Online表单配置
===
**目录索引:**
- 表单参数介绍
- 单表类型表单
- 一对多类型表单
- 树表类型表单
- 表单访问请求地址
- 表单样式个性化
- Online标准字段
- 表单删除
- 复制表单
# Online表单配置
Online 表单支持:单表模型、一对多模型、一对一模型、树模型。
## 一、表单参数介绍
### 1.主参数说明
| 表名| 数据库表名|
| -------- | ----- | ---- |
| 表描述| 备注|
| 主键策略| 主键策略:UUID/NATIVE(自增)/SEQUENCE(适合oracle)|
| 表单分类| 区分表种类的(不重要)|
| 表类型| 表的模型,分单表、一对多、树|
| PC表单风格| PC端,表单添加页面和修改页面的风格|
| 移动表单风格| 移动OA审批端,表单添加页面和修改页面的风格|
| 显示复选框| 生成的表单数据列表,是否带着checkbox|
| 是否分页| 生成的表单数据列表,是否分页展示|
| 查询模式| 生成的表单数据列表,查询条件只单个字段查询,还是多字段查询|
| 是否树:| 控制表单类型,树类型表单需要选择是|
| 树形表单父id| 树类型表单,用于控制上下级父子关系字段|
| 树开表单列| 树类型表单,列表页面用于折叠展示的字段|
### 2.TAB明细页功能说明
| 序号 | 名称 | 功能说明|
| -------- | --------------- | ---- |
| 1 | 数据库属性 | 对应数据库表字段的配置|
| 2 | 页面属性 | 1.对应表单字段展示控件效果,可定义控件类型,控件长度; 2. 查询条件配置; 3. 控制字段是否显示; 4. 表单字段支持各种控件|
| 3 | 校验字段 | 1. 用于设置表单字段对应的字典:比如性别男女,popup对应的报表;2.设置字段的校验规则: 手机号,邮箱等等3.设置列表字段,弹出页面链接|
| 4 | 外键 | 外键设置,目前外键关系是在附表中设置|
| 5 | 索引 | 对应数据库表索引,支持单字段索引,多字段索引索引类型: 普通索引\唯一索引|
详细说明:
- 页面属性的字段控件支持:text/password/select/radio/checkbox/date/datetime/file/textarea/UE编辑器/popup等

## 二、单表类型表单
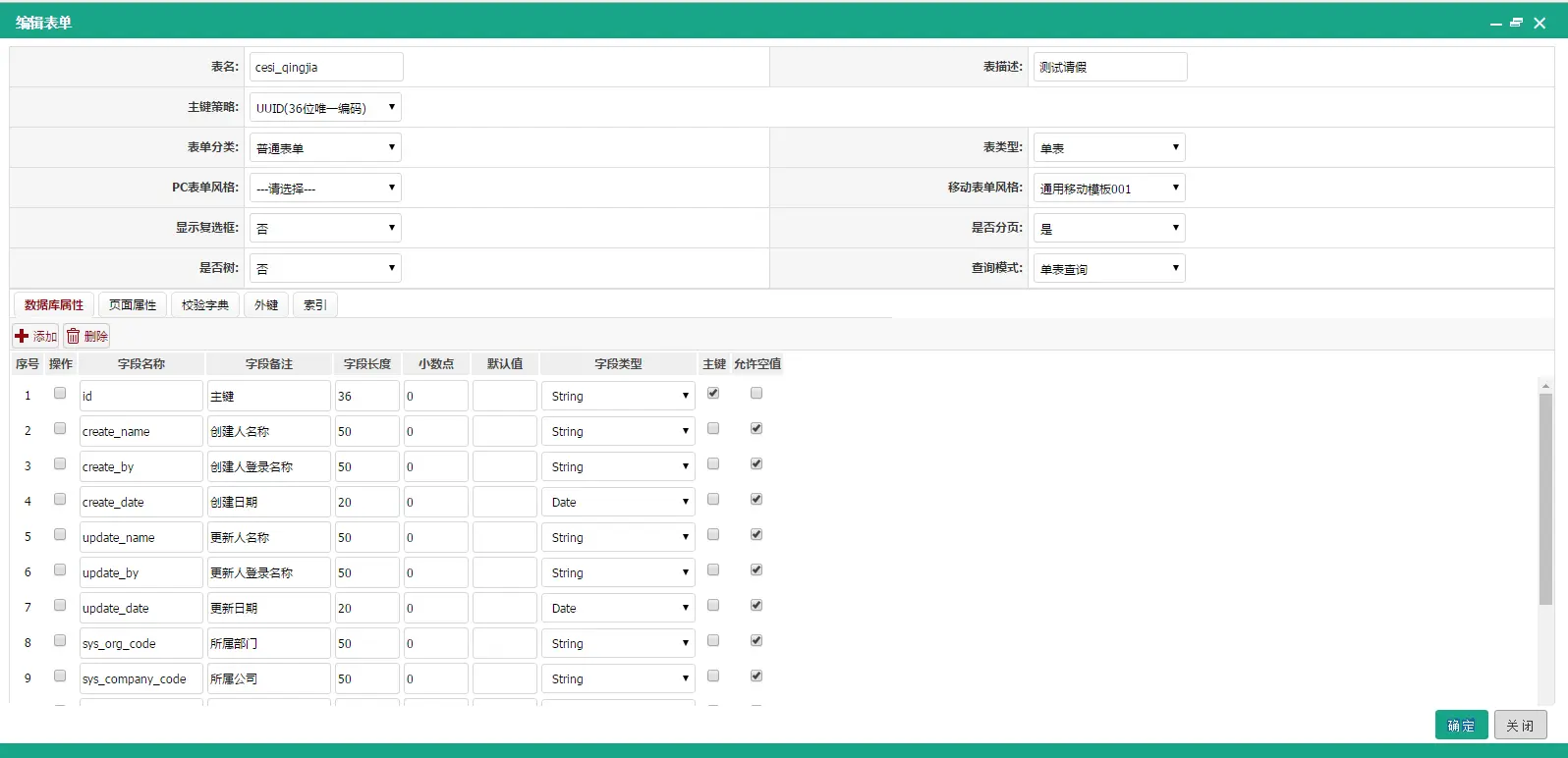
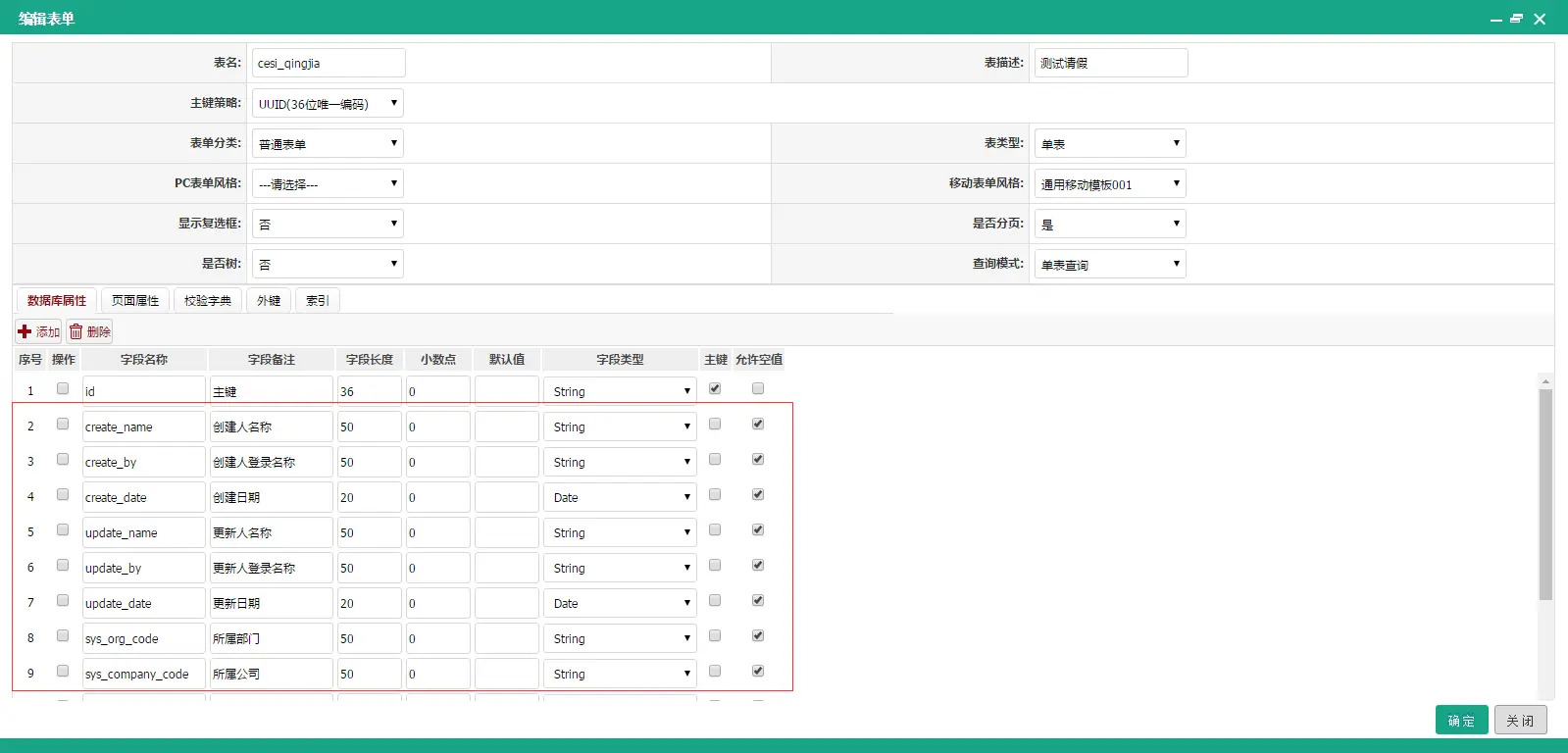
### 1.创建数据表单
界面如下图:

说明:
创建单表:
表单类型:单表
要有主键, 设置不允许空值、不显示、不查询并且主键只能是ID
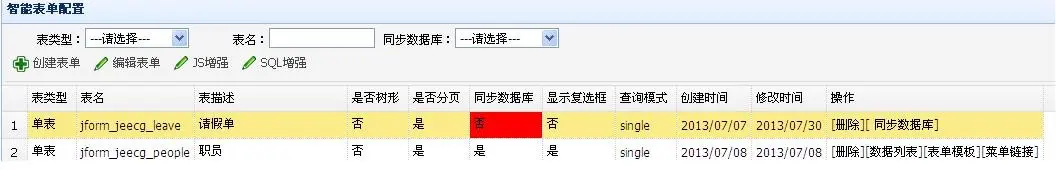
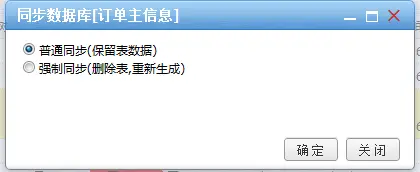
### 2.同步数据库
进入Online表单列表,点击同步数据库,将同步到数据库创建表


a.普通同步,会保留数据库表数据,进行同步修改表结构(适合修改表操作)
b.强制同步,会删除表数据进行同步

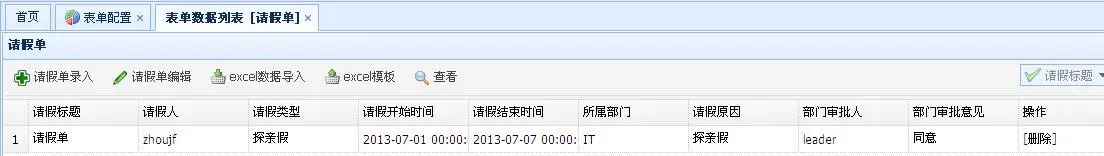
### 3.测试表单功能
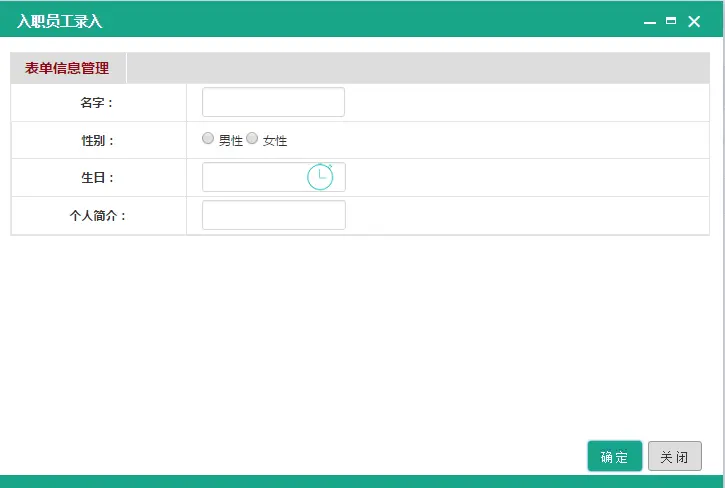
点击列表,功能测试按钮,进入表单列表,测试:添加、修改、查看等功能

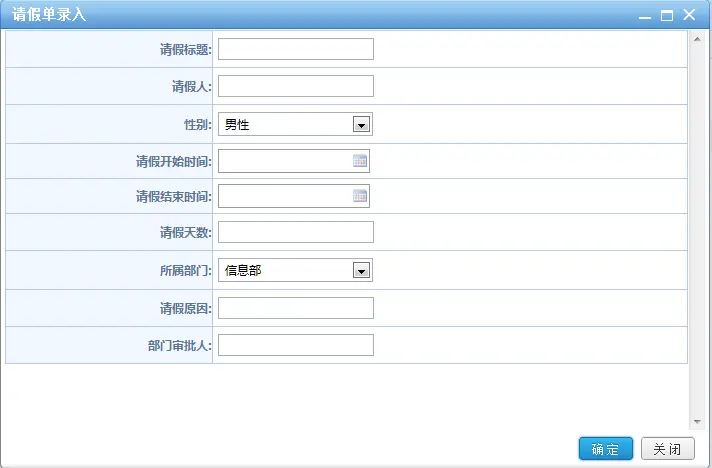
添加页面:


## 三、一对多类型表单
Online 支持一对多,一对一模型表单配置。
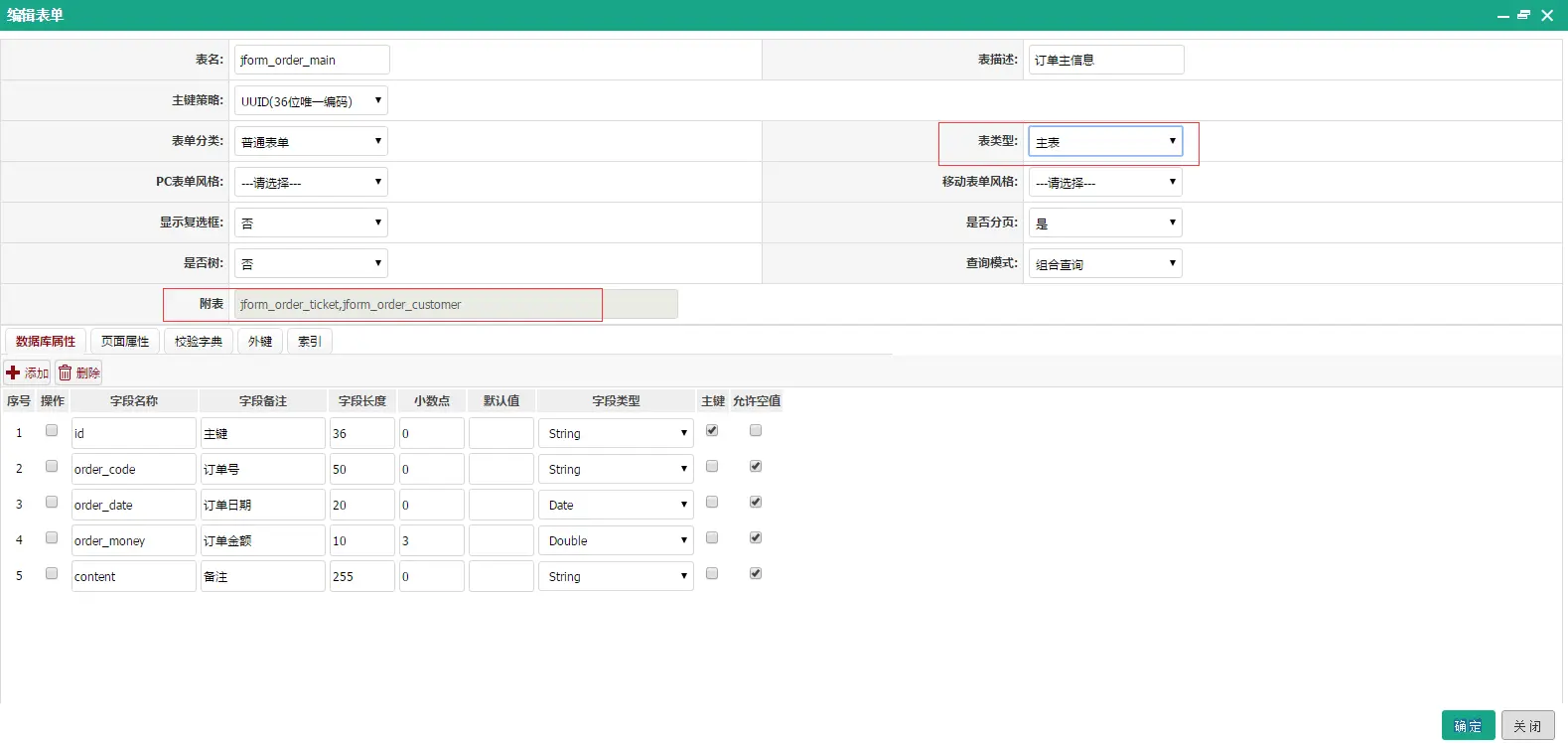
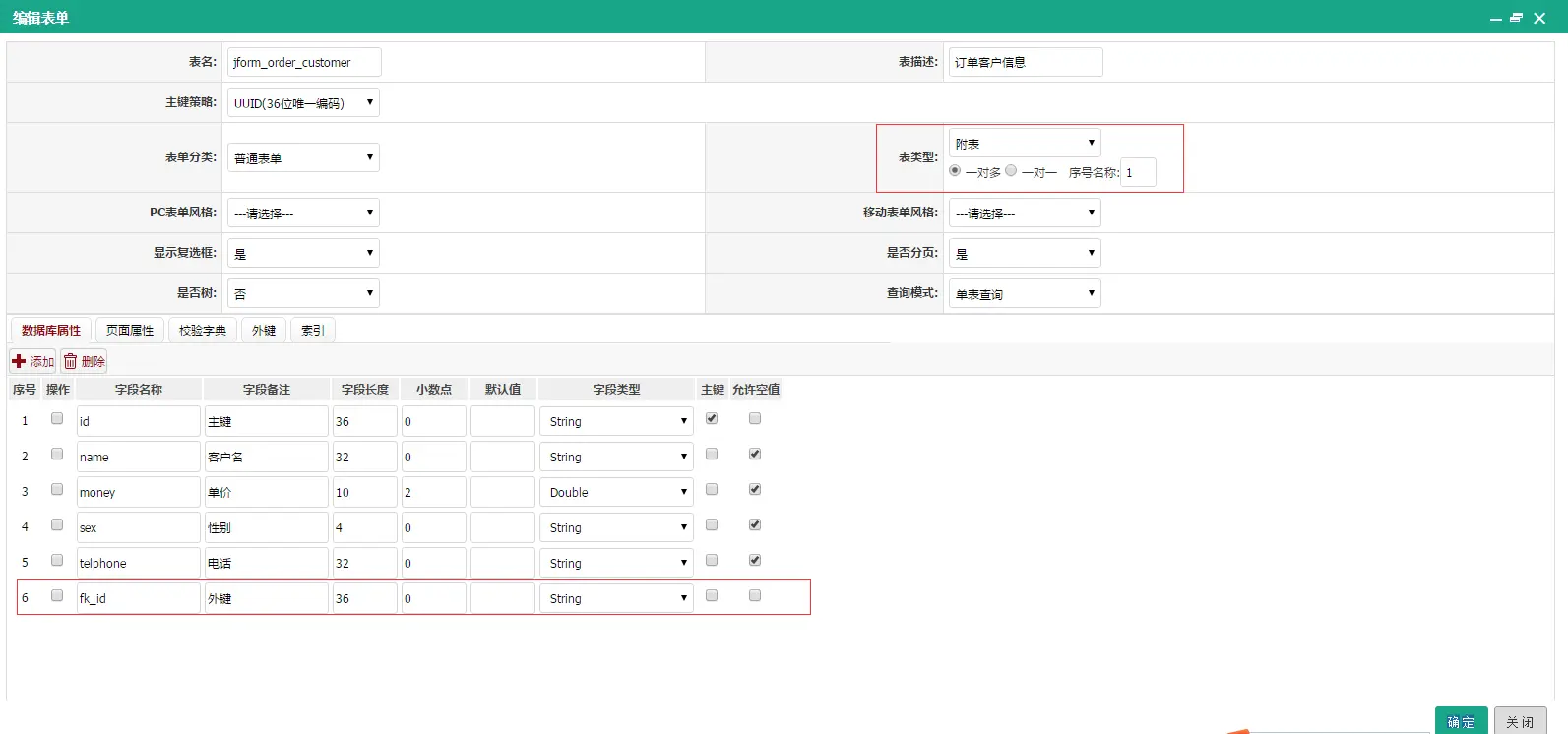
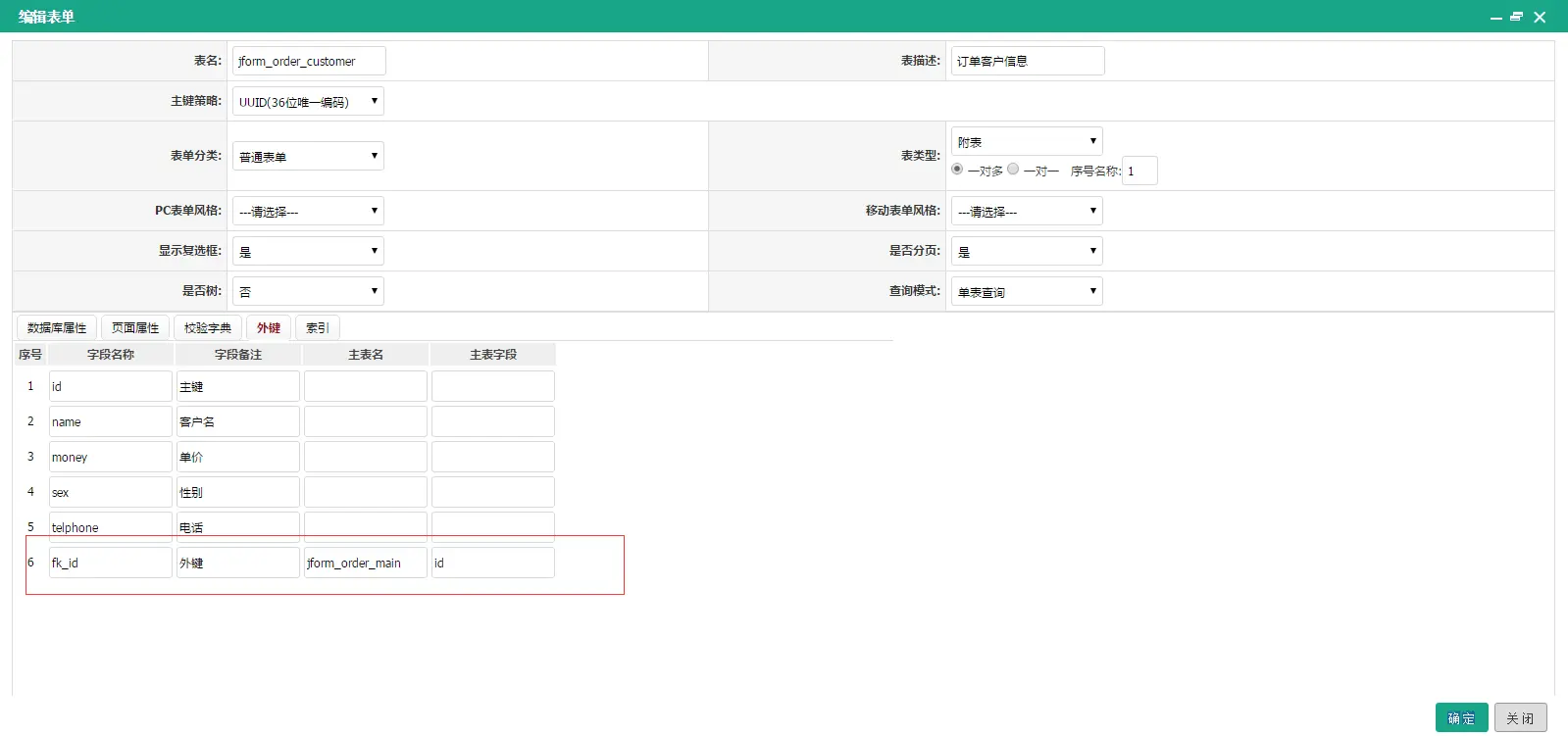
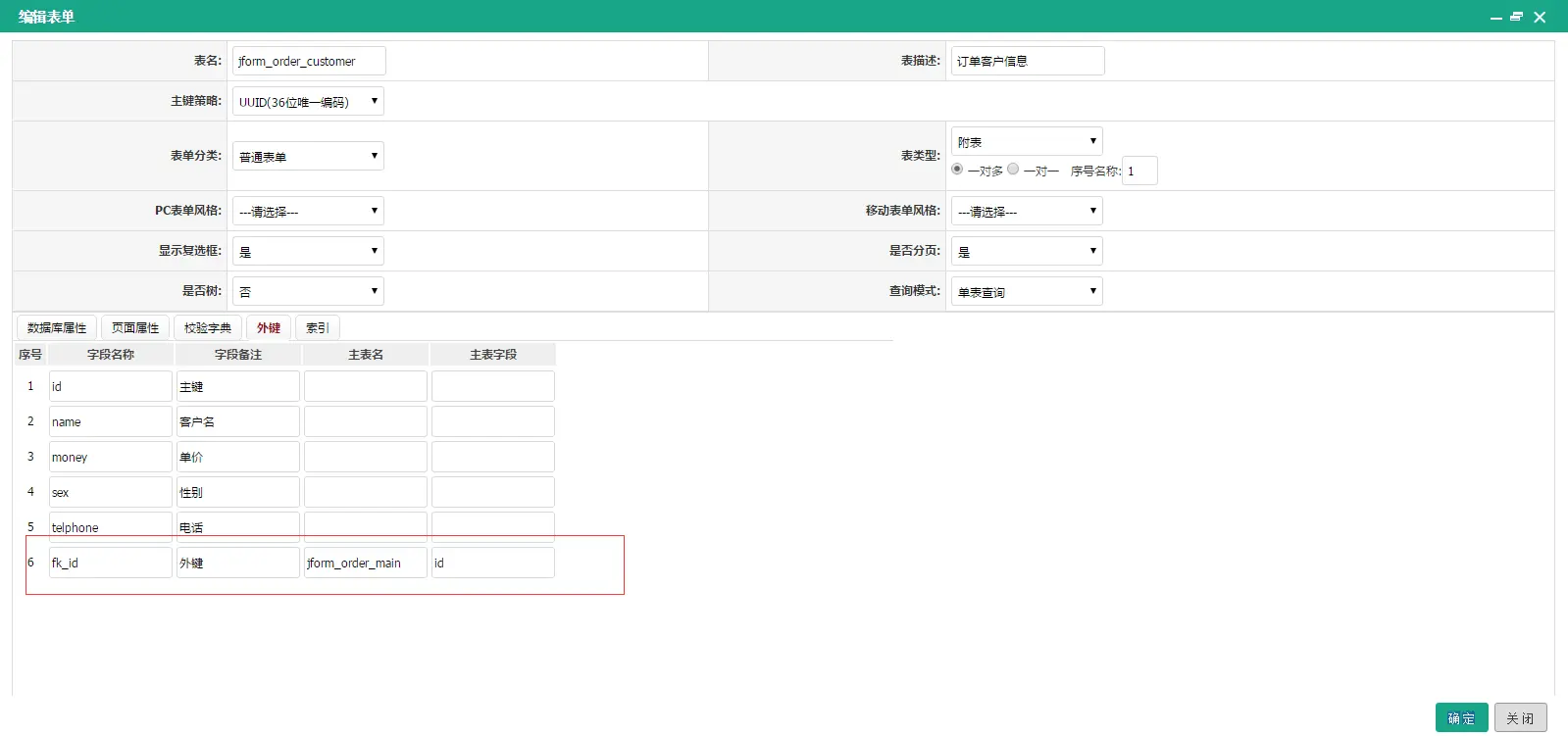
### 1.创建主表/附表
主表创建,设置表单类型为主表;

附表创建,设置表单类型为附表,配置外键字段

附表外键设置,设置该字段对应的主表名、主表字段

主子表关系会自动展示在主表的附表字段(多个附表会以逗号分割)

主表和附表创建完后,分别点击同步数据库,创建表。
说明: 附表不能单独维护数据;
一对一和一对多配置,通过表类型设置,子表tab展示顺序通过序号控制。

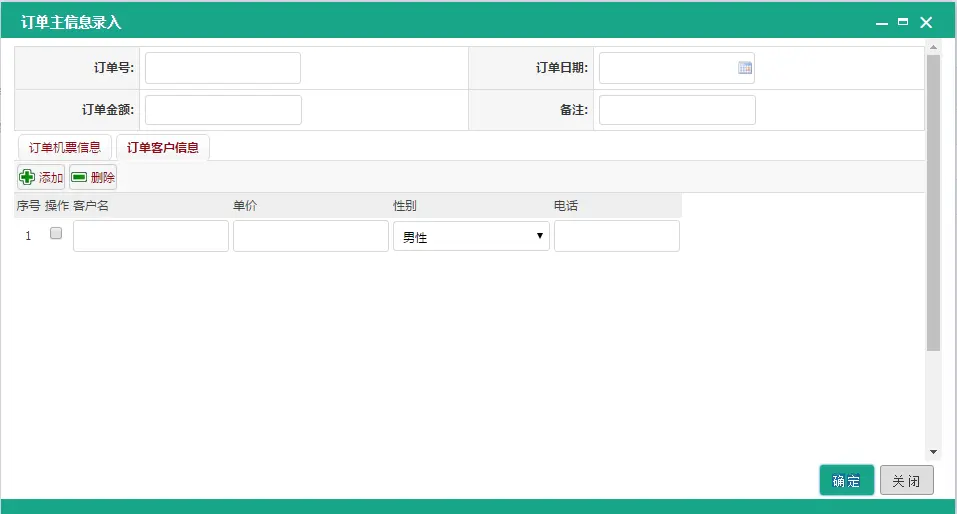
### 2.测试功能
主表作为统一表单功能测试入口,附表不提供功能测试入口;
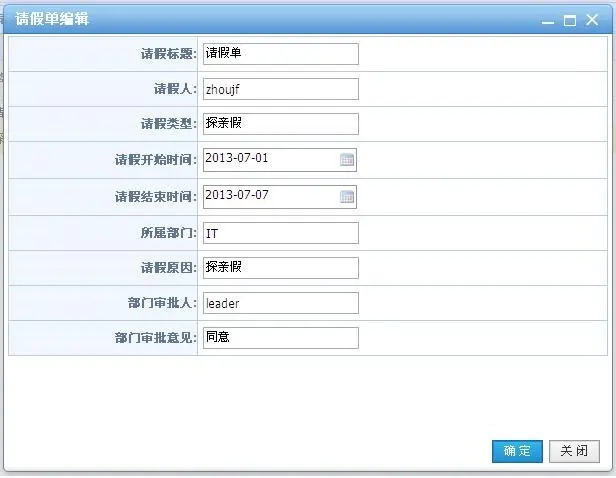
点击主表,功能测试链接进入表单列表, 打开录入编辑界面

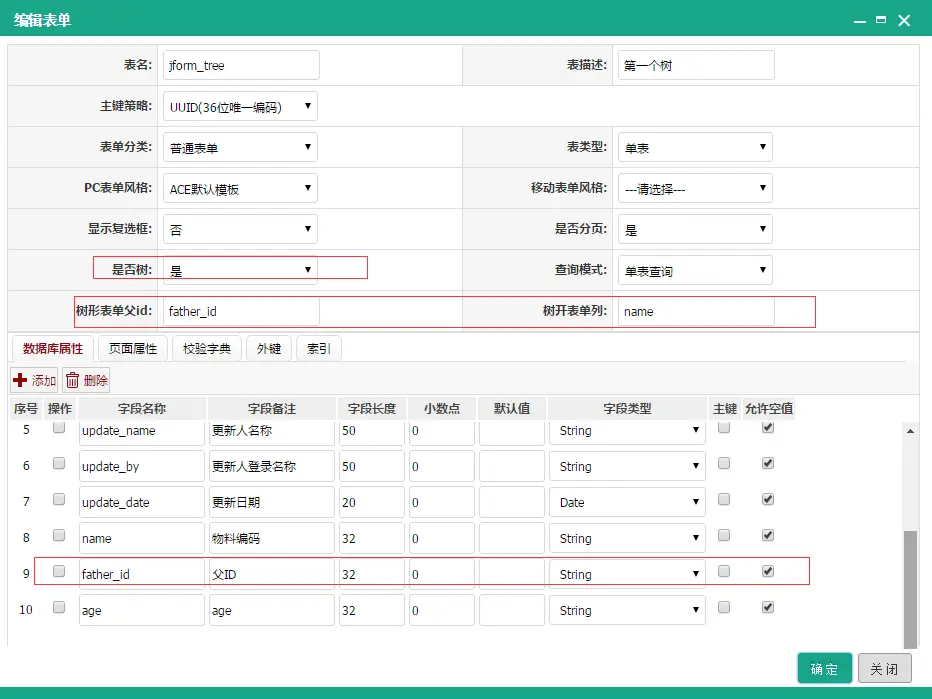
## 四、树表类型表单
表单创建,基础配置如下:
1.设置表单类型为:单表;
2.是否树选择:是;
3.设置特殊字段:【树形表单父id】【树开表单列】

效果如:

## 五、表单访问请求地址
### 1.表单列表访问请求
获取表单列表访问,通过点击表单列表的 ”配置地址” 获取,可以将请求配置在菜单中。
### 2.表单页面访问地址
Online 表单页面访问区分添加、编辑、查看,还区分是否带有button,详细参考下面:
可以针对online不同的页面,做不同的权限控制;
| 序号| 操作| 字段名称|
| -------- | ----- | ---- |
| 1| 添加页面| cgFormBuildController/ftlForm/{Online表单名}/goAdd.do|
| 2| 添加页面带button| cgFormBuildController/ftlForm/{Online表单名}/goAddButton.do|
| 3| 查看页面| cgFormBuildController/ftlForm/{Online表单名}/goDetail.do?id={?}|
| 4| 修改页面| cgFormBuildController/ftlForm/{Online表单名}/goUpdate.do?id={?}|
| 5| 修改页面带button| cgFormBuildController/ftlForm/{Online表单名}/goUpdateButton.do?id={?}|
| 6| 通过特定样式访问表单{参数:olstylecode=leaveApplicationForm}| cgFormBuildController/ftlForm/{Online表单名}/goAdd.do?olstylecode=leaveApplicationForm|
| 7| 通过特定模板访问表单 {参数:ftlVersion=1}| cgFormBuildController/ftlForm/{Online表单名}/goAdd.do?ftlVersion=1|
## 六、表单样式个性化
说明: 添加编辑表单的风格,jeecg通过两种方式,给用户不同风格配置
优先级: 自定义模板优先于表单风格,所以设置了激活模板,选择表单风格无效
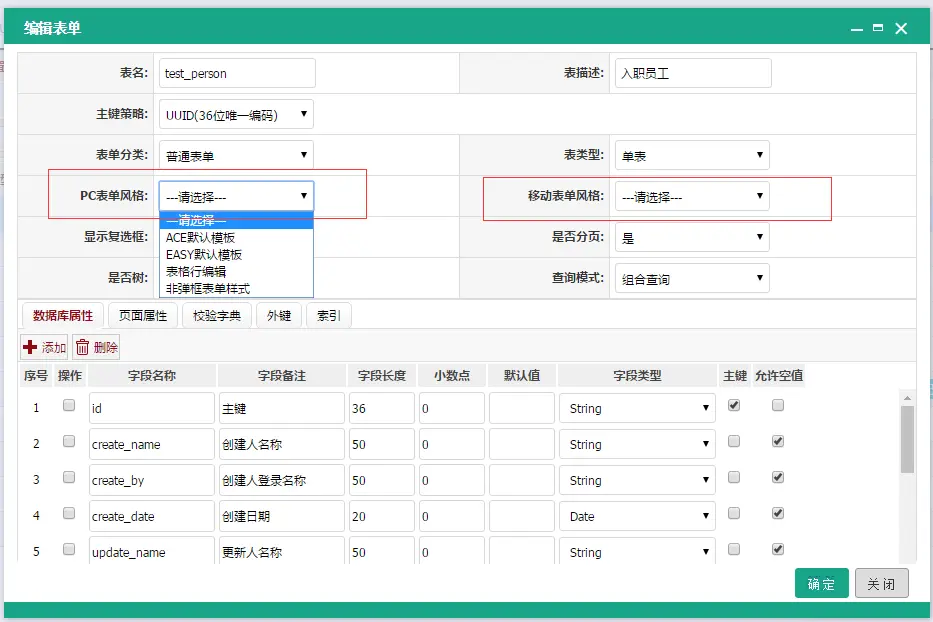
### 1.方式一:通过表单风格

说明:
表单风格分: PC表单风格\移动表单风格
PC表单风格 : PC后台表单风格展示使用
移动表单风格: 移动OA申请中使用的表单风格
效果:

### 2.方式二:通过模板配置
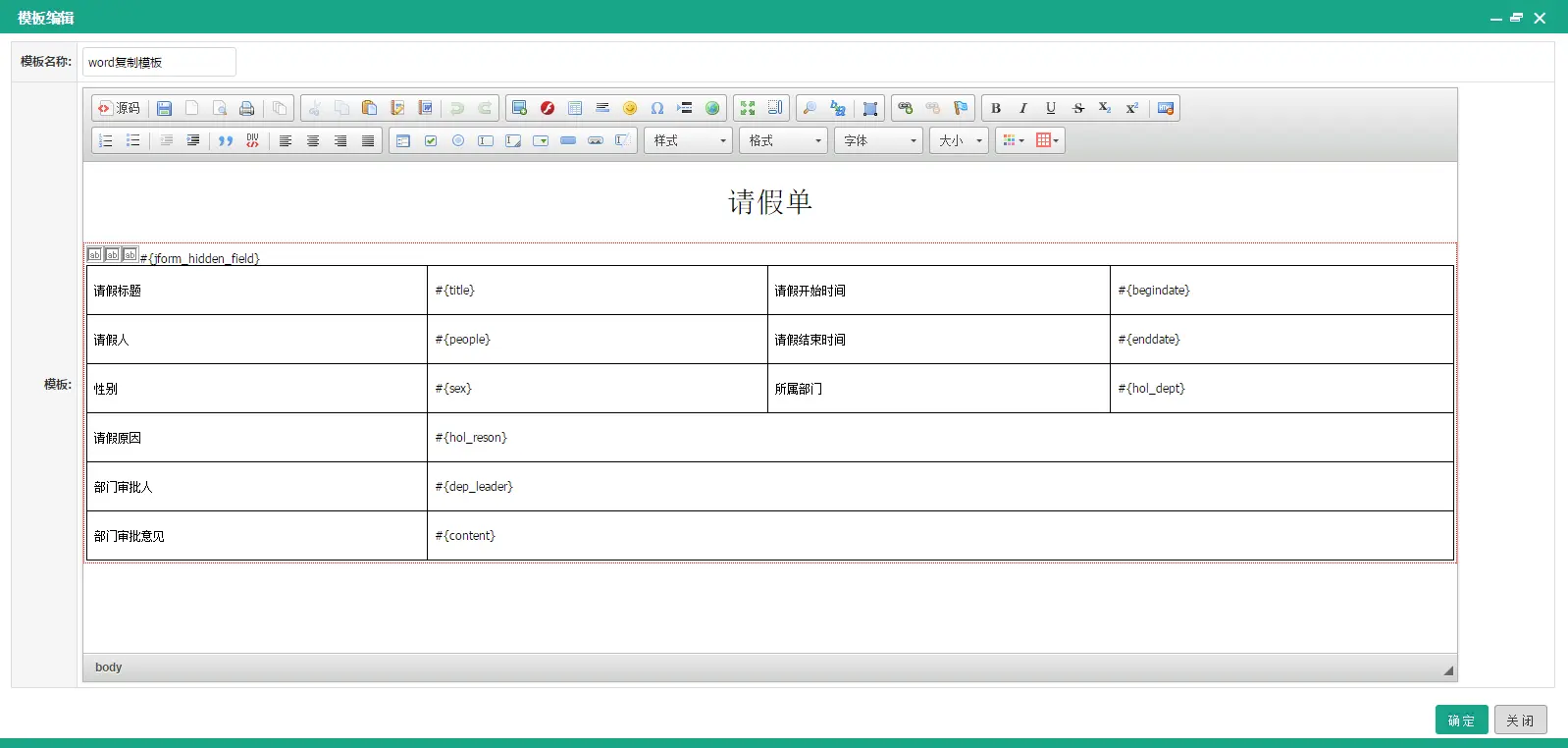
点击online表单的模板配置,进入模板设计列表页面,点击创建模板

模板设计:

设计完成,点击激活(表单模板可以多个,激活状态只能有一个)
激活后,重新加入功能测试,点击添加页面,效果如下:

## 七、Online标准字段
Online表单建表默认标准字段,不要轻易删除,方便数据权限管理;
| 约定字段名称| 约定字段释义|
| -------- | ----- | ---- |
| create_date| 创建日期|
| create_by| 创建人用户账号|
| create_name| 创建人名称|
| update_date| 修改日期|
| update_by| 更新人用户账号|
| update_name| 更新人名称|
| sys_org_code| 创建人所属部门|
| sys_company_code| 创建人所属公司|
在表单配置中如果存在上述字段,则表单在进行保存或者更新时,会默认填充为系统变量的值。
示例中配置了系统变量的字段。

在数据保存时,这些字段会默认填充为系统变量{当前用户创建人账号、当前用户名字、当前用户所属部门、当前用户所属公司、当前系统时间}。
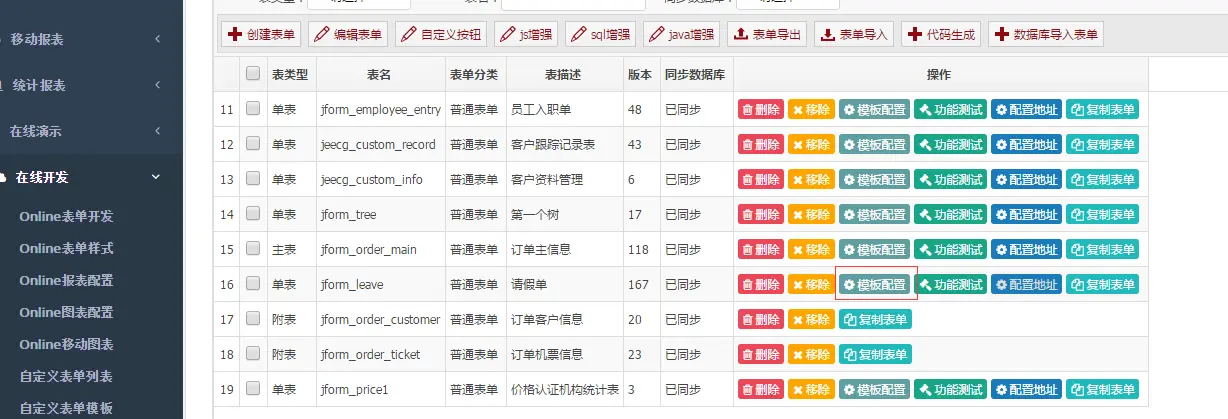
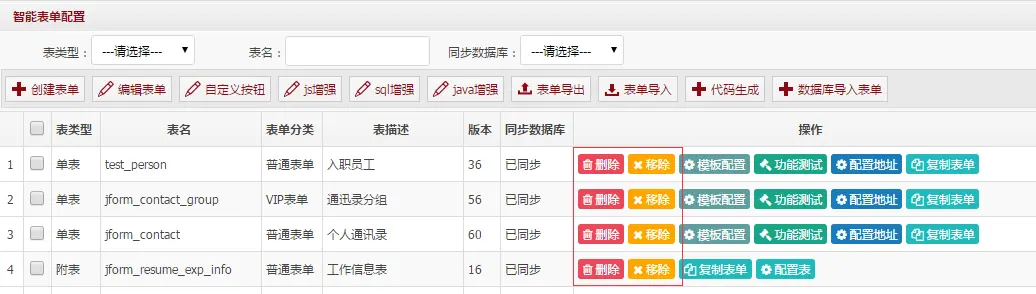
## 八、表单删除
表单删除分两种模式:删除\移除
删除: 删除online配置表的同时会删除数据库物理表。
移除: 只删除online配置表,数据库物理表保留。

## 九、复制表单
### 1.介绍
Online表单概念:
原始表单配置:通过online表单创建、数据库表导入的表单配置
复制表单配置:通过原始表单配置复制表单功能复制的表单
原始表单配置可以同步数据库数据库表,复制表单配置不能同步数据库表
复制表单名称为:${原始表单表名}__${版本号}
例如:
原始表单test_person
复制后的表单为:test_person__0 test_person__1 等
复制表单实现的目的:
以不同的视图的展示表单对数据库表数据进行维护,
不同的复制表单,表单展示的字段可以配置不一样的字段和不一样的数据录入控件
### 2.复制表单

配置表可以查看复制的版本配置信息

通过编辑表单,修改该复制表单的表单配置,配置后通过功能测试,查看复制表单视图,
配置地址获取表单维护的表单地址。
其他功能操作参见online表单开发的操作说明
### 3.复制表单请求地址
**原始表单访问地址:**
```
列表页面:cgAutoListController.do?list&id={表名}
表单添加页面:cgFormBuildController/ftlForm/{表名}/goAdd.do
表单编辑页面:cgFormBuildController/ftlForm/{表名}/goUpdate.do?id={数据ID}
表单详情页面:cgFormBuildController/ftlForm/{表名}/goDetail.do?id={数据ID}
```
**复制表单访问地址:**
```
列表页面:cgAutoListController.do?list&id={表名}__{版本号}
表单添加页面:cgFormBuildController/ftlForm/{表名}__{版本号}/goAdd.do
表单编辑页面:cgFormBuildController/ftlForm/{表名}__{版本号}/goUpdate.do?id={数据ID}
表单详情页面:cgFormBuildController/ftlForm/{表名}__{版本号}/goDetail.do?id={数据ID}
```
### 4.复制表单使用示例
工作流不同审批节点看到不同的审批表单,可以在不同的节点配置不同版本的复制表单来进行展示
例如:
```
节点一配置:cgFormBuildController/ftlForm/{表名}__0/goDetail.do?id={数据ID}
节点二配置:cgFormBuildController/ftlForm/{表名}__1/goDetail.do?id={数据ID}
节点三配置:cgFormBuildController/ftlForm/{表名}__2/goDetail.do?id={数据ID}
```
这样针对不同版本配置不同的表单展示,不同节点上的审批人就可以看到不同的表单展示了
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案