Online表单控件
===
**目录索引:**
- 数据字典
- Popup控件
- 时间控件
- 富文本控件
- 查询条件配置
- 扩展参数用法
- 字段显示隐藏
- 字段排列顺序
- 字段校验规则
- 主键规则
- 外键规则
# Online表单控件
## 一、数据字典
表单字段,通过系统配置字典,展示下拉、Checkbox、Radio等
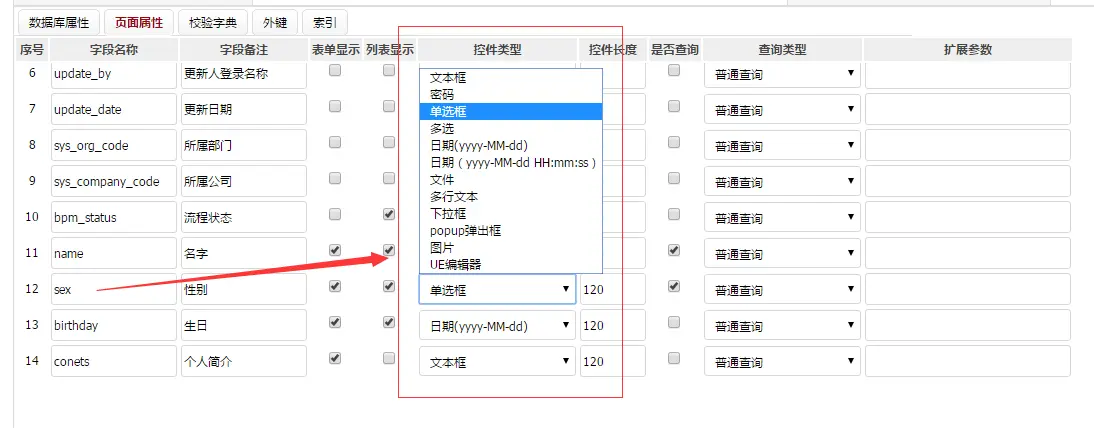
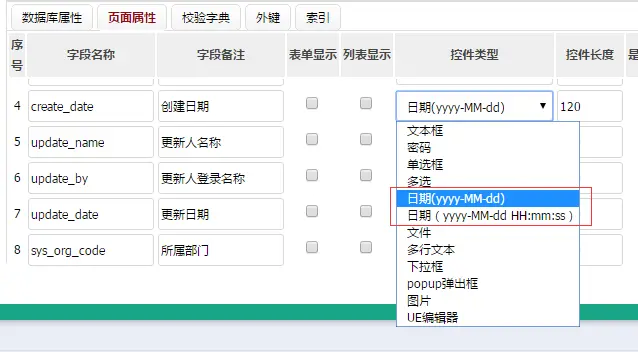
首选配置表单字段页面控件类型:

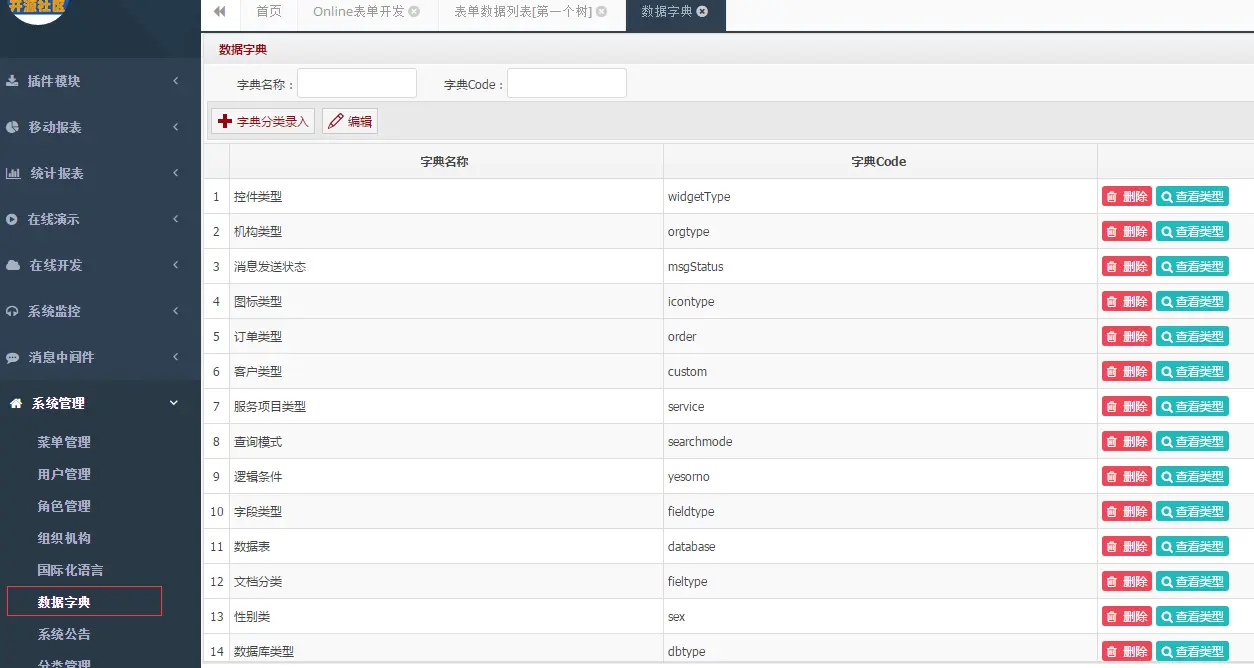
配置字字典:

字段code对应: 系统管理 -> 数据字典

## 二、Popup控件
该控件是通过POPUP弹出页面方式,选择用户需要的数据,带回表单中。比如:订单表中选择用户。
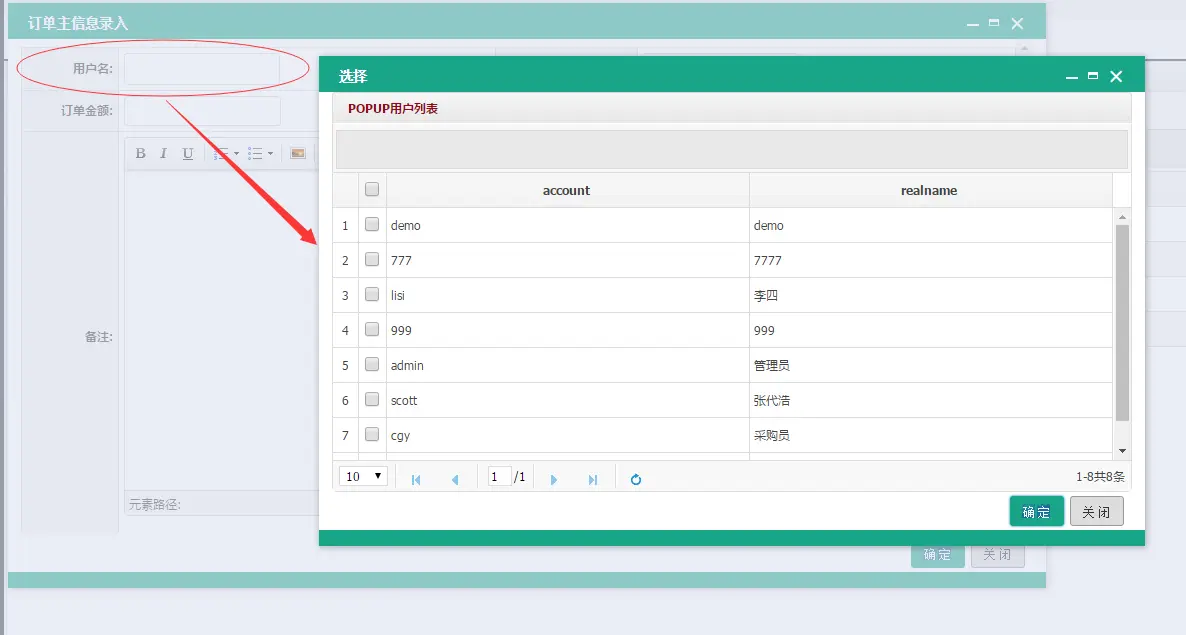
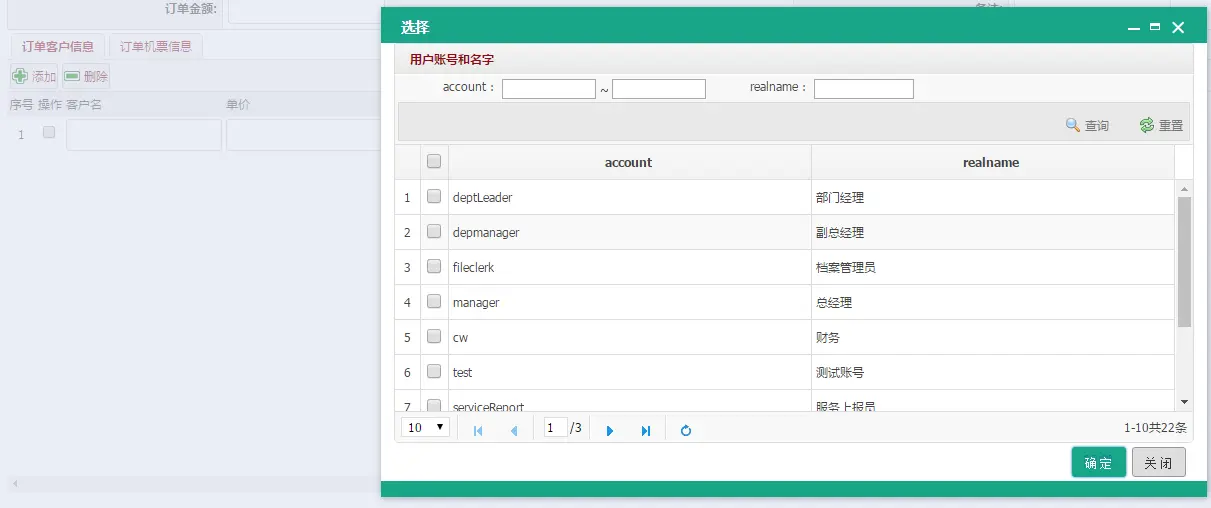
### 1.先看效果:
点击用户输入框,弹出用户选择列表

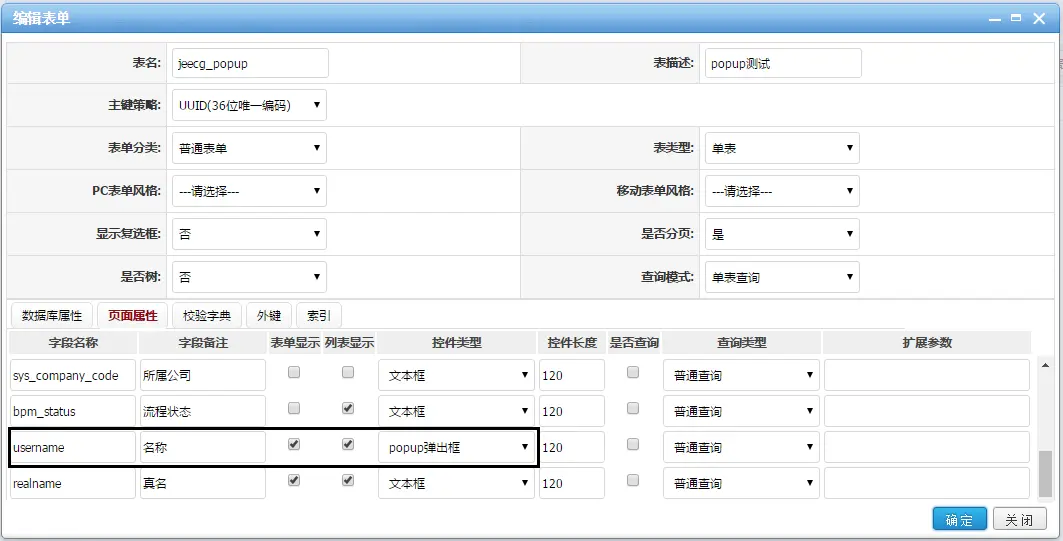
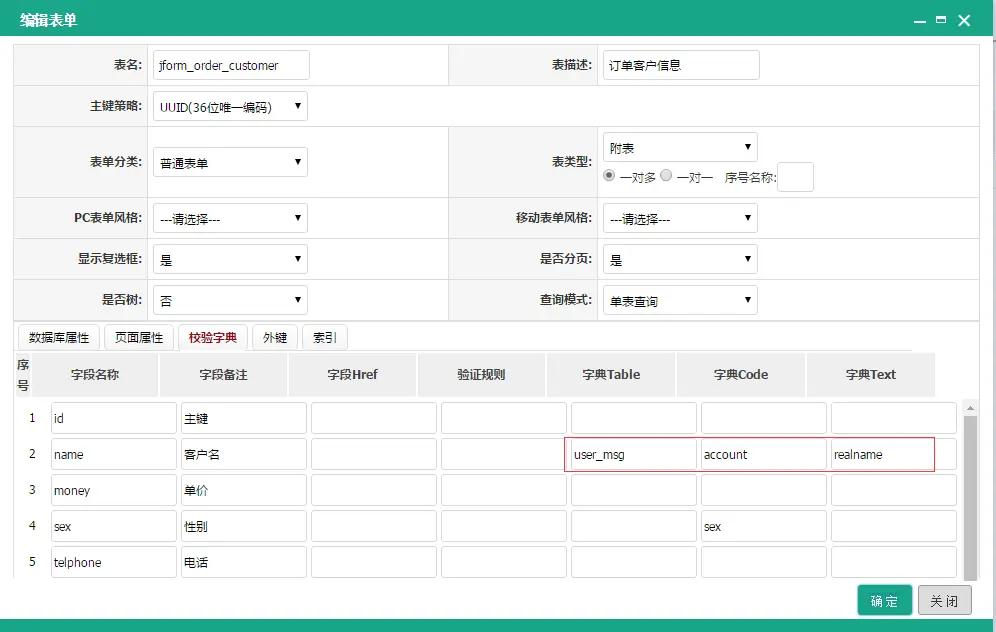
### 2.看配置:
定义页面属性名称及控件类型



页面中字典Table的值对应配置的“动态报表”的code,字典Code对应填充到当前页面的值,
字典Text对应从popup报表选取的值要填充到的对应字段,字典Code和字典Text可配置多个值,一一对应,以英文逗号隔开。
当配置了字典Code后,平台根据字典Code进行取值,若没有配置,则根据字典Text进行取值。
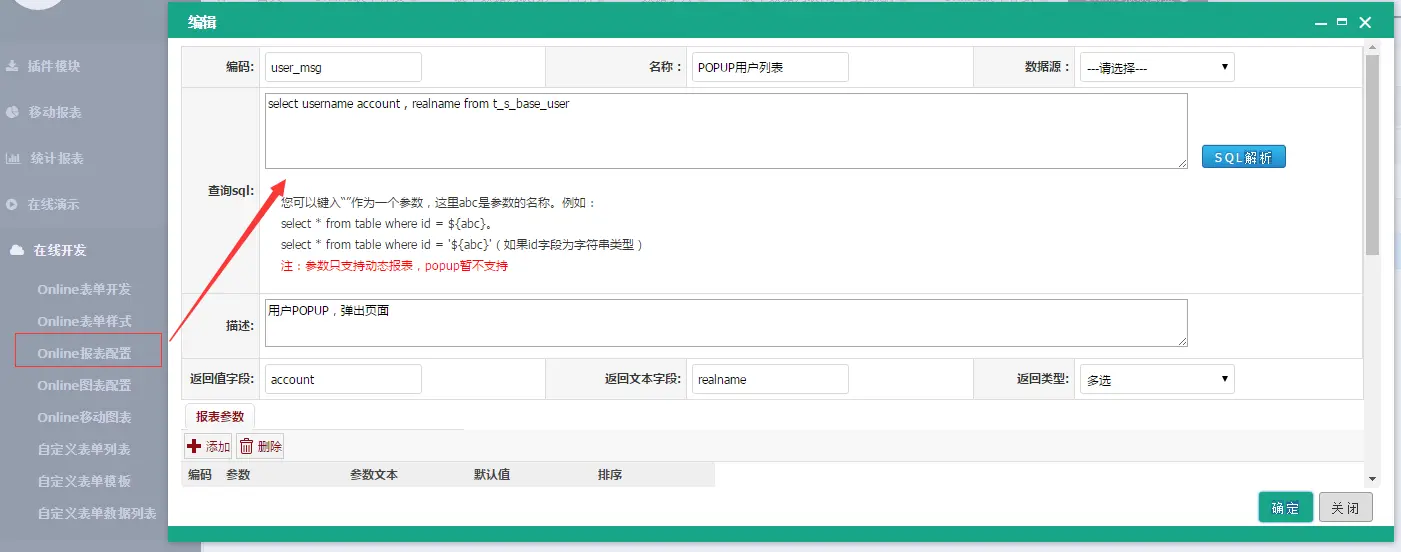
**Online报表配置:**

## 三、时间控件
目前支持两种时间类型:年月日/年月日 时分秒

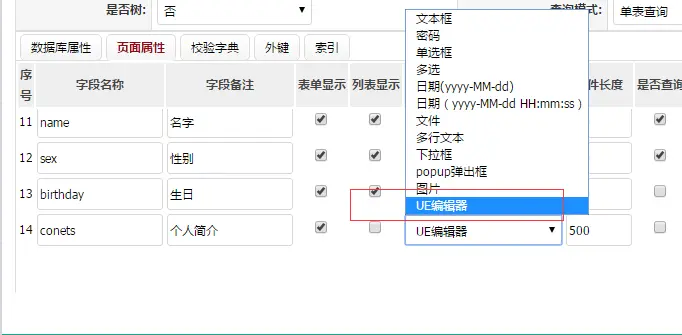
## 四、富文本控件
目前采用UE编辑器,作为系统默认富文本编辑

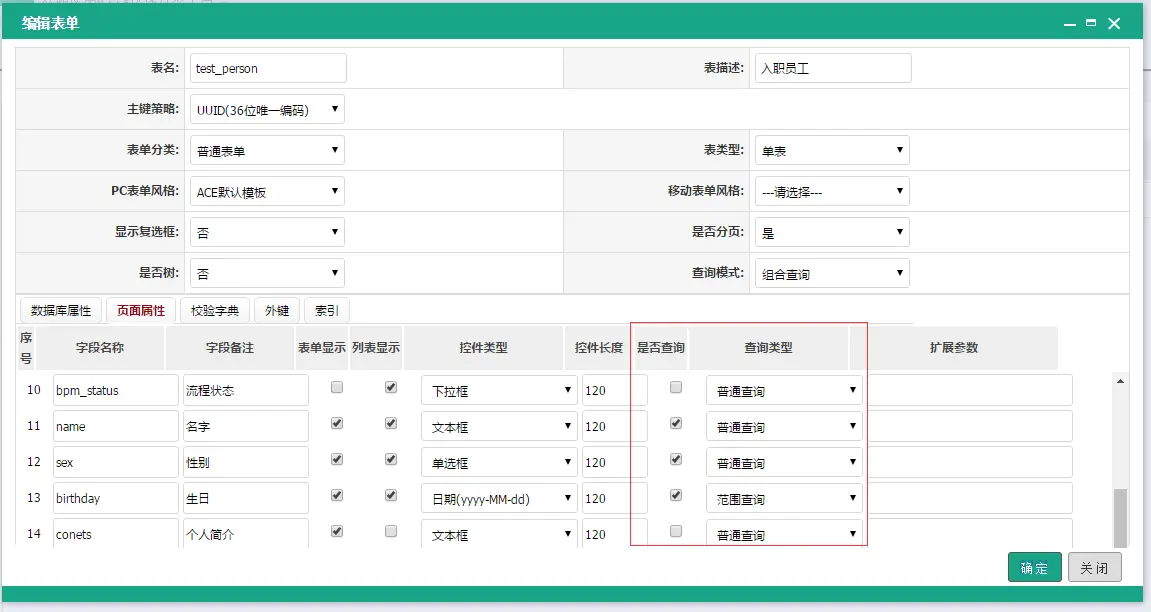
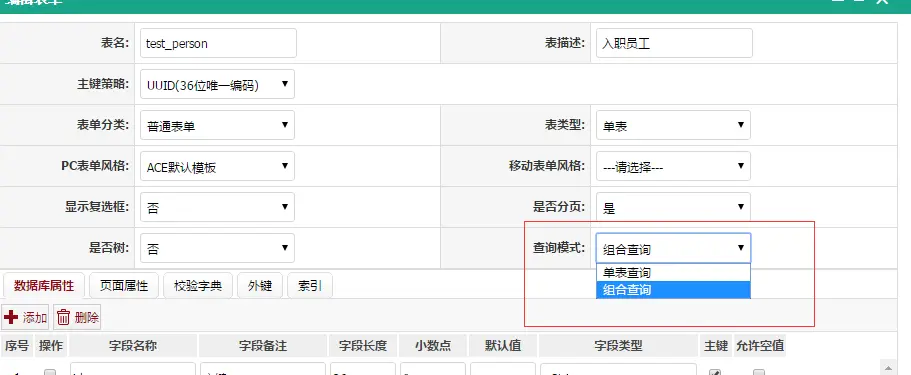
## 五、查询条件配置
查询分类两种模式: 单字段查询、组合查询(默认为单字段查询)
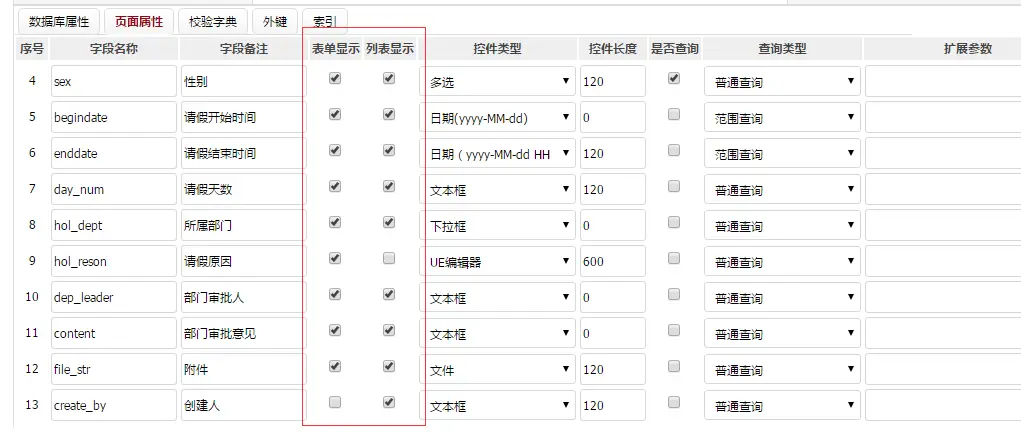
### 1.查询字段配置如下(可配置普通查询和范围查询):

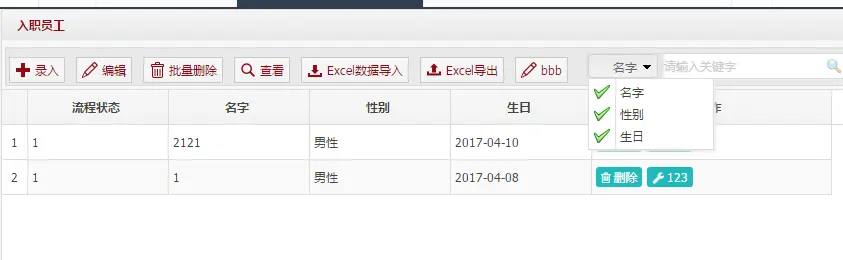
### 2.单字段查询效果:

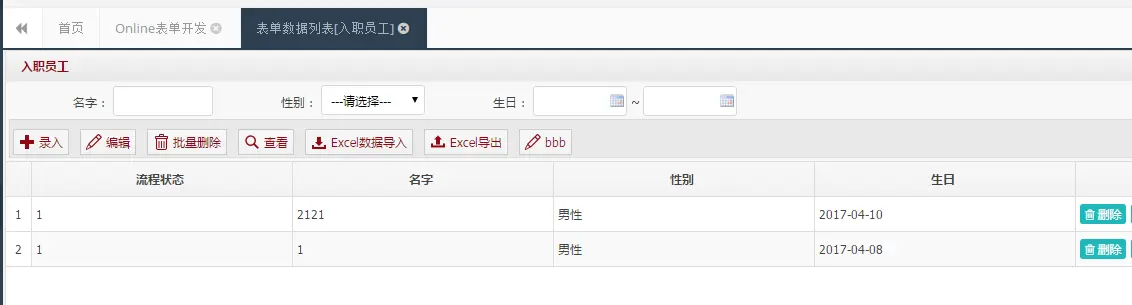
### 3.组合查询效果:

### 4.通过设置主页查询模式来实现

## 六、扩展参数用法
通过扩展参数可以给表单页面控件,拓展更多元素: 比如默认值,颜色等等。
拓展参数格式为json风格:{value:'张三'}

## 七、字段显示隐藏
Online可控制字段在列表中和表单中是否显示;

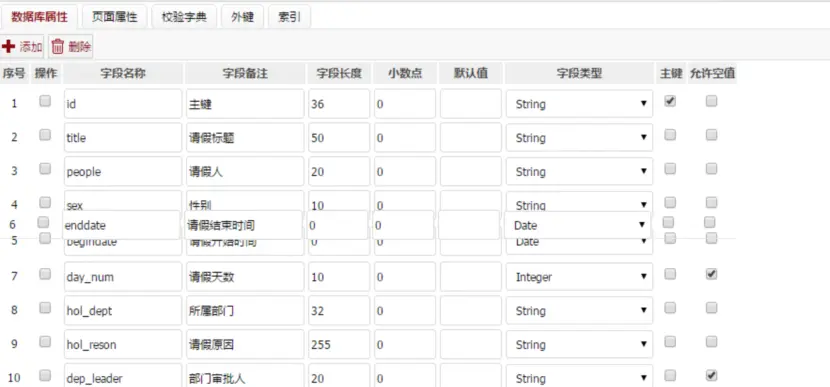
## 八、字段排列顺序
表单和列表字段显示的先后顺序是按照表单设计顺序来展示的,在“数据库属性”Tab,鼠标放在列字段上,出现上下箭头,点击可以挪动字段的上下顺序

## 九、字段校验规则
校验规则继承了validform的规则,可扩展,支持非空,邮箱,数字、手机号正则等等校验规则。
需要注意点:如果同时校验数字,并且校验必须输入,请选择校验必填字段。

## 十、主键规则
Online默认ID为唯一主键

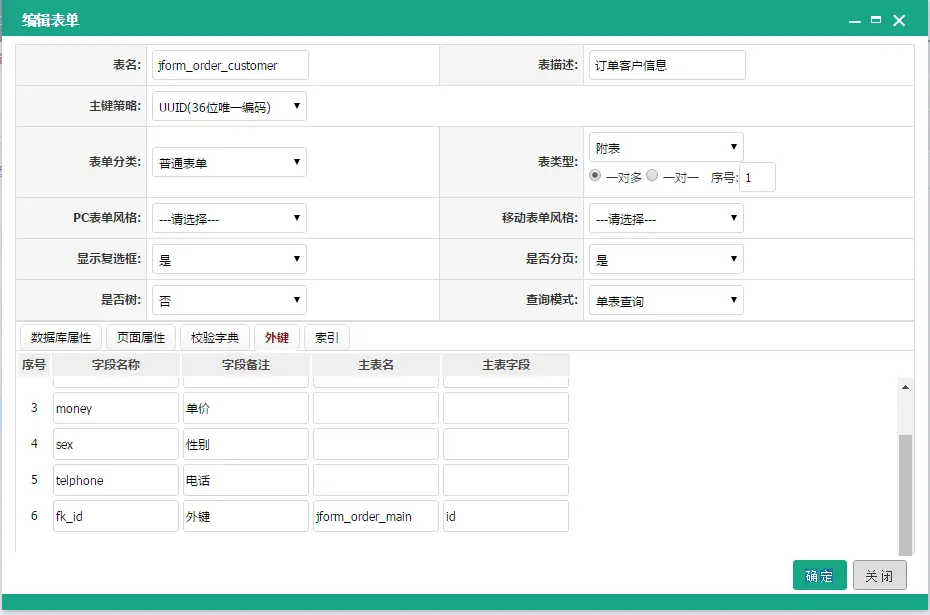
## 十一、外键规则
Online 外键设置,在附表中设置,一般对应主表ID

- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案