Online二次开发
===
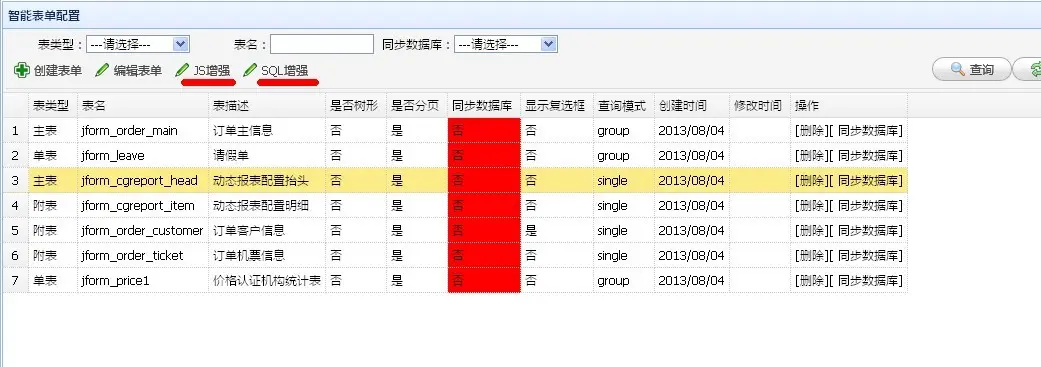
智能表单的页面和业务逻辑增强采用JS增强和Sql增强实现。

## 1.JS增强
功能说明:
JS增强通过写JS方法可以对页面表单效果进行任意处理,比如弹出提示信息。
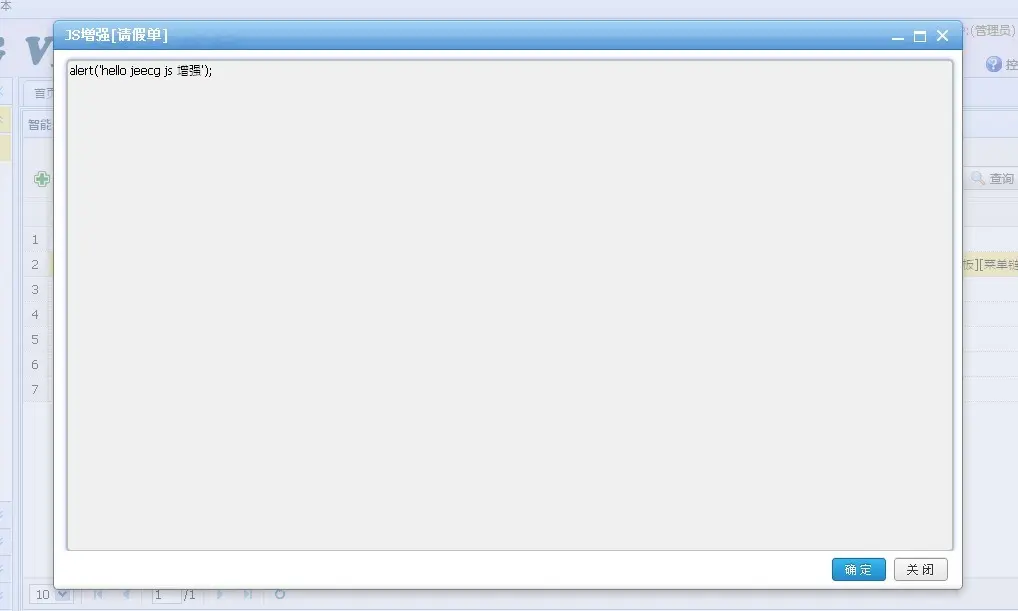
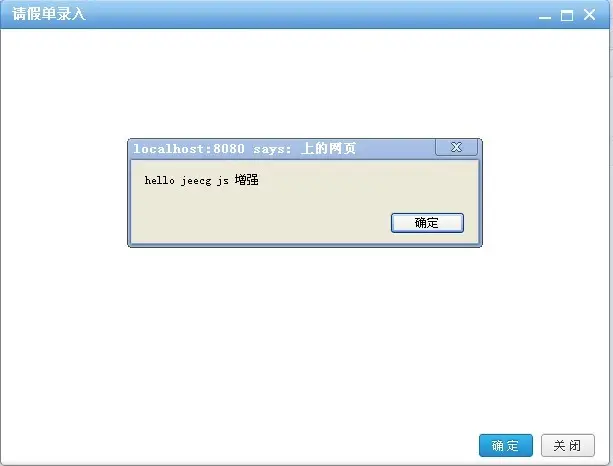
代码示例一:alert('hello jeecgjs增强');

演示效果:(JS注入到表单页面中执行)

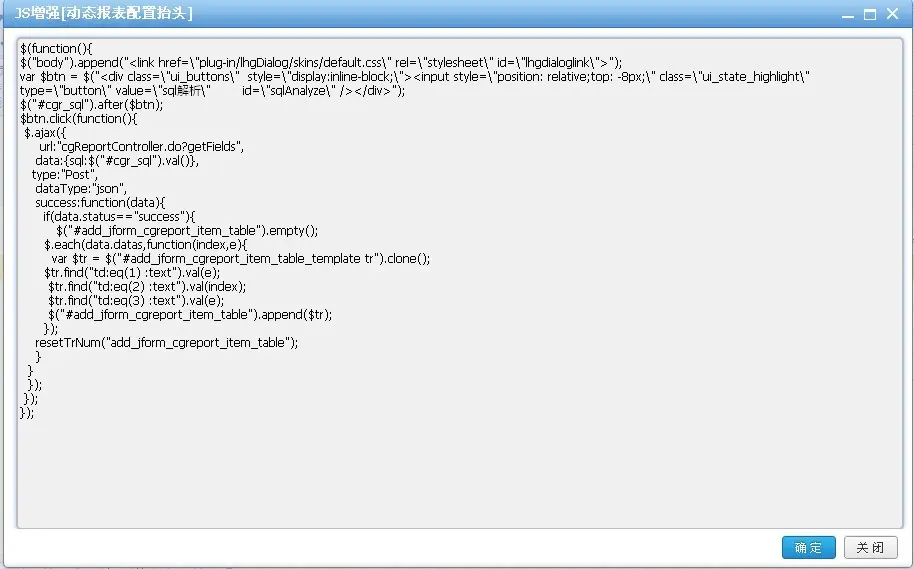
代码示例二

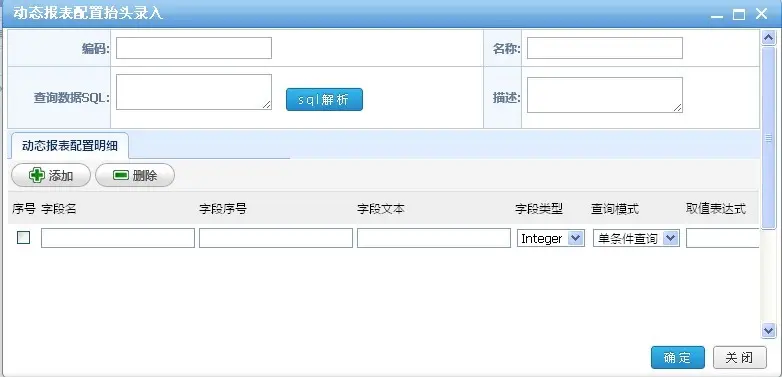
演示效果:(通过JS在页面中追了一个按钮[SQL解析],输入sql会自动生成字段)

代码示例三: 控制弹出窗口大小
使用方式 js增强 list添加
```
$(document).ready(
function(){
{你的ID}Fw = 900;
{你的ID}Fh = 500;
});
```
## 2.SQL增强
### 1.基本用法
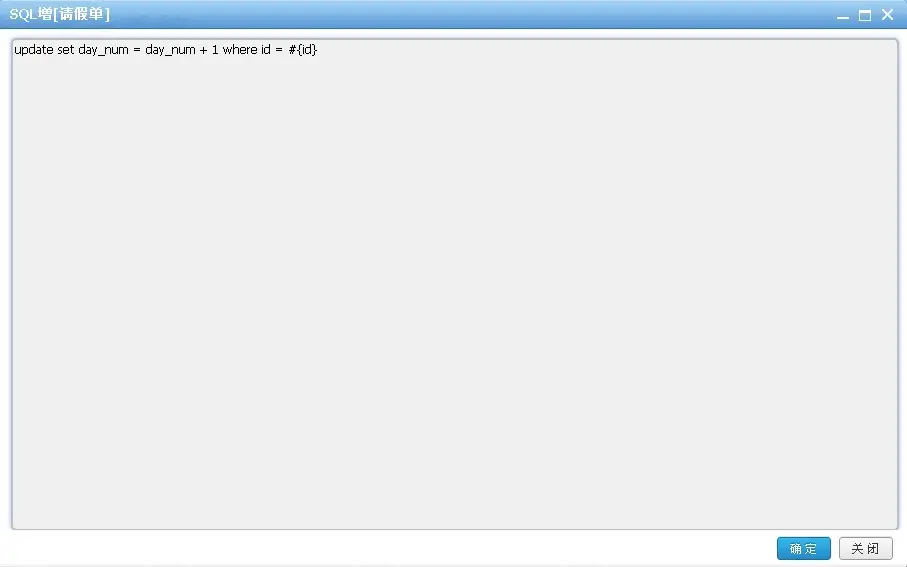
SQL增强语法:update set day_num = day_num + 1 where id = #{id}
关联表单数据的字段采用#{id}写法
通过增强SQL,可以关联修改业务数据

### 2.系统变量用法
系统当前用户上下文变量用法:
| 变量名称| 变量释义|
| -------- | ----- | ---- |
| #{sys.sys_user_code}| 登陆用户的ID|
| #{sys.sys_org_code}| 登陆用户所属机构编码|
| #{sys.sys_company_code}| 登陆用户所属公司编码|
| #{sys.sys_date}| 系统日期"yyyy-MM-dd"|
| #{sys.sys_time}| 系统时间"yyyy-MM-dd HH:mm"|
| #{sys.sys_user_name}| 登录用户真实姓名|
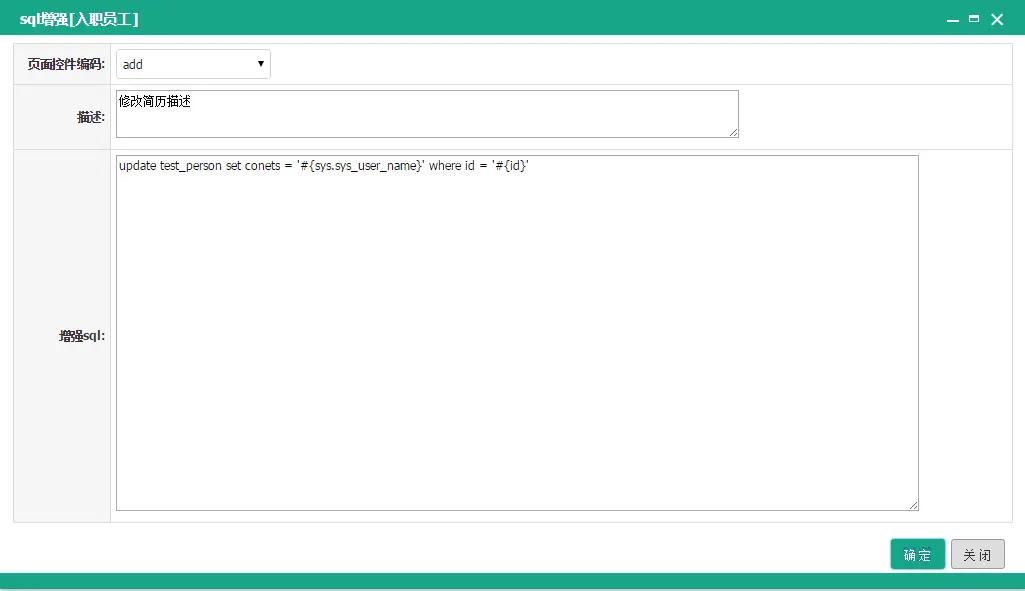
在SQL增强语句中使用系统变量#{sys.sys_user_name}。

如果{}前面加了#符号,不带sys,则表示该变量是列表所选数据中的字段。
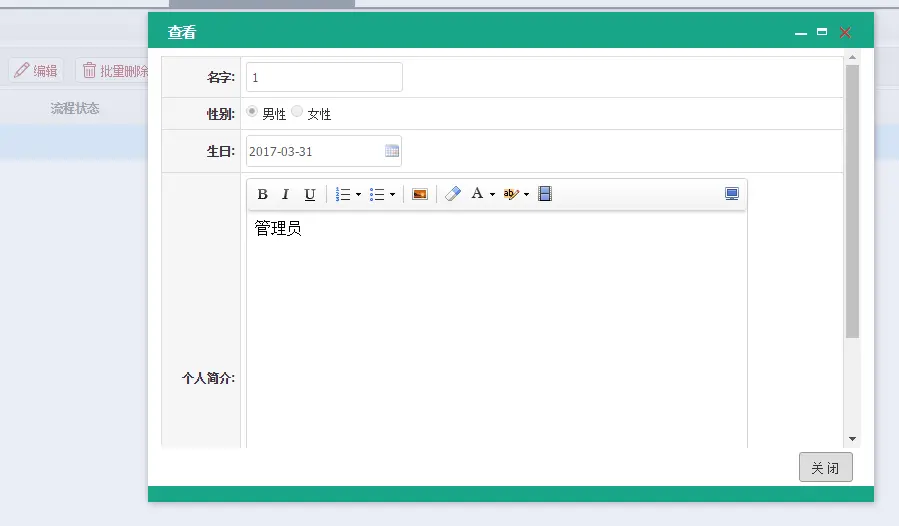
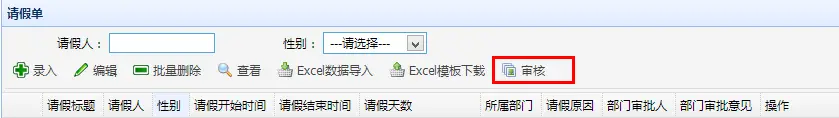
配置好之后,在界面点击自定义按钮“审核”,效果如图。

生成的SQL如下:
```
update test_person set conets = '管管理员' where
id ='c200b011-5771-4271-978c-f96872c025cb'
```
## 3.自定义按钮
通过自定义按钮功能,可以为智能表单列表添加按钮,实现扩展功能。
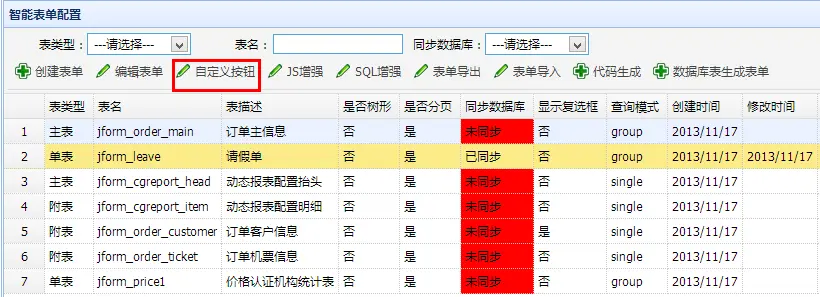
#### ①表单维护界面点击“自定义按钮”按钮。

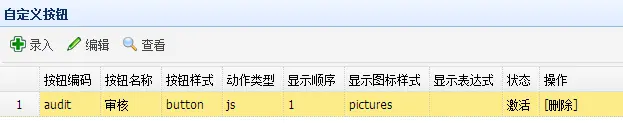
#### ②进入按钮配置界面如图,在此维护界面可以对选择的表单进行按钮配置。

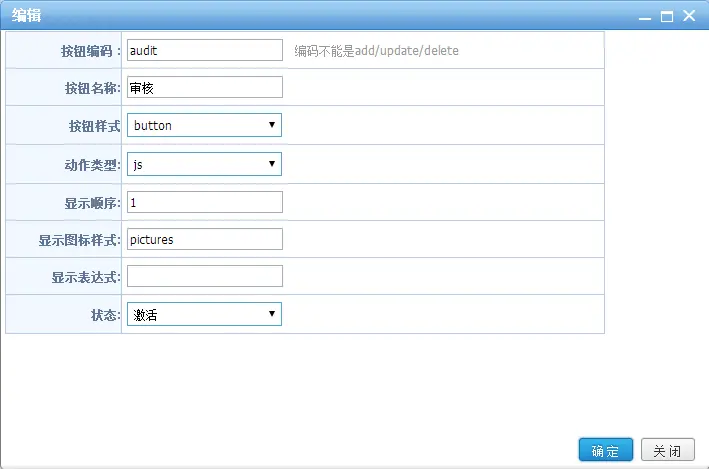
#### ③ 详细配置信息

**按钮编码:**该编码在一个智能表单配置中唯一,该编码同时是按钮触发的JS函数名。例如:按钮编码设为audit。则该按钮点击触发的函数名为 function audit();
**按钮名称:**按钮上面显示的文本。
**按钮样式:**可选button/link。
button:即生成的按钮显示在导航工具栏上;
link:显示在每一条数据的操作列。
**动作类型:**可选action/js。
action:该按钮会触发通用入口,挂接到SQL增强上(前提是SQL增强配置中配置了按钮编码对应的sql语句)。
Js:该按钮会触发JS增强中类型为“list”的配置中编写了函数名为按钮编码的函数。
**显示表达式:暂无说明。**
**显示图标样式:**按钮的图标样式。
#### ④效果演示

## 4.Java增强
通过此功能可在表单的增加、修改、和删除数据时实现额外的功能,类似spring中的后置通知。
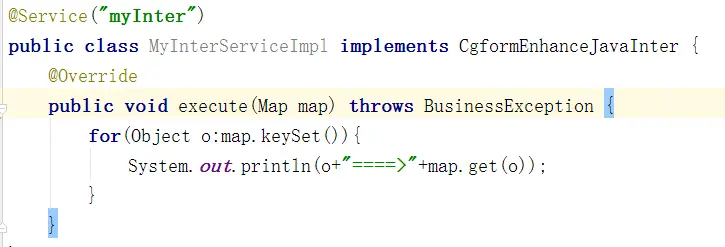
首先,实现CgformEnhanceJavaInter接口,execute方法将被调用,其参数为表单数据。例如,定义如下类:

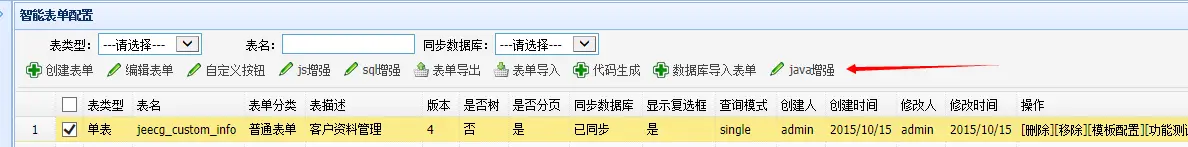
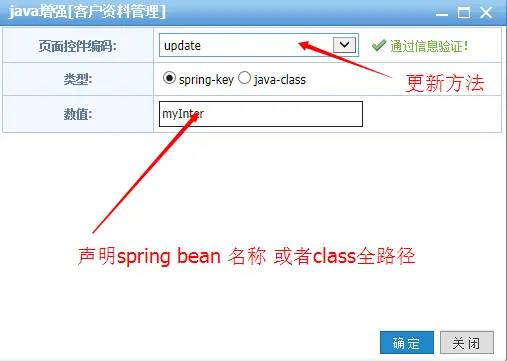
点击java增强


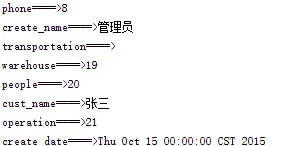
表单编辑保存时便调用execute方法,如下:

## 5.表单导出导入
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案