
**目录索引:**
- 快速访问
- JEECG快速开发平台-介绍
1. 前言
2. 简介
3. 适用项目
4. 为什么选择JEECG?
5. JEECG 功能特点
6. 技术文档
7. 系统演示
#总体概述
##一、快速访问
Jeecg 源码下载:https://gitee.com/jeecg/jeecg
Jeecg 技术论坛:http://www.jeecg.org
Jeecg 演示地址:http://demo.jeecg.com
Jeecg 入门视频:https://edu.csdn.net/combo/detail/905
Jeecg 官方博客:https://jeecg.blog.csdn.net
Jeecg 在线文档:http://idoc.jeecg.com
Jeecg QQ群:** ⑥190866569**(其他群满,由于Jeecg群多官方重点支持新群,有问题可以在论坛发帖,当天必回)
**其他专题技术文档:**
| 专题 | 说明 | 文档链接 |
| -------- | ----- | ---- |
| minidao | 轻量级JAVA持久层 | https://minidao.mydoc.io |
| jeasypoi | 简易Excel导入导出工具 | https://easypoi.mydoc.io |
| jeecg-p3 | JEECG插件开发项目 | https://jeecg-p3.mydoc.io |
##二、JEECG快速开发平台-介绍
当前最新版本: 3.7.3(发布日期:20180313)
###1.前言
随着 WEB UI 框架 ( EasyUI/Jquery UI/Ext/DWZ) 等的逐渐成熟,系统界面逐渐实现统一化,代码生成器也可以生成统一规范的界面!代码生成+手工MERGE半智能开发将是新的趋势,单表数据模型和一对多数据模型的增删改查功能直接生成使用,可节省60%工作量,快速提高开发效率!!!
###2.简介
JEECG(J2EE Code Generation)是一款基于代码生成器的智能开发平台。引领新的开发模式(Online Coding->代码生成器->手工MERGE智能开发),可以帮助解决Java项目80%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省人力成本,同时又不失灵活性。
**JEECG宗旨是:** 简单功能由代Online Coding配置出功能;复杂功能由代码生成器生成进行手工Merge; 复杂流程业务采用表单自定义,业务流程使用工作流来实现、扩展出任务接口,供开发编写业务逻辑。实现了流程任务节点和任务接口的灵活配置,既保证了公司流程的保密行,又减少了开发人员的工作量。
###3.适用项目
JEECG快速开发平台,可以应用在任何J2EE项目的开发中,尤其适合企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工Merge的开发方式,可以显著提高开发效率70%以上,极大降低开发成本;JEECG尤为显著的支持SAAS企业级应用开发,插件机制更好的支持了SAAS云应用需求。支持SPA前后端开发,jeecg-ng2-AdminLTE前端开发框架即将推出。
###4.为什么选择JEECG?
* 1.采用主流框架,容易上手; 代码生成器依赖性低,很方便的扩展能力,可完全实现二次开发;
* 2.开发效率很高,采用代码生成器,单表数据模型和一对多(父子表)数据模型,增删改查功能自动生成,菜单配置直接使用;
* 3.页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
* 4.封装完善的用户基础权限、强大的数据权限、和数据字典等基础功能,直接使用无需修改
* 5.常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导出等),基本满足80%项目需求
* 6.集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成pdf、excel、word等报表;
* 7.集成工作流activiti,并实现了只需在页面配置流程转向,可极大的简化jbpm工作流的开发;用jbpm的流程设计器画出了流程走向,一个工作流基本就完成了,只需写很少量的java代码;
* 8.UI标签库,针对WEB UI进行标准式封装,页面统一采用自定义标签实现功能:列表数据展现、页面校验等,标签使用简单清晰且便于维护
* 9.在线流程设计,采用开源Activiti流程引擎,实现在线画流程,自定义表单,表单挂靠,业务流转
* 10.查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
* 11.多数据源:及其简易的使用方式,在线配置数据源配置,便捷的从其他数据抓取数据;
* 12.国际化:支持多语言,开发国际化项目非常方便;
* 13.数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
* 14.多种首页风格切换,支持自定义首页风格。(经典风格、Shortcut风格、ACE bootstrap风格、云桌面风格)
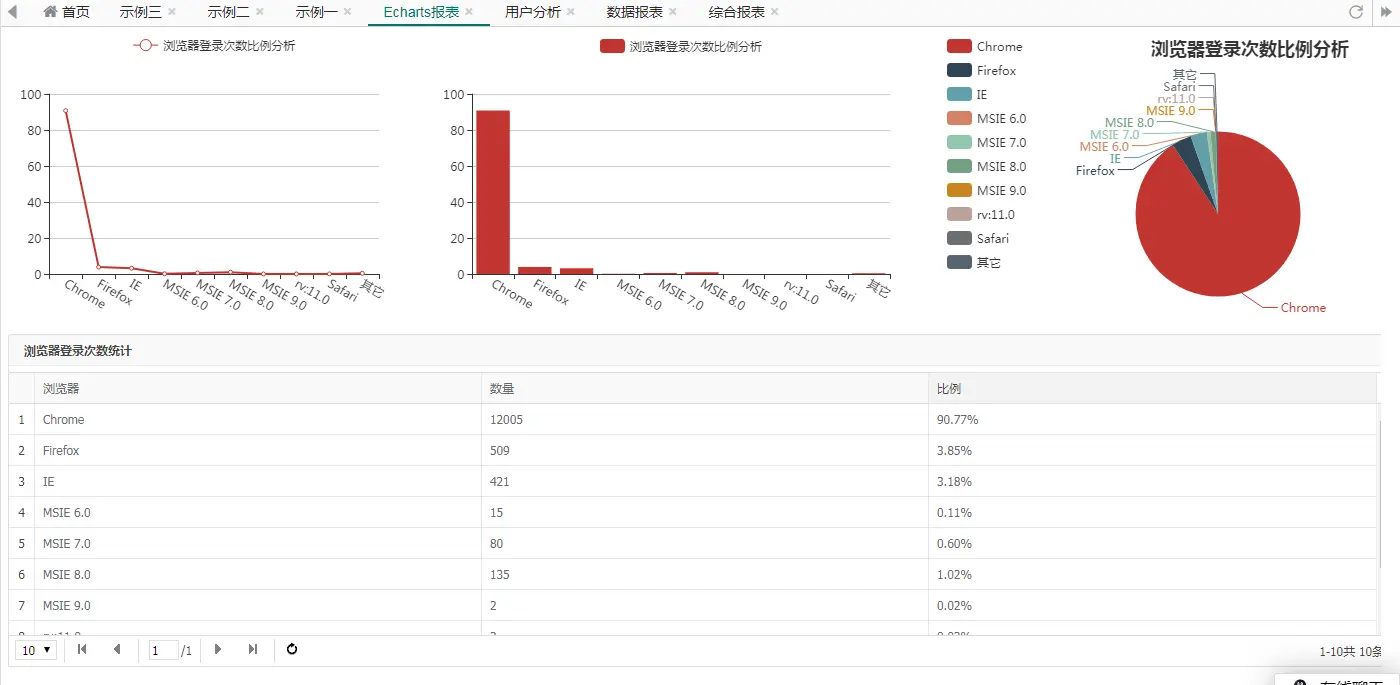
* 15.在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
* 16.简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
* 17.自定义表单,支持用户自定义表单布局,支持单表,一对多表单、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
* 18.专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
* 19.接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
* 20.高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
* 21.支持二级管理员,权限细化管理
* 22.代码生成器支持resutful接口生成
###5.JEECG 功能特点
* 采用SpringMVC + Hibernate + Minidao(类Mybatis) + Easyui(UI库)+ Jquery + Boostrap + Ehcache + Redis + Ztree等基础架构
* 采用面向声明的开发模式, 基于泛型编写极少代码即可实现复杂的数据展示、数据编辑、表单处理等功能,再配合Online Coding在线开发与代码生成器的使用,将J2EE的开发效率提高6倍以上,可以将代码减少80%以上。
* JEECG 技术点总结:
* 技术点一:Online Coding在线开发(通过在线配置实现一个表模型的增删改查功能,无需一行代码,支持用户自定义表单布局)
* 技术点二:代码生成器,支持多种数据模型,根据表生成对应的Entity,Service,Dao,Action,JSP等,增删改查功能生成直接使用
* 技术点三:UI快速开发库,针对WEB UI进行标准封装,页面统一采用UI标签实现功能:数据datagrid,表单校验,Popup,Tab等,实现JSP页面零JS,开发维护非常高效
* 技术点四:在线流程定义,采用开源Activiti流程引擎,实现在线画流程,自定义表单,表单挂接,业务流转,流程监控,流程跟踪,流程委托等
* 技术点五:自定义表单,支持用户自定义表单布局,支持单表、列表、Select\Radio\Checkbox\PopUP\Date等特殊控件
* 技术点六:查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询)
* 技术点七:移动平台支持,对Bootstrap(兼容Html5)进行标准封装
* 技术点八:动态报表功能(用户输入一个sql,系统自动解析生成报表)
* 技术点九:数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段)
* 技术点十:国际化(支持多语言,国际化的封装为多语言做了便捷支持)
* 技术点十一:多数据源(在线配置数据源,数据源工作类封装)
* 技术点十二:多种首页风格切换,支持自定义首页风格。(经典风格、Shortcut风格、ACE bootstrap风格、云桌面风格)
* 技术点十三:在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
* 技术点十四:简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
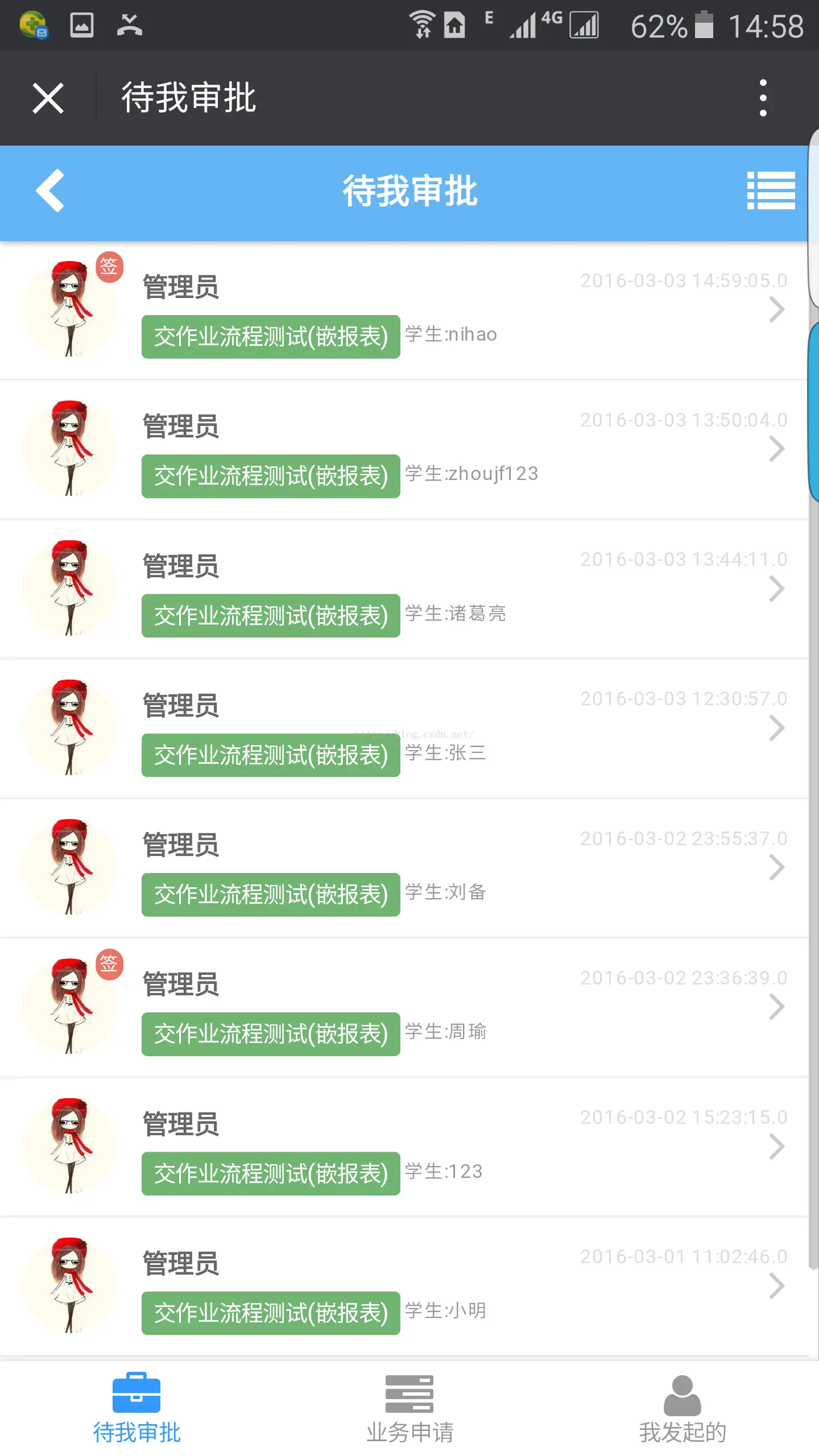
* 技术点十五:移动OA,移动OA审批功能,采用H5技术,实现手机移动办公,无缝对接微信、钉钉、微信企业号、也可以做APP
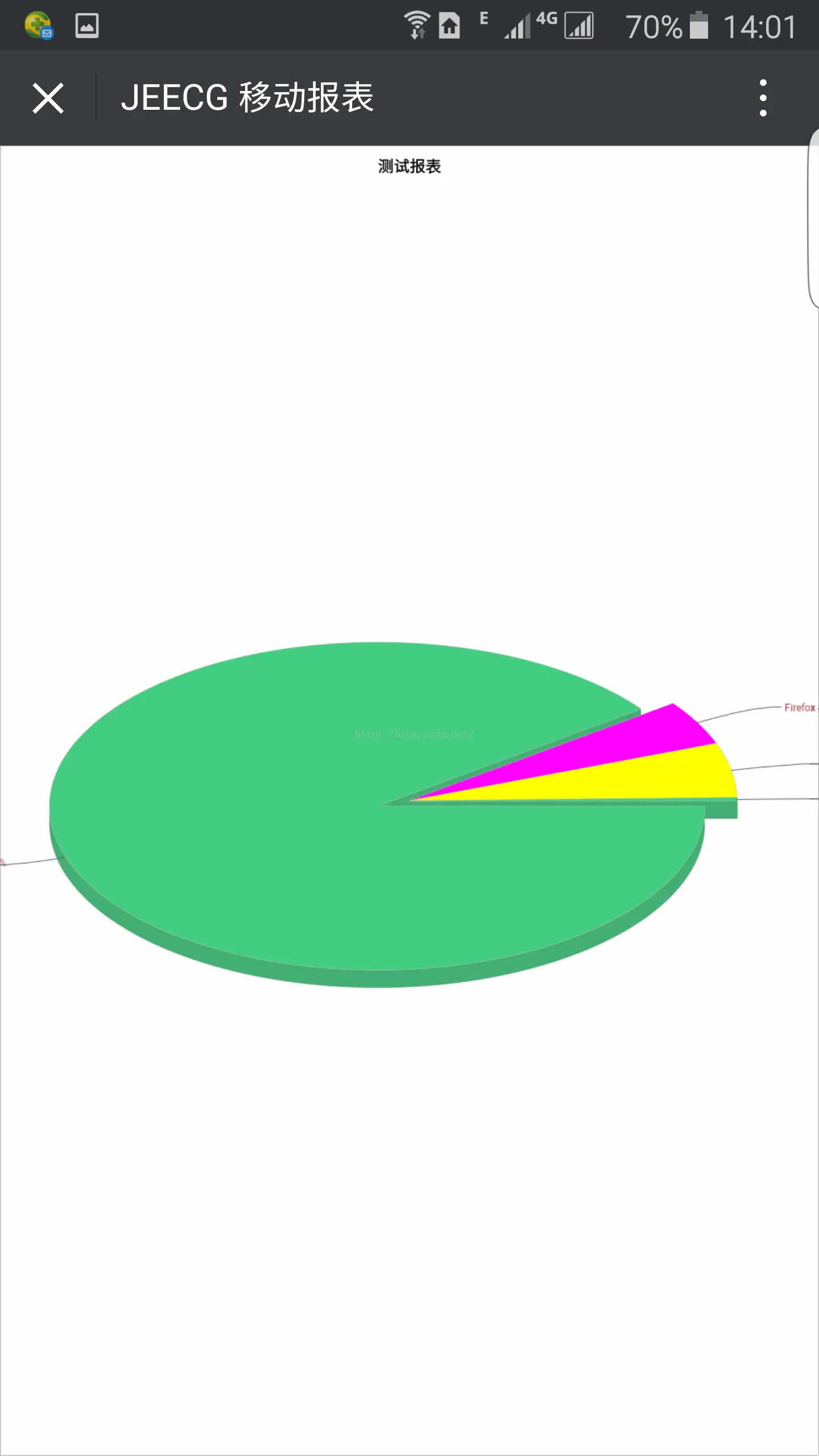
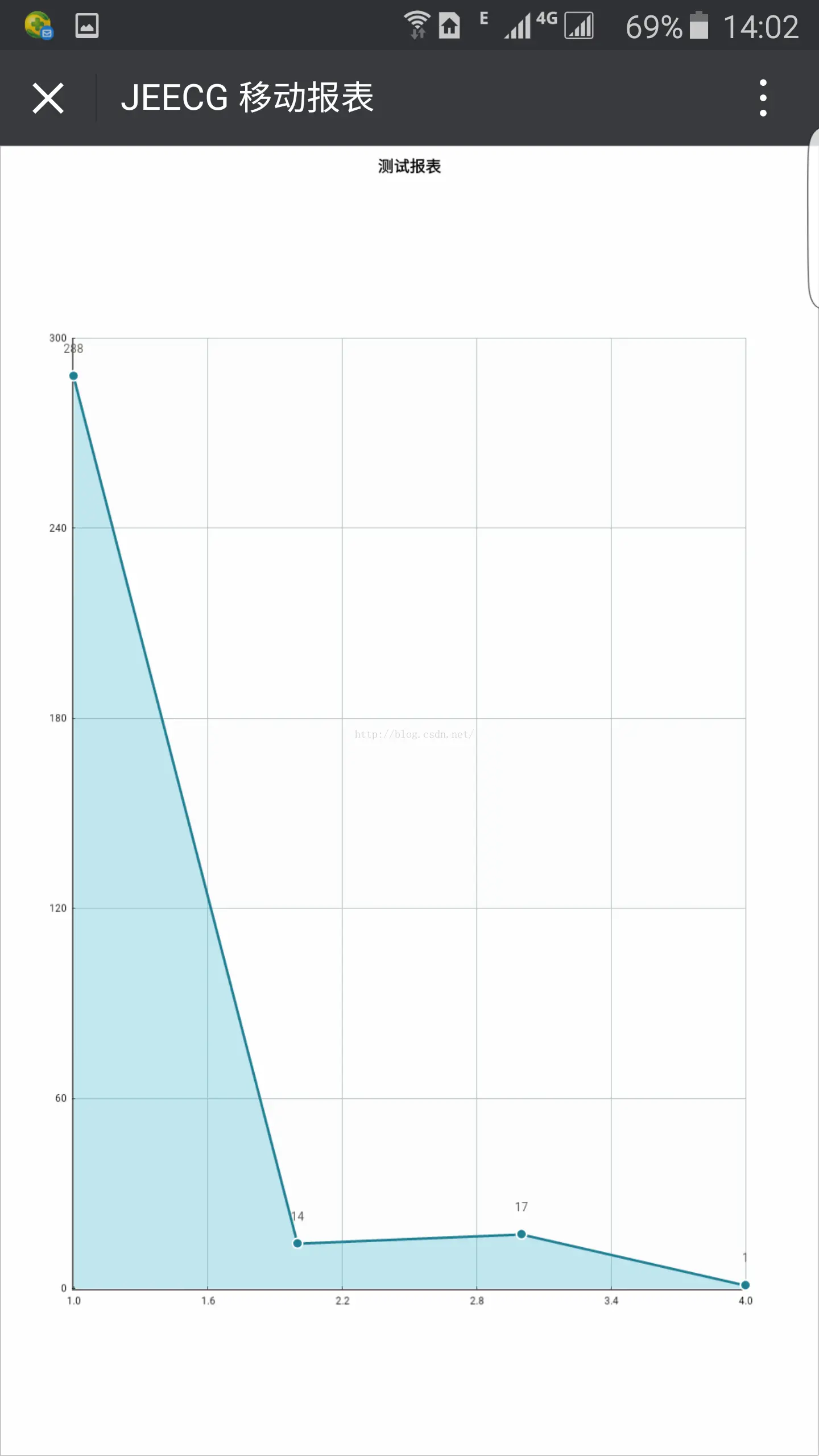
* 技术点十六:移动图表,在线配置移动报表,采用H5技术,可以手机端查看
* 技术点十七:插件开发,业务功能组件以插件方式集成平台,也可以单独部署发发布,有力支撑了SAAS云应用系统需求
* 技术点十八:专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
* 技术点十九:接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
* 技术点二十:高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
* 技术点二十一:支持二级管理员,权限细化管理
* 技术点二十二:代码生成器支持resutful接口生成
* JEECG V3.7.3, 经过了专业压力测试,性能测试,保证后台数据的准确性和页面访问速度
* 支持多种浏览器: IE, 火狐, Google 等
* 支持数据库: Mysql,Oracle10g,Postgre,SqlServer等
* 基础权限: 用户,角色,菜单权限,按钮权限,数据权限
* 智能报表集成: 简易的图像报表工具和Excel导入导出
* Web容器测试通过的有Jetty和Tomcat6,Weblogic
* 即将推出功能:分布式部署,云平台,移动平台开发,规则引擎
* 要求JDK1.6+
###6.技术文档
-----------------------------------
* [在线演示](http://demo.jeecg.org)
* [JEECG 入门开发环境搭建](http://idoc.jeecg.com/1275933)
* [JEECG 本地maven仓库下载](https://gitee.com/jeecg/jeecg-local-maven)
* [JEECG 常见问题贴](http://www.jeecg.org/forum.php?mod=viewthread&tid=1830&extra=page%3D1)
* [JEECG 在线视频教程](https://edu.csdn.net/combo/detail/905)
* [非Maven版本下载](https://github.com/zhangdaiscott/jeecg-nomaven)
* [JEECG 版本日志](http://www.jeecg.org/forum.php?mod=viewthread&tid=365&extra=page%3D1)
###6.技术交流
-----------------------------------
* QQ交流群: ⑥190866569、其他群(全满)</br>
* 官方论坛: [http://www.jeecg.org](http://www.jeecg.org)
* 官方博客: [https://jeecg.blog.csdn.net](https://jeecg.blog.csdn.net)
* 关注官方微信公众号,获取更多资讯

###7.系统演示
**[1].多套首页风格,支持自定义(H+风格|FineUI风格|ACE风格|Shortcut风格/云桌面等)**






**[2].表单设计能力(online表单开发、表单设计器、word布局、积木表单)**









**[3].报表演示(在线配置报表)**








**[4].移动报表演示**





**[5].流程组件演示**







**[6].移动OA演示**





**[7].移动APP**





---
### UI代码示例
```
这是一个有多行的文本框
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<div class="easyui-layout" fit="true">
<div region="center" style="padding:1px;">
<t:dategrid name="jeecgDemoList" title="开发DEMO列表" actionUrl="jeecgDemoController.do?datagrid" idField="id" fit="true">
<t:dgCol title="编号" field="id" hidden="false"></t:dgCol>
<t:dgCol title="用户名" field="userName" query="true"></t:dgCol>
<t:dgCol title="电话号码" sortable="false" field="mobilePhone" width="20" query="true"></t:dgCol>
<t:dgCol title="办公电话" field="officePhone"></t:dgCol>
<t:dgCol title="邮箱" field="email"></t:dgCol>
<t:dgCol title="年龄" sortable="true" field="age"></t:dgCol>
<t:dgCol title="工资" field="sex"></t:dgCol>
<t:dgCol title="性别" field="salary"></t:dgCol>
<t:dgCol title="生日" field="birthday" formatter="yyyy/MM/dd"></t:dgCol>
<t:dgCol title="创建日期" field="createTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgCol title="操作" field="opt" width="100"></t:dgCol>
<t:dgFunOpt funname="szqm(id)" title="审核" />
<t:dgDelOpt title="删除" url="jeecgDemoController.do?del&id={id}" />
<t:dgToolBar title="录入" icon="icon-add"></t:dgToolBar>
<t:dgToolBar title="编辑" icon="icon-edit"></t:dgToolBar>
</t:dategrid>
</div>
</div>
```
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案