Formvalid新增属性tiptype的使用
===
Formvalid中的tiptype用来定义提示信息的显示方式,一共有4种取值,在其官方的说明中,不同取值的含义如下:
| 取值| 含义|
| ---| ---|
| 1| 自定义弹出框提示;|
| 2| 侧边提示(会在当前元素的父级的next对象的子级查找显示提示信息的对象,表单以ajax提交时会弹出自定义提示框显示表单提交状态);|
| 3| 侧边提示(会在当前元素的siblings对象中查找显示提示信息的对象,表单以ajax提交时会弹出自定义提示框显示表单提交状态);|
| 4| 侧边提示(会在当前元素的父级的next对象下查找显示提示信息的对象,表单以ajax提交时不显示表单的提交状态)|
在jeecg中,tiptype的属性配置代码如下:
```
<t:formvalid formid="formobj" dialog="true" usePlugin="password" layout="table" tiptype="1" action="jeecgOrderMainController.do?save">
```
与官方的用法不同的是,JEECG中对取值为1时的样式以及校验方式进行了改造,官方版是在提交时才给出提示,而JEECG中是在onblur的时候就会提示,当输入正确后,1秒中后会自动消失。
**注:<t:formvalid>标签中不写tiptype时默认为4.即侧边显示。**
**使用建议:**单表可以不用给定tiptype属性,即使用默认的侧边校验,主从表的数据校验给定tiptype="1"。
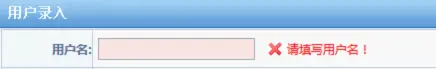
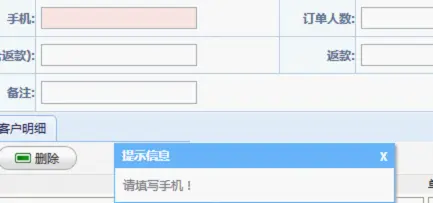
单表和主从表的数据校验提示效果分别如图14-2和图14-3所示。

图14-2单表使用侧边提示方式

图14-3主从表使用弹出提示方式
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案