自定义表单二次开发
===
自定义表单的页面和业务逻辑增强采用JS增强和Java增强实现。

### 1.JS增强
功能说明:
JS增强通过写JS方法可以对页面表单效果进行任意处理,比如弹出提示信息。
代码示例一:alert('hello jeecgjs增强');

演示效果:(JS注入到表单页面中执行)

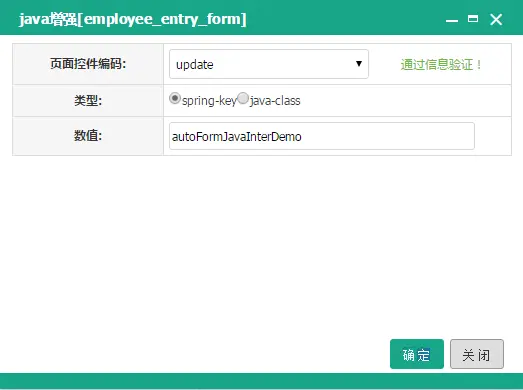
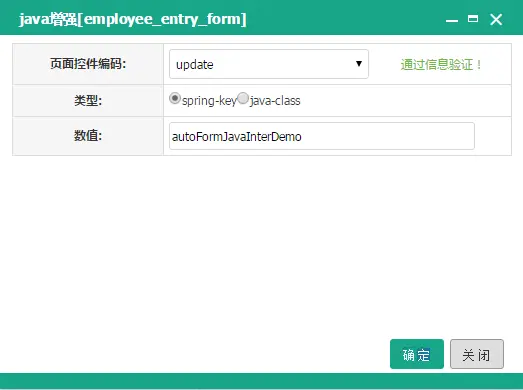
### 2.Java增强

通过此功能可在自定义表单的增加、修改数据时实现额外的功能,类似spring中的后置通知。
首先,实现AutoFormEnhanceJavaInter接口,execute方法将被调用,其参数为表单数据。例如,定义如下类:

点击java增强


表单编辑时便调用execute方法,如下:
```
[2017-04-24 18:48:25] [INFO]
[org.jeecgframework.core.util.LogUtil:228]
[org.jeecgframework.web.autoform.enhance.AutoFormJavaInterDemo:execute():21]
============调用[java增强]成功!========map===
{param=[{id=4028138151aef50c0151aef50c260000, op=update, formName=employee_entry_form, updateForm=}], ds=[{manager_opinion=同意!, depart_op_user=部门领导, employee_op_user=张三, manager_op_date=2015-12-17, employee_mail=zhangsan@jeecg.com, employee_birthday=2010-12-17, hr_other=1, employee_msn=zhangsan@jeecg.cm, depart_op_date=2015-12-17, employee_name=张三, create_date=2017-04-24 18:48:25, ID=4028138151aef50c0151aef50c260000, depart_opinion=同意!, hr_degree=Y, hr_tel=2, employee_job=java开发, employee_identification=111111111111111, employee_origin=北京, employee_code=U0000001, employee_phone=18500000000, employee_opinion=努力工作!, employee_op_date=2015-12-17, hr_op_user=hr, employee_degree=本科, hr_archives=N, hr_op_date=2015-12-17, manager_op_user=总经理领导, hr_identification=Y, employee_entry_date=2015-12-17, employee_depart=技术}]}
```
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案