
// 无slot='footer'时生效
type: Boolean,
default: true
}
},
methods: {
close() {
this.$emit('update:visible', false)
// this.$emit('close', false)
},
sureSubmit() {
this.$emit('submit', true)
}
},
render() {
return (
<el-dialog
v-el-drag-dialog
custom-class='nexiot-dialog-container'
{...{
attrs: {
...this.$attrs,
'close-on-click-modal': this.closeOnClickModal
}
}}
{...{ on: this.$listeners }}
>
{this.$slots.default}
{this.$slots.footer ? (
<span slot='footer' class='dialog-footer'>
{this.$slots.footer}
</span>
) : (
<span slot='footer' class='dialog-footer'>
<el-button {...{ on: { click: this.close }}}>取 消</el-button>
{this.sureBtn ? (
<el-button {...{ on: { click: this.sureSubmit }}} type='primary'>
确 定
</el-button>
) : (
''
)}
</span>
)}
</el-dialog>
)
}
}
</script>
<style lang="scss" scoped>
::v-deep .nexiot-dialog-container {
.el-dialog__header {
padding: 0 16px;
border-bottom: 1px solid #eee;
height: 50px;
line-height: 50px;
.el-dialog__title {
font-weight: 500;
font-size: 16px;
}
}
.el-dialog__headerbtn {
top: 15px;
}
.el-dialog__footer {
padding: 16px;
}
.el-dialog__body {
padding: 16px 16px 0;
}
}
</style>
```
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
