Datagrid(数据列表标签)
===
## 一、DataGrid父标签
**示例:**
```
<t:datagrid name="${typegroup.typegroupcode}List" title="类型列表"
actionUrl="systemController.do?typeGrid&typegroupid=${typegroup.id}" idField="id" queryMode="group" sortOrder="desc" sortName="id">
```
**参数:**
| 属性名| 类型| 描述| 是否必须| 默认值|
| -------- | ----- | ---- |----- | ---- |
| name| string| 表格唯一标示| 是| null|
| treegrid| boolean| 是否是树形列表| 否| FALSE|
| autoLoadData| boolean| 数据列表是否自动加载| 否| TRUE|
| queryMode| string| 查询模式:组合查询= group,单查=single| 否| single|
| actionUrl| string| 从远程请求数据的地址| 是| null|
| pagination| boolean| 是否显示分页条| 否| TRUE|
| title| string| 表格标题| 否| null|
| idField| string| 标识字段,或者说主键字段| 否| null|
| width| num| 表格宽度| 否| auto|
| height| num| 表格高度| 否| auto|
| checkbox| boolean| 是否显示复选框| 否| FALSE|
| fit| boolean| 是否允许表格自动缩放,以适应父容器| 否| TRUE|
| sortName| string| 定义的列进行排序| 否| null|
| sortOrder| string| 定义列的排序顺序,只能是"递增"或"降序(asc,desc)| 否| asc|
| fitColumns| boolean| 当为true时,自动展开/合同列的大小,以适应的宽度,防止横向滚动| 否| TRUE|
| showPageList| boolean| 是否显示分页条数下拉框| 否| TRUE|
| showRefresh| boolean| 是否显示刷新按钮| 否| TRUE|
| showText| boolean| 是否显示分页文本内容| 否| TRUE|
| style| string| 插件类型有easyui和datatable2种| 否| easyui|
| pageSize| num| 每页显示的记录数| 否| 10|
| openFirstNode| boolean| 是不是展开第一个节点,在树形情况下,true展开,false不展开默认false| 否| TRUE|
| entityName| string| 对应的实体对象,如果entity和controller都是规则的可以不填,自动补全标签做关联| 否| null|
| rowStyler| string| 行 css函数 指定名称就可以,调用为 functionName(index,row)这样调用| 否| null|
| extendParams| string| datagrid 的扩展字段,如果easyui上面有但是jeecg没有这个属性可以自己添加| 否| null|
| queryBuilder| boolean| 是否使用高级查询器| 否| FALSE|
| isShowSearch| boolean| 是否显示检索框收缩按钮| 是| TRUE|
| treeField| string| 树形列表展示列| 否| null|
| singleSelect| boolean| 是否单选true,false| 否| FALSE|
| btnCls| string| 列表上方button样式class属性| 否| null|
| nowrap| boolean| 列表内容是否可换行(false:可换行)| 否| TRUE|
| isShowSubGrid| boolean| 是否显示子表数据| 否| FALSE|
| configId| string|主表表名| 否| null|
### 配置说明 | 主子表补充说明
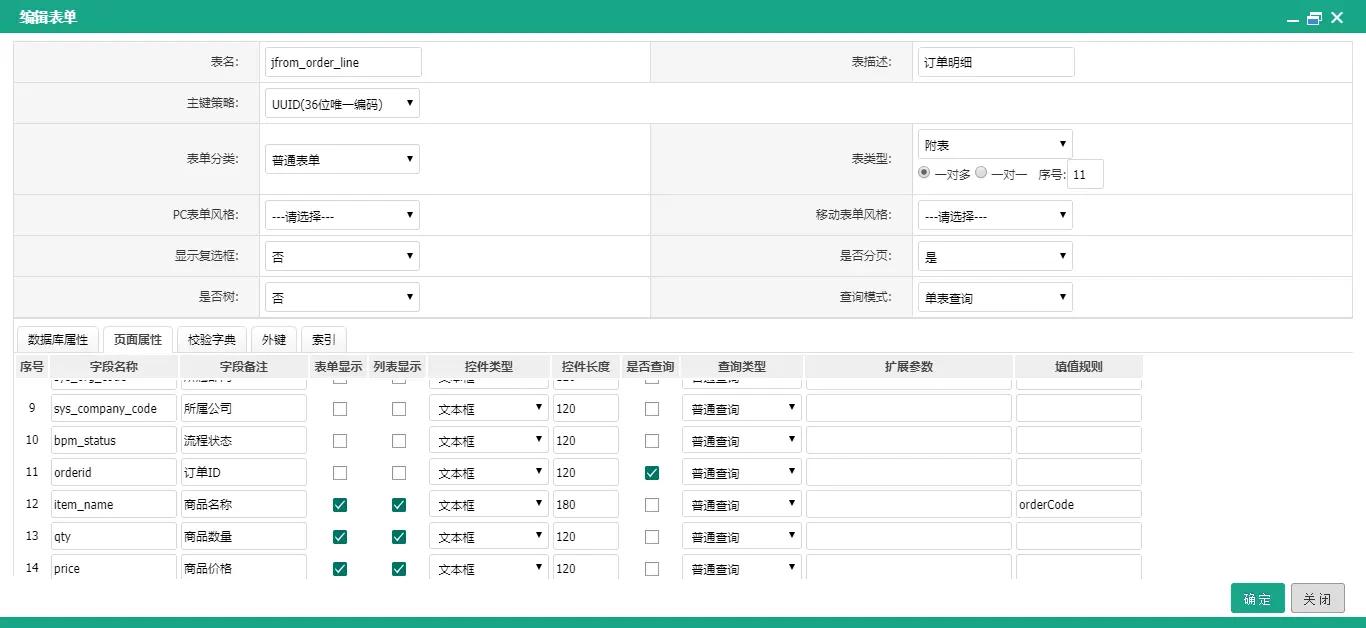
[1]、isShowSubGrid设置为true,configId设置为主表表名(对应online表单中表名字段);
[2]、子表中外键字段在online表单-页面属性-是否查询设置为是;
如下图中,orderid为外键字段,在页面属性-是否查询中设置为是:

## 二、Column(列) 子标签
**示例:**
```
<t:dgCol title="用户名" sortable="false" field="userName" query="true"></t:dgCol>
```
**参数:**
| 属性名| 类型| 描述| 是否必须| 默认值|
| -------- | ----- | ---- |
| title| string| 列标题文字| 是| null|
| field| string| 列字段名称(操作列字段为opt)| 否| null|
| width| num| 列宽度| 否| auto|
| rowspan| num| 字段跨列| 否| auto|
| colspan| num| 字段跨行| 否| auto|
| queryMode| string| 字段范围查询queryMode="group"| 否| null|
| align| string| 数据对齐方式,可选值有:left,right,center| 否| left|
| sortable| boolean| 该列是否排序| 否| TRUE|
| checkbox| boolean| 是否显示复选框| 否| FALSE|
| formatter| string| 时间格式化: yyyy-MM-dd / yyyy-MM-dd hh:mm:ss| 否| null|
| formatterjs| string| 自定义函数名称(调用页面自定义js方法 参数为(value,row,index),优先级大于formatter属性),使用示例:formatterjs=”test”//自定义js方法function test(value,row,index){ return value;}| 否| null|
| hidden| boolean| 是否隐藏该列| 否| FALSE|
| replace| string| 列值替换| 否| null|
| treefield| string| 树形数据表对应模型字段| 否| null|
| image| boolean| 该列是否是图片| 否| FALSE|
| frozenColumn| boolean| 是否冰冻列| 否| FALSE|
| query| boolean| 是否把该列作为查询字段| 否| FALSE|
| funname| string| 链接的自定义函数例:fun(title,url)| 否| openwindow|
| url| string| 给该列加链接| 否| null|
| extend| string| 自定义查询字段的html属性(在extend中填写的内容使用json格式。在extend中自定义的属性会作为html属性添加到查询框input内)举例:extend="{style:'width:200px'}"| 否| Null|
| imageSize| string| Image参数的增强,可以设置显示图片的大小:imageSize(width,height)| 否| null|
| downloadName| string| 是否显示附件下载链接 例:downloadName(‘点击下载’)| 否| null|
| langArg| string| 多语言参数| 否| null|
| dictionary| string| 数据字典组编码 或 自定义字典(格式:表名,编码,显示文本)| 否| null|
| style| string| td CSS 属性| 否| null|
| autocomplete| boolean| 自动补全,true 自动补全,false不补全,默认false 填写当前字段| 否| FALSE|
| extendParams| string| datagrid field 的扩展字段,如果easyui上面有但是jeecg没有这个属性可以自己添加,添加规则和easyui的field一致| 否| null|
| popup| boolean| 是否启用popup模式| 否| FALSE|
| editor| string| 高级查询器用的字段编辑器| 否| null|
| showLen| string| 列表内容显示长度,超长截取...| 否| Null|
| defaultVal| string| 列表自动生成查询条件默认值| 否| Null|
| showMode| string| 列表查询字段生成模式:radio/checkbox/select| 否| select|
| newColumn| boolean| 是否另起一行| 否| FALSE|
## 三、Operate(操作)子标签
### 列表工具条标签 | t:dgToolBar
**示例:**
```
<t:dgDefOpt url="commonController.do?viewFile&fileid={id}&subclassname={subclassname}" title="下载"></t:dgDefOpt>
```
**参数:**
| 参数名| 描述|
| -------- | ----- | ---- |
| url| 方法请求地址|
| id| 控件ID|
| operationCode| 权限操作码,对应按钮权限配置(不设置该字段表示不进行按钮权限控制)|
| icon| 图标|
| title| 标题|
| funname| 自定义函数|
| langArg| 多语言参数|
| widht| 弹出窗宽度(百分比)默认100%|
| height| 弹出窗高度(百分比)默认100%|
| onclick| 工具条选项onclick事件|
### 自定义函数操作标签 | t:dgFunOpt
**示例:**
```
<t:dgFunOpt funname="delCgForm(id,tableName)" title="删除" urlclass="ace_button" urlfont="fa-trash-o"></t:dgFunOpt>
```
**参数:**
| 参数名| 描述|
| -------- | ----- | ---- |
| funname| 自定义函数可传出任意字段|
| title| 操作标题|
| operationCode| 权限操作码,对应按钮权限配置(不设置该字段表示不进行按钮权限控制)|
| exp| 是否显示表操作的表达式 例: 字段名#表达式符号#字段值(name#eq#admin),表达式类型支持eq,ne,empty|
| langArg| 多语言参数|
| urlclass| 自定义链接风格|
| urlfont| 自定义链接图标|
| urlStyle| 自定义链接样式,直接写style里的内容; e.g: (background-color:#18a689;)|
### 删除操作标签 | t:dgDelOpt
**示例:**
```
<t:dgDelOpt url="userController.do?delUser&id={id}" title="删除"></t:dgDelOpt>
```
**参数:**
| 参数名| 描述|
| -------- | ----- | ---- |
| url| 删除请求地址参数形式 id={id}|
| operationCode| 权限操作码,对应按钮权限配置(不设置该字段表示不进行按钮权限控制)|
| title| 操作标题|
| message| 询问内容|
| exp| 是否显示表操作的表达式 例: 字段名#表达式符号#字段值(name#eq#admin),表达式类型支持eq,ne,empty|
| funname| 自定义函数名称|
| langArg| 多语言参数|
| urlclass| 自定义链接风格|
| urlfont| 自定义链接图标|
| urlStyle| 自定义链接样式,直接写style里的内容; e.g: (background-color:#18a689;)|
### 弹出窗操作标签 | t:dgOpenOpt
**示例:**
```
<t:dgOpenOpt url="expertController.do?expert&id={id}" title="弹出窗"></t:dgOpenOpt>
```
**参数:**
| 参数名| 描述|
| -------- | ----- | ---- |
| url| 弹出页面地址|
| title| 操作标题|
| operationCode| 权限操作码,对应按钮权限配置(不设置该字段表示不进行按钮权限控制)|
| exp| 是否显示表操作的表达式 例: 字段名#表达式符号#字段值(name#eq#admin),表达式类型支持eq,ne,empty|
| widht| 弹出窗宽度(百分比)默认100%|
| height| 弹出窗高度(百分比)默认100%|
| openModel| 弹出方式[OpenWin/OpenTab]|
| urlclass| 自定义链接风格|
| urlfont| 自定义链接图标|
| urlStyle| 自定义链接样式,直接写style里的内容; e.g: (background-color:#18a689;)|
### 询问操作标签 | t:dgConfOpt
**示例:**
```
<t:dgConfOpt title="激活" url="cgformFtlController.do?active&id={id}&formId=${formid}" exp="ftlStatus#eq#0" message="确认激活模板"/>
```
**参数:**
| 参数名| 描述|
| -------- | ----- | ---- |
| url| 弹出页面地址|
| title| 操作标题|
| operationCode| 权限操作码,对应按钮权限配置(不设置该字段表示不进行按钮权限控制)|
| message| 询问内容|
| exp| 是否显示该操作的表达式, 例: 字段名#表达式符号#字段值(name#eq#admin),表达式类型支持eq,ne,empty|
| urlclass| 自定义链接风格|
| urlfont| 自定义链接图标|
| urlStyle| 自定义链接样式,直接写style里的内容; e.g: (background-color:#18a689;)|
### 操作标签 | dgDefOpt(列表URL操作)
**示例:**
```
<t:dgDefOpt url="commonController.do?viewFile&fileid={id}&subclassname={subclassname}" title="下载"></t:dgDefOpt>
```
**参数:**
| 属性名| 类型| 描述| 是否必须|
| -------- | ----- | ---- |
| url| string| 列表操作URL容器的ID| 是|
| title| string| 操作标题| 是|
| exp| string| 是否显示改链接的表达式,例 字段名#表达式符号#字段值(name#eq#admin)表达式类型支持eq,ne,empty| 否|
| operationCode| string| 按钮操作Code| 否|
| urlclass| | 自定义链接样式| 否|
| urlfont| | 自定义链接图标样式| 否|
| urlStyle| | 链接样式,直接写style里的内容; e.g: (background-color:#18a689;)| 否|
### 操作标签 | exp参数高级用法
```
[1]、支持exp有多个值判断,比如 state in(1,4,5,6,8)
语法:status#eq#N,Y 多个以逗号隔开
[2]、判断空值判断
语法:status#empty#true 非空false
```
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案