表单权限用法
===
**目录索引:**
- 表单权限规则说明
- 表单权限标签介绍
- 表单权限页面编码实现
1. 邮箱字段隐藏 t:authFilter
2. 手机号字段隐藏 t:hasPermission
3. 金额字段禁用 t:authFilter
- 表单权限配置
- 表单权限控制效果
- 表单权限授权效果
# 表单权限用法
### 1.表单权限规则说明
页面表单权限,主要用来控制一个页面上控件或者代码块的隐藏和禁用。表单权限配置后,默认非授权用户都受控制,只有赋权才解除控制(admin除外)。
控制精度: 禁用(只读不可写)、隐藏(不可读)。
控制方式:有两种方式,分别对应两个标签,具体用法看表单权限标签介绍。
**常见误区:**
针对页面表单进行权限控制,大家经常把URL配置错误,错以为是list页面,注意应该是需要控制的页面请求。
例如:jeecgListDemoController.do?goAdd
### 2.表单权限标签介绍
表单权限控制,通过权限标签实现,两种标签两种不同使用方式。
| 表单权限智能标签| <t:authFilter />|
| -------- | ----- | ---- |
| 用法:| 将该标签放在JSP页面最底部即可,不要采用包含写法,规则:采用Jquery思路,用JS方式对页面控件进行控制,页面控件编码,规则如下:#id => 表单控件ID,.class => 表单控件样式,控制精度: 可控制表单片段的隐藏和禁用|
| 表单权限包含标签| <t:hasPermission code="add"><input name="mobile" class="inputxt" value="${depart.mobile }"/></t:hasPermission>|
| 用法:| 采用包含的方式:code对应页面控件权限的[页面控件编码];规则:包含权限标签,包含的表单代码片段,会通过 code 权限匹配,匹配成功,页面片段将不显示;控制精度:只能控制表单片段的隐藏(不区分隐藏和禁用)|
**<t:authFilter />标签用法例子:**
类似jquery语法(规则如下):
```
#id => #mail_id(通过ID控制页面控件的权限)
.class => .form (通过class控制页面控件的权限)
```
参考例子:
语法一:#add_phnoe
```
<tr id= "add_phnoe">
<td align="right" nowrap><label class="Validform_label"> 手机号码: </label></td>
<td class="value"><input class="inputxt" name="mobilePhone" value="${jgDemo.mobilePhone}" datatype="m" errormsg="手机号码不正确!" ignore="ignore"> <span class="Validform_checktip"></span></td>
</tr>
```
语法二:. add_phnoe class
```
<tr class= "add_phnoe">
<td align="right" nowrap><label class="Validform_label"> 手机号码: </label></td>
<td class="value"><input class="inputxt" name="mobilePhone" value="${jgDemo.mobilePhone}" datatype="m" errormsg="手机号码不正确!" ignore="ignore"> <span class="Validform_checktip"></span></td>
</tr>
```
### 3.表单权限页面编码实现
#### 3.1.邮箱字段隐藏 t:authFilter
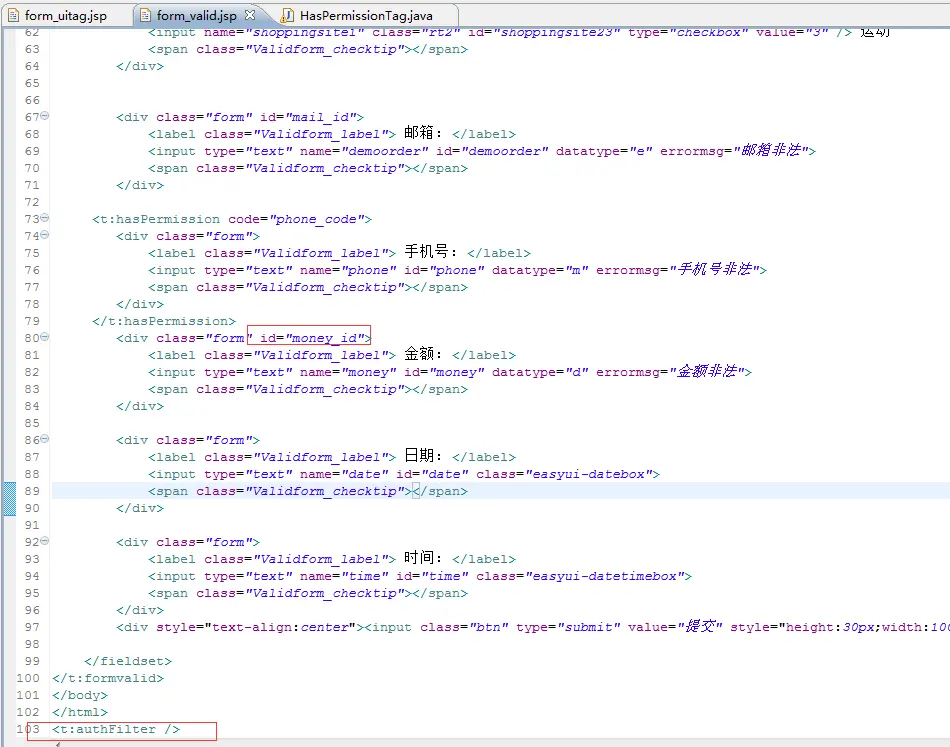
说明: 邮箱字段隐藏,采用权限标签<t:authFilter />实现,authFilter标签是一个权限智能标签,放在需要控制的页面底部即可(非包含用法);
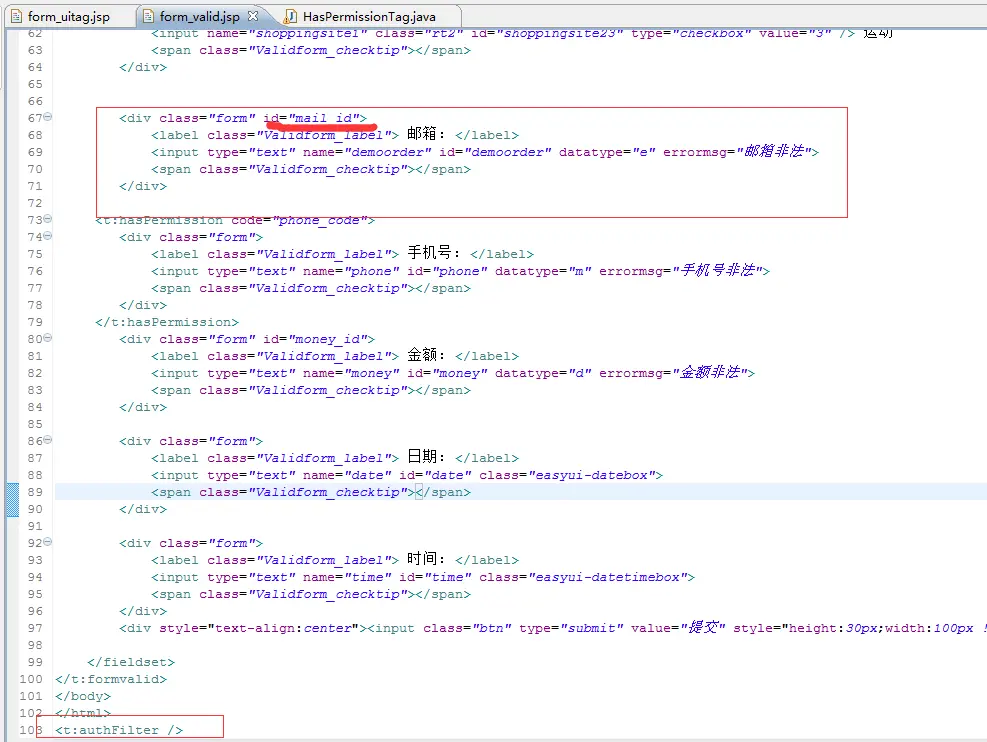
[1]、邮箱字段控制隐藏,编码如下

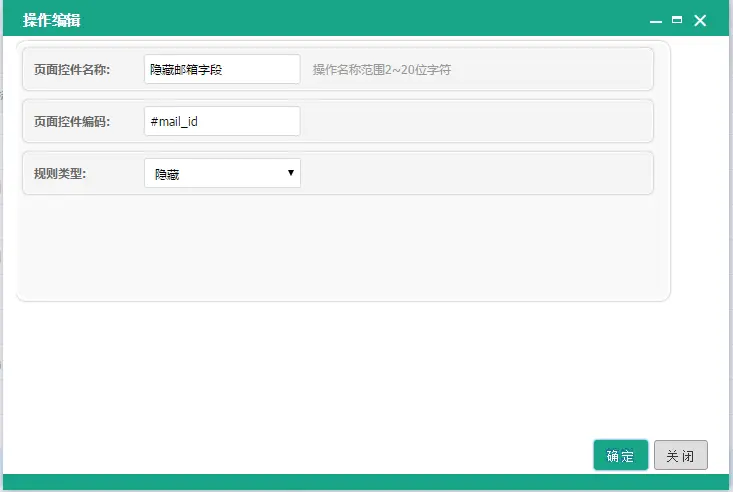
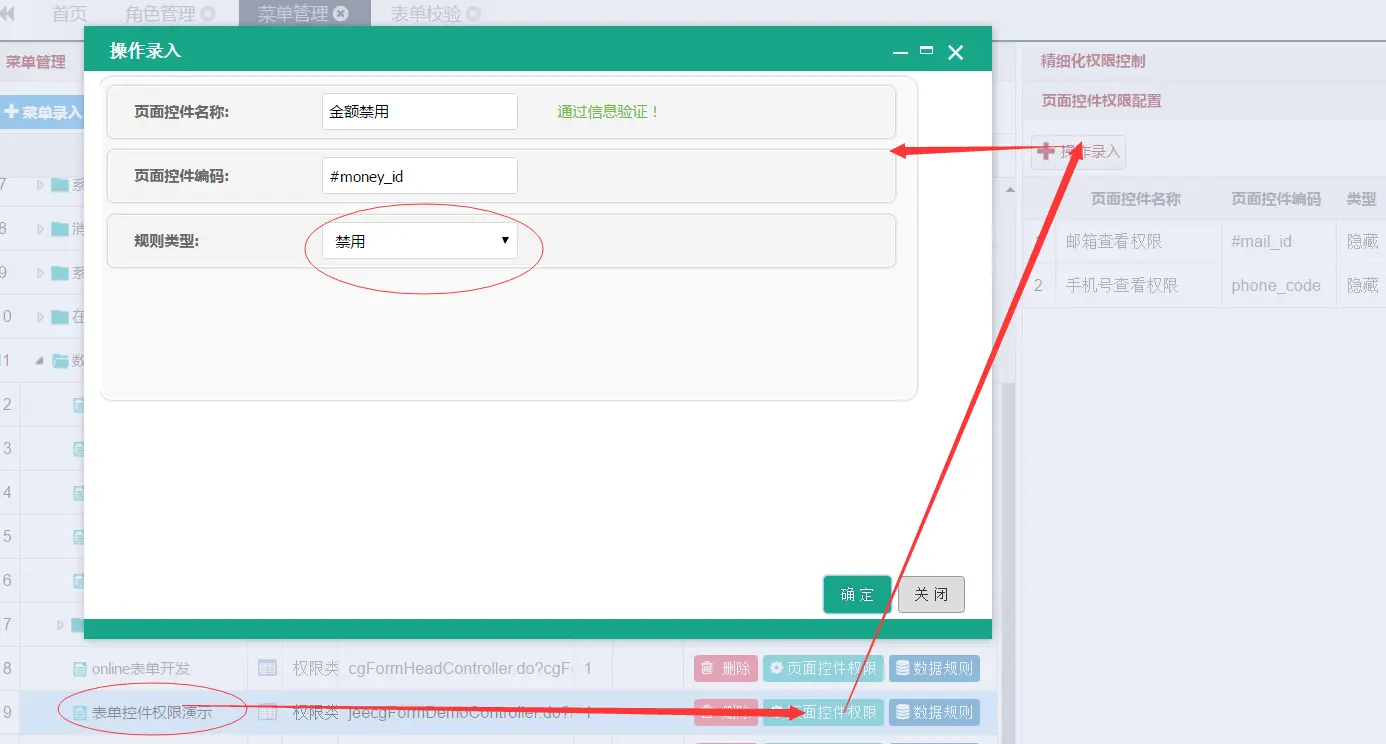
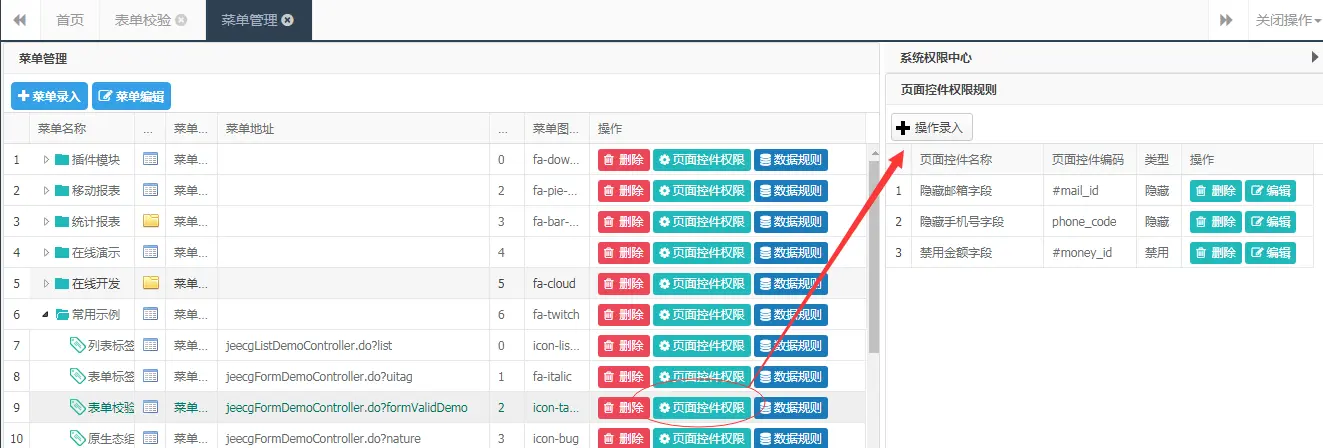
[2]、页面表单权限配置如下(页面控件编码对应页面控件的ID)

#### 3.2.手机号字段隐藏 t:hasPermission
表单字段手机号不显示,采用标签<t:hasPermission来实现,hasPermission标签比较容易理解,采用包含的方式,对包含的区域根据是否有权限进行动态控制。
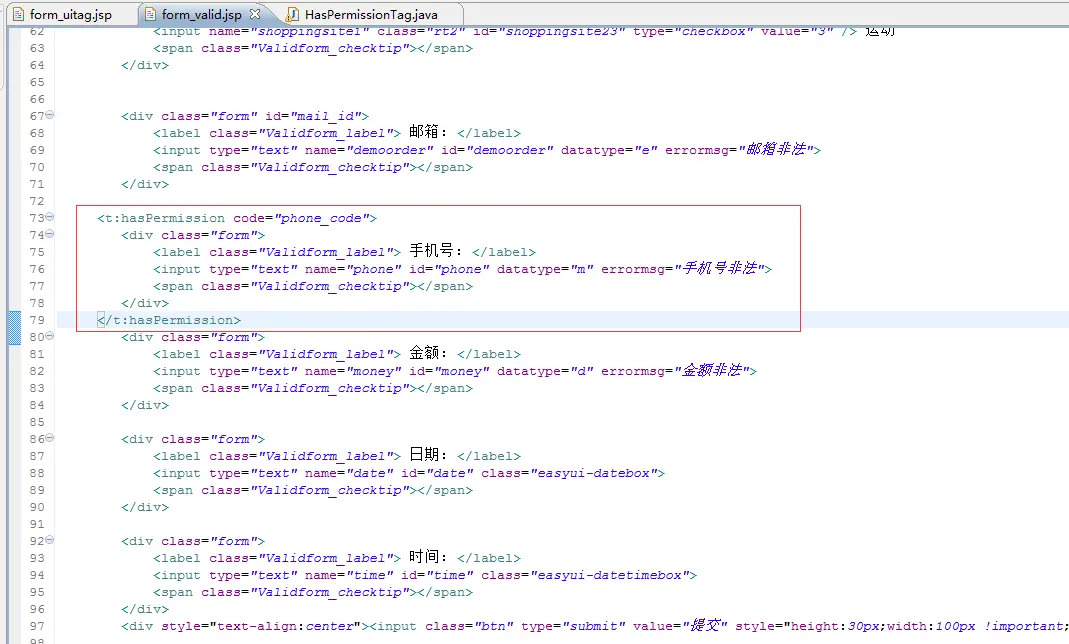
[1]、手机号字段控制隐藏,编码如下

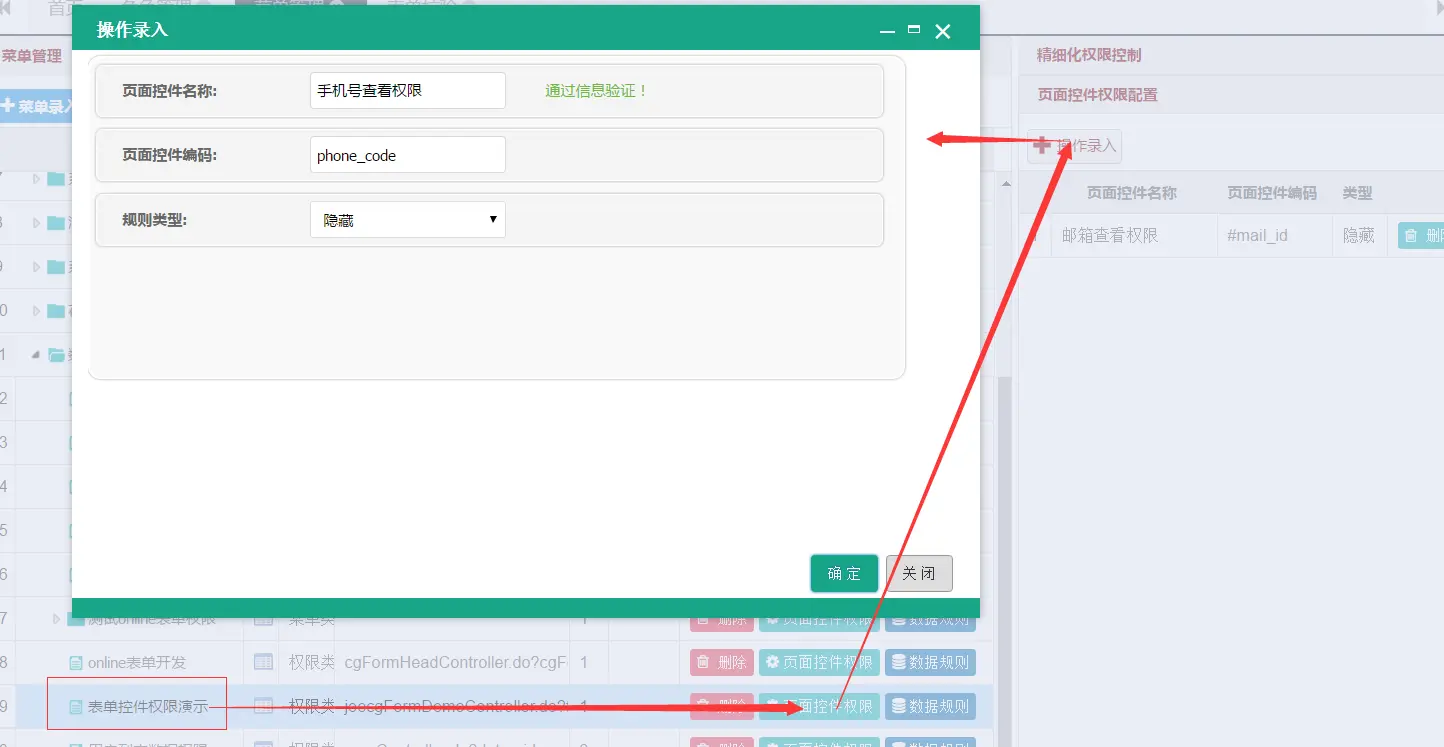
[2]、表单字段权限配置如下

#### 3.3.金额字段禁用 t:authFilter
采用标签<t:authFilter />方式。
[1]、 通过控件ID控制

[2]、页面表单字段权限配置如下

### 4.表单权限配置
针对菜单” 表单校验”页面请求,jeecgFormDemoController.do?formValidDemo,进行表单权限配置。
注意:权限请求URL有一定规则要求 (目前支持带一个参数,且格式有要求,不能带等号),
例如:loginController.do?login,不支持等号模式:loginController.do?name=2

### 5.表单权限控制效果
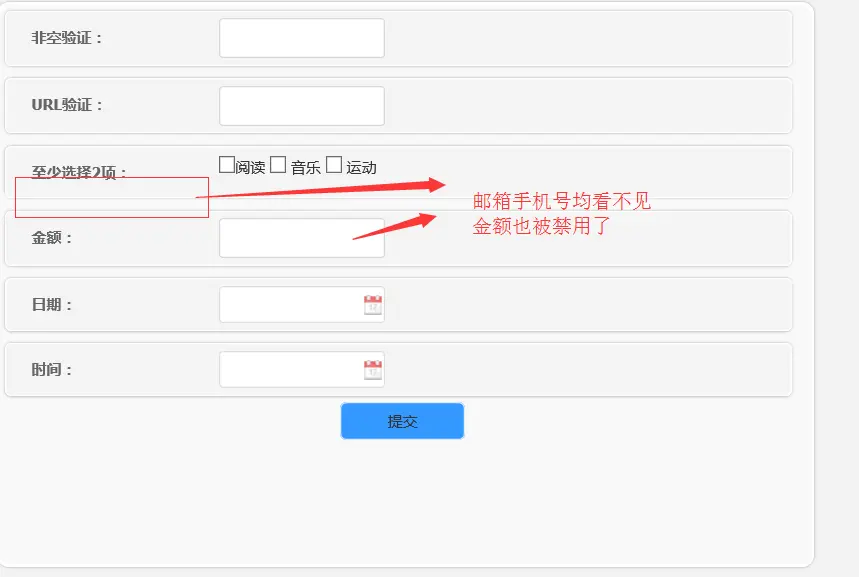
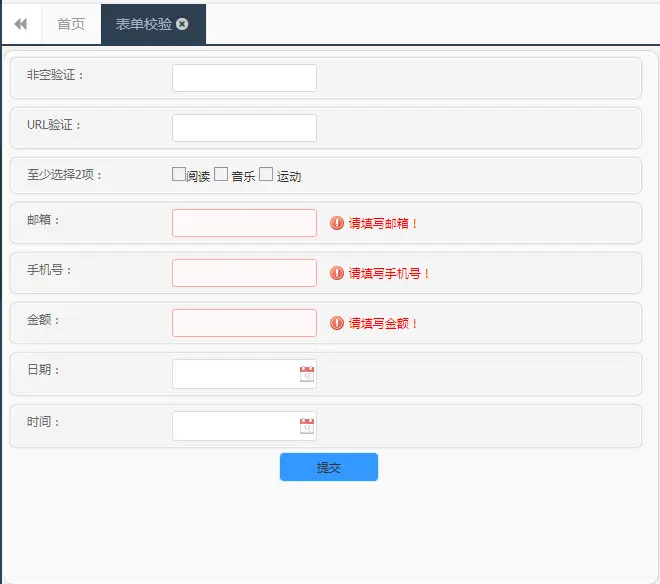
表单权限配置后,未授权用户无法查看字段:[邮箱][手机号];同时无法编辑[金额] 字段。
采用demo用户访问菜单【表单验证】,未授权效果如下:

### 6.表单权限授权效果
表单权限配置后,默认非授权用户都受控制,只有赋权才解除控制(admin除外),此时给demo角色授权,测试是否看拥有对应的字段操作权限。
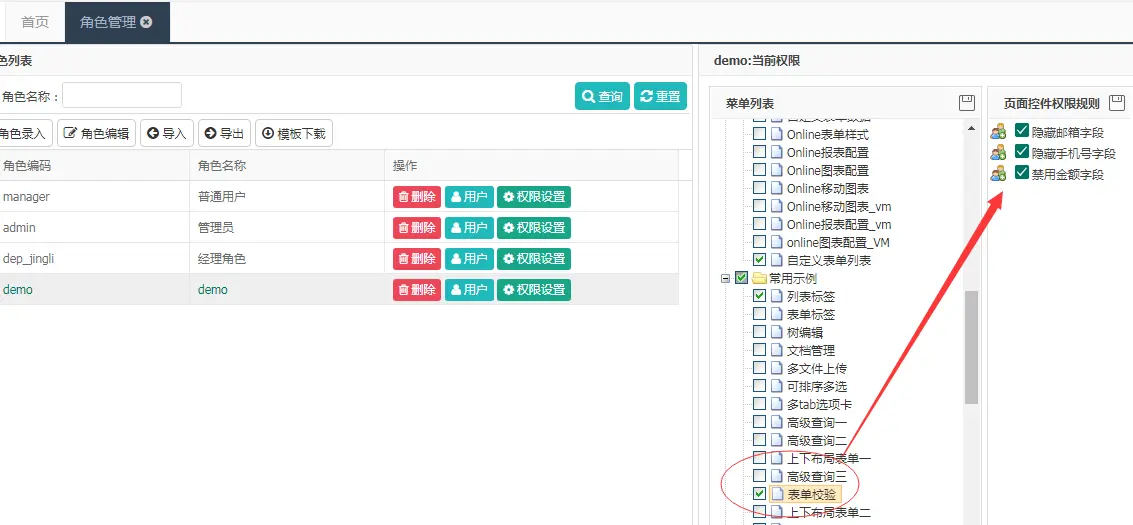
[1]、角色授权

[2]、授权效果确认
采用demo用户(授权demo角色)登录系统效果如下,邮箱字段和手机号字段显示成功,金额字段也可输入。

- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案