### 图表Echart使用
*****
1、克隆:`git clone https://gitee.com/hhhero/echarts-for-weixin.git`
2、复制`ec-canvas`文件夹到小程序中,一般放pages同级目录中,看项目目录设计吧

3、这时候你看到的并没有`echarts.min.js`,而是全量的`echarts.js`,这时候可以[定制Echarts](https://echarts.apache.org/zh/builder.html)你所需要的图表,然后在 其它选项中选择代码压缩 下载即可得到`echarts.min.js`。

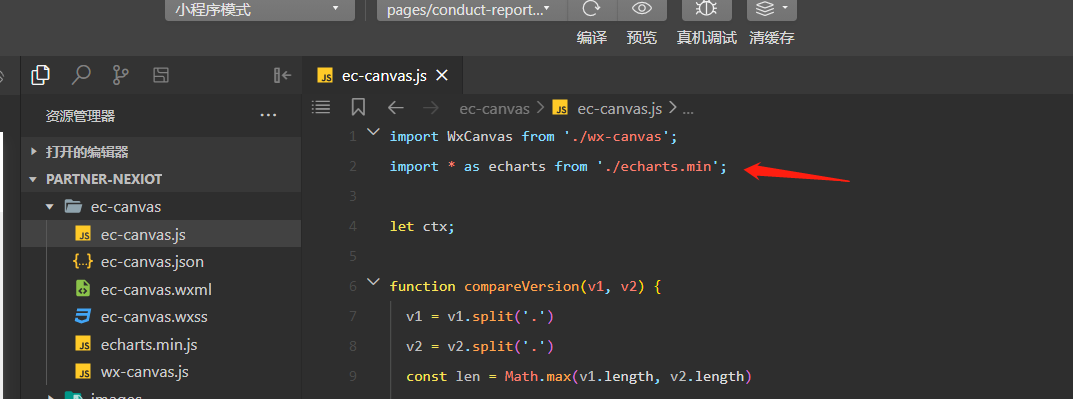
4、修改`ec-canvas.js`导入文件名称
`import *as echarts from './echarts.min';`

5、小程序page中使用
```
// .json文件
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
```
```
// .wxml文件
<ec-canvas style="height: 500rpx;width: 100%;" id="mychart-first"
canvas-id="mychart-first" ec="{{ ecEchart }}"></ec-canvas>
```
```
// .js文件
let options = {
barOption: {
// 配置项
// ...
}
}
// 存放绘制对象
let myChart = {
chartOne: null
}
function init({canvas, width, height, dpr, optionKey}) {
let chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素
});
chart.showLoading(); // 首次显示加载动画
canvas.setChart(chart);
let option = options[optionKey]
chart.setOption(option);
chart.hideLoading(); // 隐藏加载动画
return chart;
}
function initOneChart(canvas, width, height, dpr) {
myChart.chartOne = init({canvas,width,height,dpr,optionKey: 'barOption'});
return myChart.chartOne;
}
Page({
data:{
ecEchart: {
onInit: initOneChart
}
},
onReady() {
this.getEcharts()
},
getEcharts() {
let setOne = {
xAxis: {
data: [] //异步请求返回数据,如 ['2021-08-01','2021-08-02',...]
},
series: [{
name: '收入分析',
data: [] // 异步请求返回数据,如 [12,33,...]
}]
}
myChart.chartOne.setOption(setOne);
}
})
```
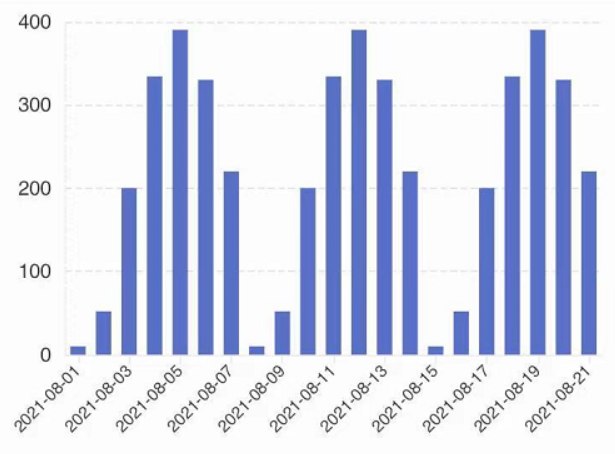
收工,如下图所示:

### 问题
*****
* 问题一:页面滚动,图表像是添加了`position: fixed;`一样,不跟随父级滚动。
引发原因:在挂在图表元素的某个父级,存在以下样式,导致
```
height:100vh;
overflow-y:auto;
overflow-x:hidden;
```

解决:把样式`height:100vh;`去除。
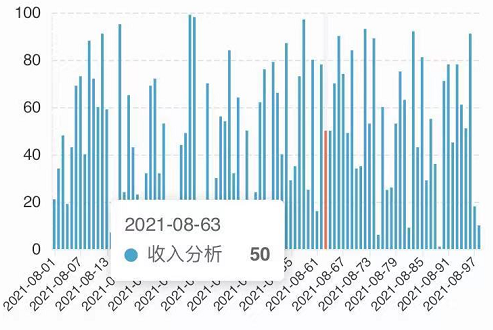
* 问题二:手机横屏,图表做不到重新绘制,导致模糊等情况,如下图,图二x轴坐标上显示有些变扭曲。
:-: 图一:

:-: 图二:

解决:
第一步:.json文件添加 `"pageOrientation":"auto",` 允许横屏;
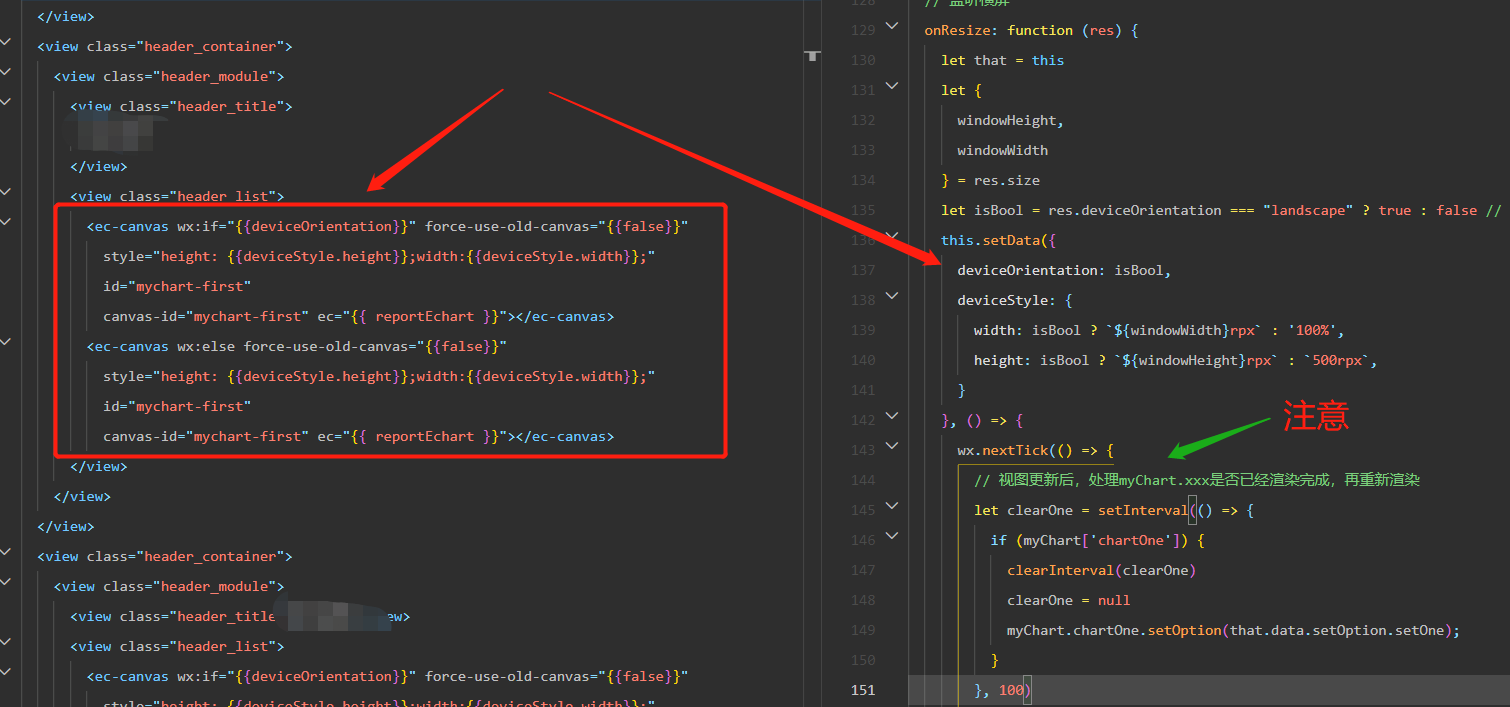
第二步:.js文件添加 `onResize(res){}`,监听手机横屏变化,以便做相应处理;
第三步:经过上面两步,以为直接 `chart.resize()`就可以了吗?小程序并不这么友好啊!!!坑出现了。
还需要配合以下几步:重新绘制需要 `wx.nextTick(() => {}) // 视图更新完成,使得chart不等undefined` 、 视图`wx:if` 和 `chart.setOption(options)`;
说明:视图通过`wx:if`控制组件,配合`setOption(options)`才能实现(横屏)重新绘制,除此之外也没有发现其他方法了。

:-: 竖屏效果:

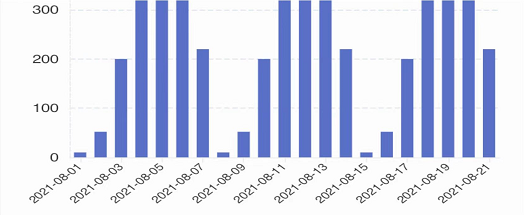
:-: 横屏效果:

### 其他信息
*****
[GitHub](https://github.com/wwmingly/ec-echart-wx): https://github.com/wwmingly/ec-echart-wx
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
