数据列表合计功能
===
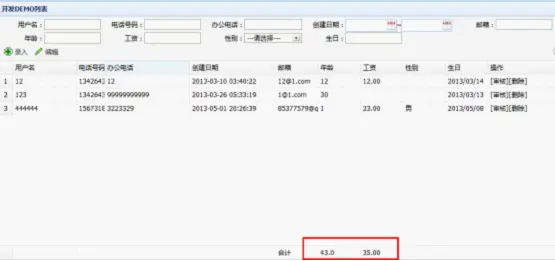
进行数据的列表展示时,为数据显示合计数是一个很有用的功能,在jeecg 的datagrid中实现该功能的效果如图12-4所示。

图12-4列表数据合计效果图
该功能的实现,主要是通过在加载datagrid的数据时,统计出所需的合计值,并放在datagrid对象的footer中。示例代码如下:
```
1 @RequestMapping(params = "datagrid")
2 publicvoid datagrid(JeecgDemo jeecgDemo,HttpServletRequest request, HttpServletResponse response, DataGrid dataGrid) {
3 CriteriaQuery cq = new CriteriaQuery(JeecgDemo.class, dataGrid);
4 //查询条件组装器
5 org.jeecgframework.core.extend.hqlsearch.HqlGenerateUtil.installHql(cq, jeecgDemo);
6 String ctBegin = request.getParameter("createTime_begin");
7 String ctEnd = request.getParameter("createTime_end");
8 if(StringUtil.isNotEmpty(ctBegin)&& StringUtil.isNotEmpty(ctEnd)){
9 try {
10 cq.ge("createTime", new SimpleDateFormat("yyyy-MM-dd").parse(ctBegin));
11 cq.le("createTime", new SimpleDateFormat("yyyy-MM-dd").parse(ctEnd));
12 } catch (ParseException e) {
13 e.printStackTrace();
14 }
15 cq.add();
16 }
17 this.jeecgDemoService.getDataGridReturn(cq, true);
18 //update-begin--Author:zhaojunfu Date:20130520 for:TASK #109 datagrid标签没有封装合计功能
19 String total_salary = String.valueOf(jeecgDemoService.findOneForJdbc("select sum(salary) as ssum from jeecg_demo").get("ssum"));
20 /*
21 * 说明:格式为 字段名:值(可选,不写该值时为分页数据的合计) 多个合计 以 , 分割
22 */
23 dataGrid.setFooter("salary:"+total_salary+",age,email:合计");
24 //update-end--Author:zhaojunfu Date:20130520 for:TASK #109 datagrid标签没有封装合计功能
25 TagUtil.datagrid(response, dataGrid);
26 }
```
在该示例代码中,需要重点注意的是这里的第23行:
```
dataGrid.setFooter("salary:"+total_salary+",age,email:合计");
```
setFooter()方法接收一个字符串,其格式为s:字段名[:值],其中值为选填项,填了则使用给定的值,没填则自动统计分页合计,示例:
```
salary:35.00,age,email:合计
```
这里将salary的合计值通过查询数据库得出,而age则通过当前分页数据自动合计,email给定一个值“合计”,其作用是在datagrid对应于email列的下方显示一个说明信息。
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案