自定义表单配置
===
表单支持:单表模型、一对多模型。
自定义表单是JEECG智能开发平台开发的一套可视化的表单设计功能,基于ueditor实现,bootstrap样式风格。自定义表单模式有三种模式:预览、编辑、添加。自定义表单可实现以下功能:
* 表单预览,动态报表展示(列表数据展示)
* 表单数据填报,支持多数据表同时填报,一对多数据表填报,单表多条数据批量填报等
## 一、表单参数介绍
### 1.自定义表单参数说明
|表单|详细说明|
|-----|---|
|表单编码|自定定义表单编码,唯一标识,自定义表单访问需要|
|表单名|自定义表单名称|
|填报表单|该表单是否是填报表单|
|主数据源|选择填报的主数据源,表单填报时必须|
### 2.表单数据源参数说明
|数据源|参数说明|
|-----|---|
|数据源编码|查询的数据集编码,同一个表单下唯一|
|数据源名称|数据源名称|
|数据源类型|数据源获取数据集的方式;数据库表:数据集从下面配置的数据库表名获取,动态sql:数据集根据动态sql查询获取,Java类:待实现|
|数据源|数据源类型为数据库表时显示,连接的数据库,平台数据库为当前系统数据库,其他为动态数据源配置|
|数据库表名|数据源类型为数据库表时显示,获取数据集的表|
|SQL数据源|数据源类型为动态sql时显示|
|填报数据源|数据源类型为动态sql时显示|
|填报数据库表|数据源类型为动态sql时显示|
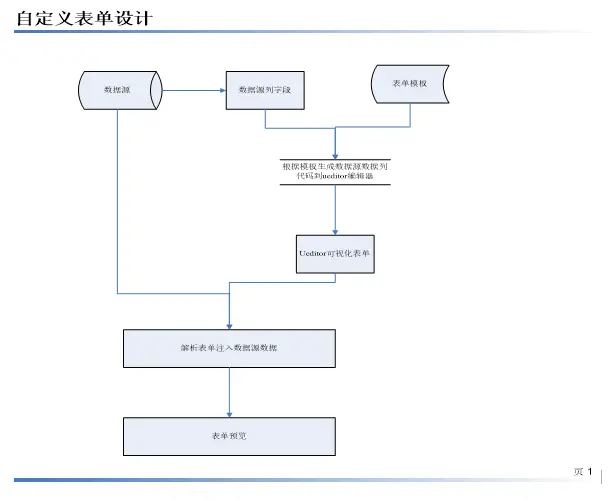
### 3.自定义表单设计图

## 二、单表类型表单
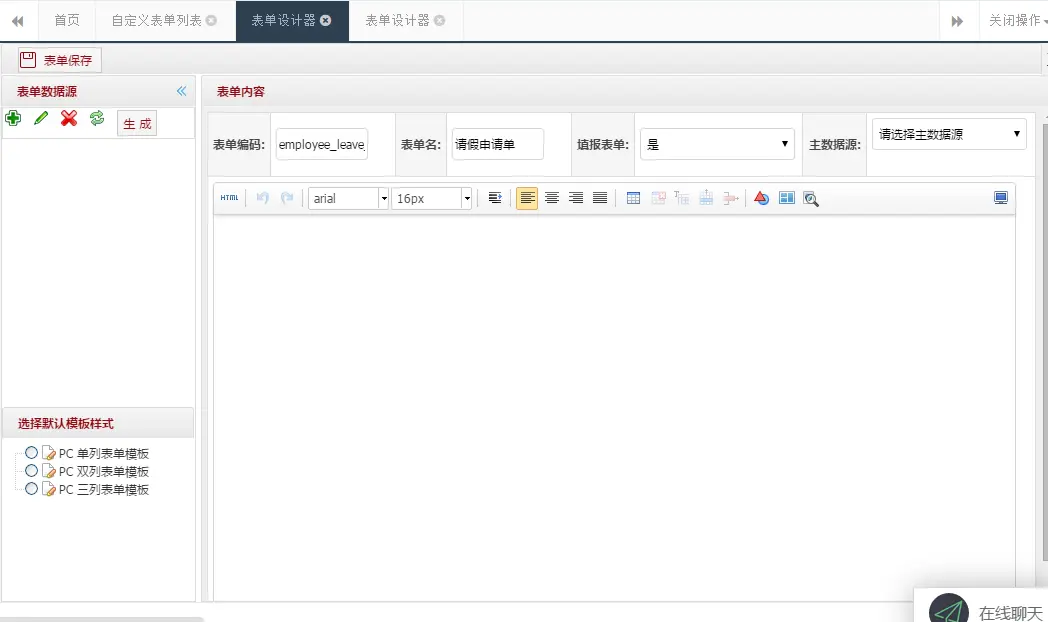
### 1 .创建自定义表单
菜单:在线开发—自定义表单列表—表单设计器
界面如下图:

说明:
创建自定义表单:
填写表单编码,表单名称,填报表单,表单保存
主数据源先不选择,这时还没有添加表单数据源,表单数据源添加见2
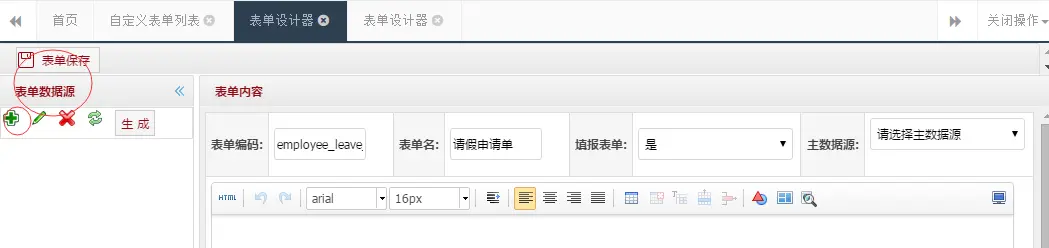
### 2.表单数据源
表单设计器左侧,表单数据源栏,点击加号,添加表单数据源



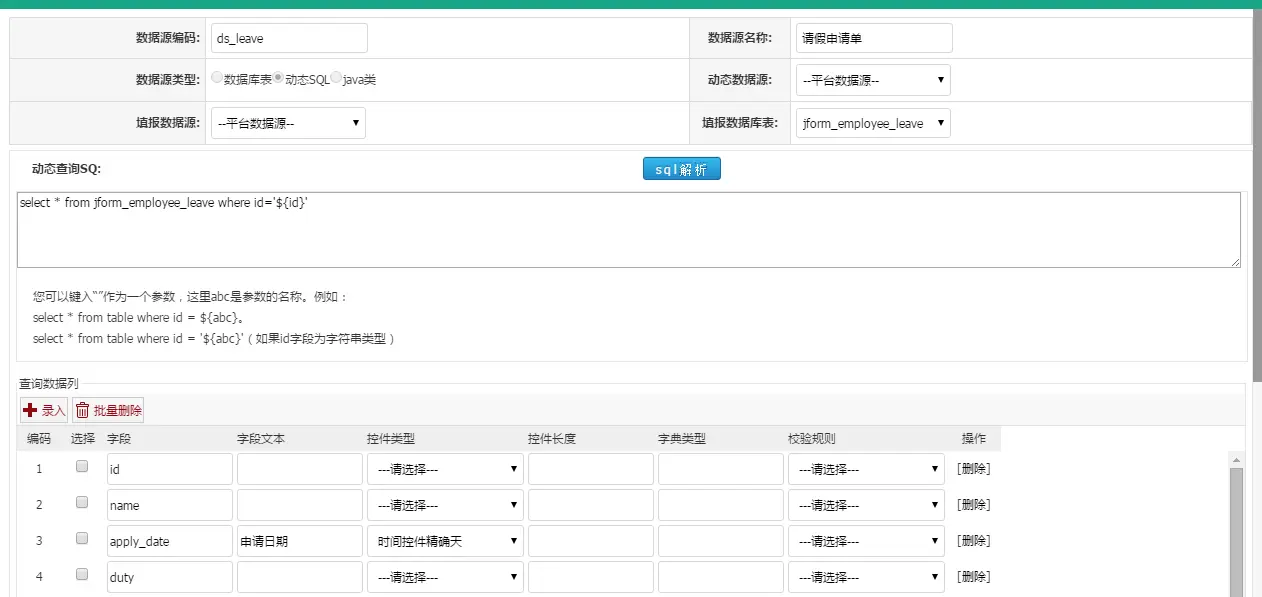
(1)数据源编码定义唯一
(2)数据源类型,根据情况使用不同的场景,本示例使用动态SQL,
(3)动态数据源,和填报数据源,一般选择平台数据源
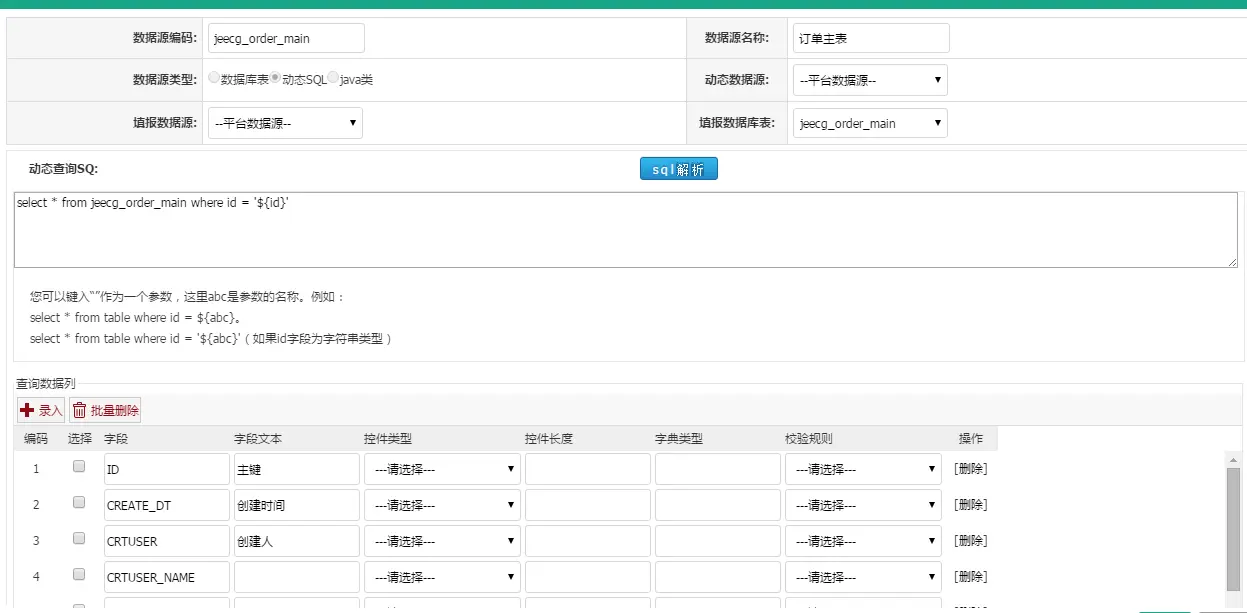
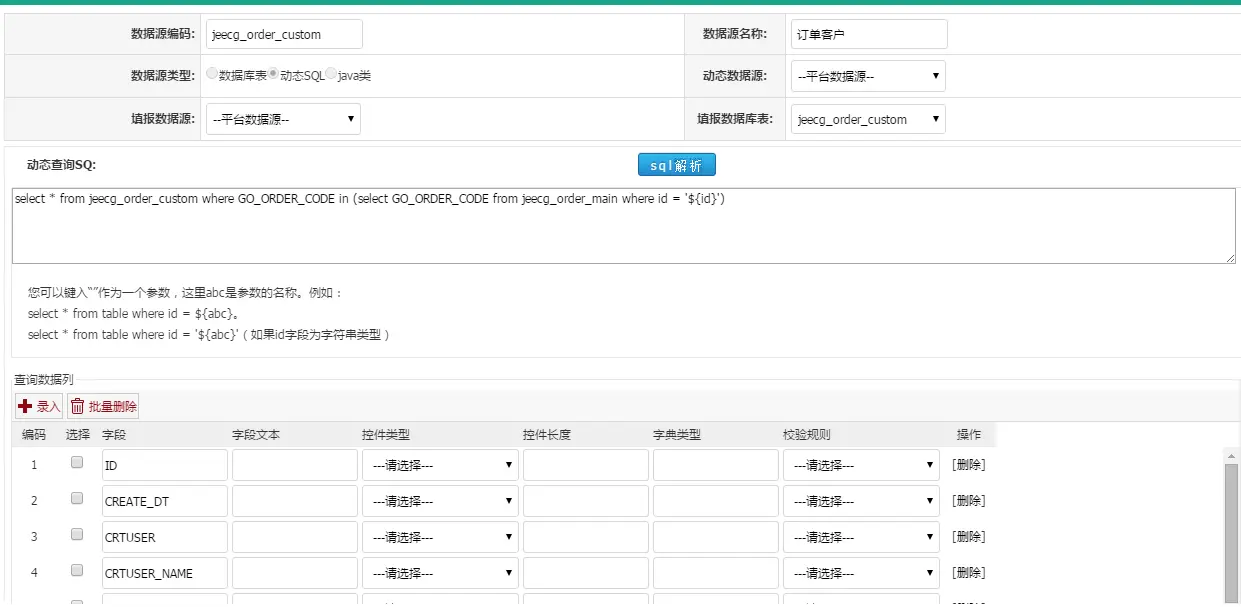
(4)动态SQL:
```
select * from jform_employee_leave where id='${id}'
您可以键入’’作为一个参数,这里abc是参数的名称。例如:
select * from table where id = ${abc}。
select * from table where id = '${abc}'(如果id字段为字符串类型)
```
(5)填报数据库表:选择的表名,是展示的表单,录入的数据要保存的表,动态SQL查询出来的字段要和填报数据库表的字段保持一致,字段名称不一样的sql使用AS 别名使其一致
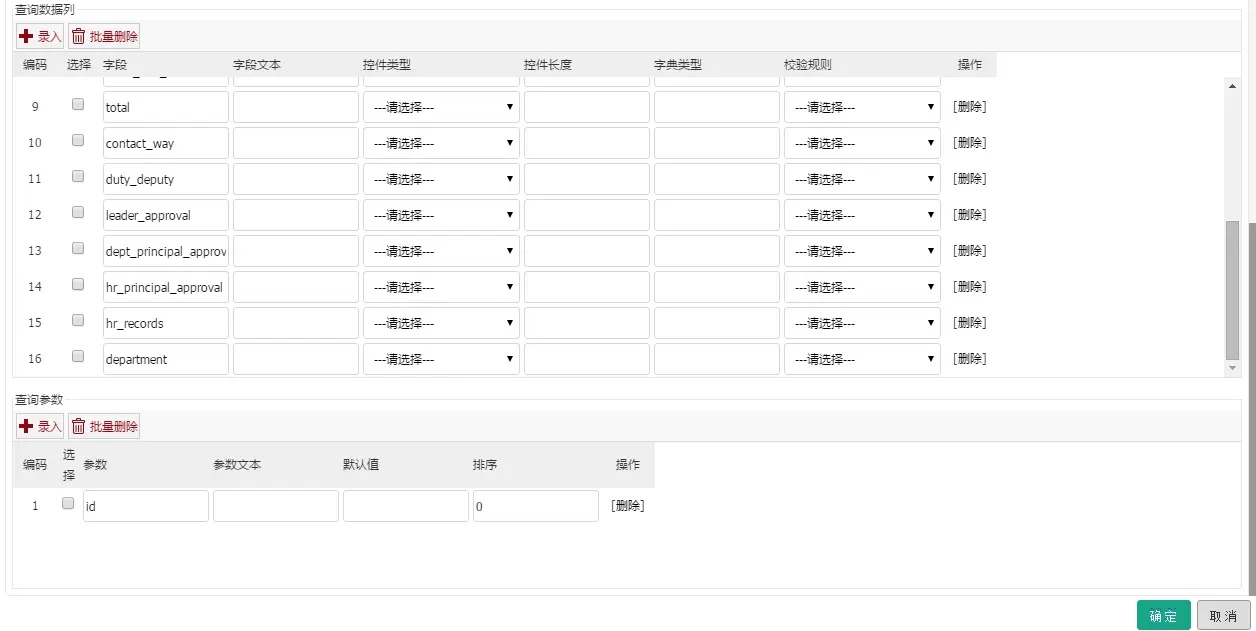
(6)查询数据列:通过动态sql解析出来的查询列
(7)查询参数:解析动态sql里面的查询参数
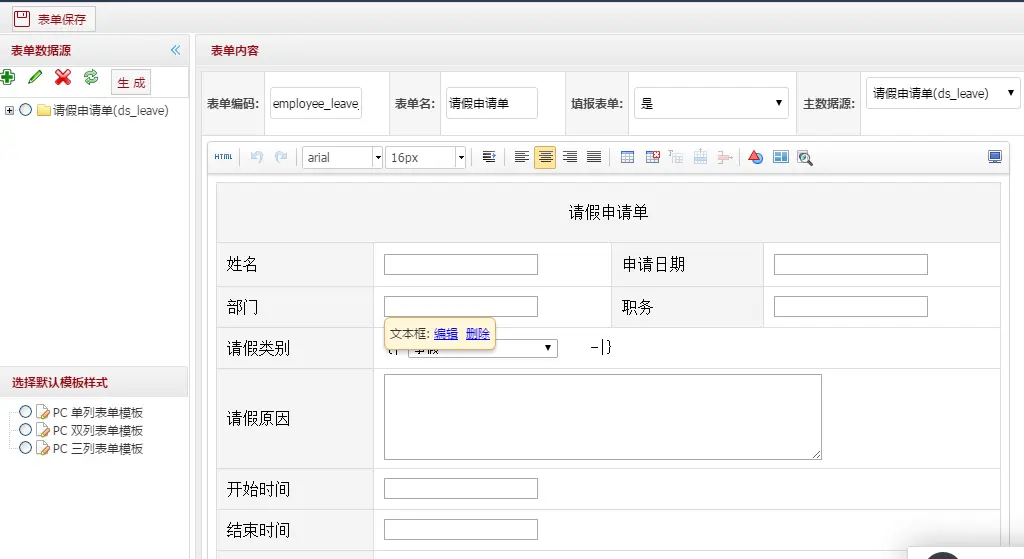
### 3.设计表单内容
添加完数据源后可以设计表单内容
(1)通过默认模板样式生成,默认模板样式,在【在线开发—自定义表单模板】中管理
(2)自己手动编辑表单
注:自定义表单控件使用见:自定义表单控件
界面如下:

### 4.测试自定义表单功能
【在线开发—自定义表单列表】中找到刚才添加的自定义表单

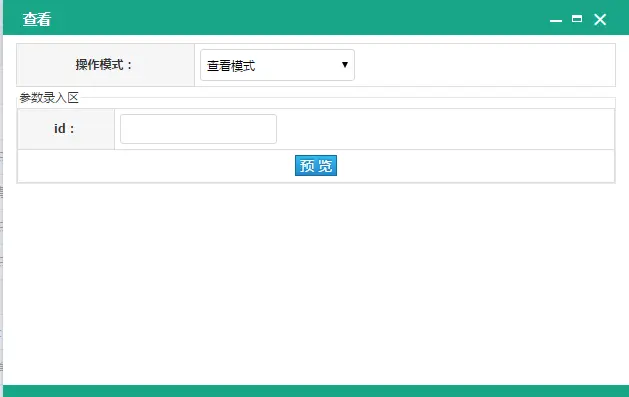
点击预览:
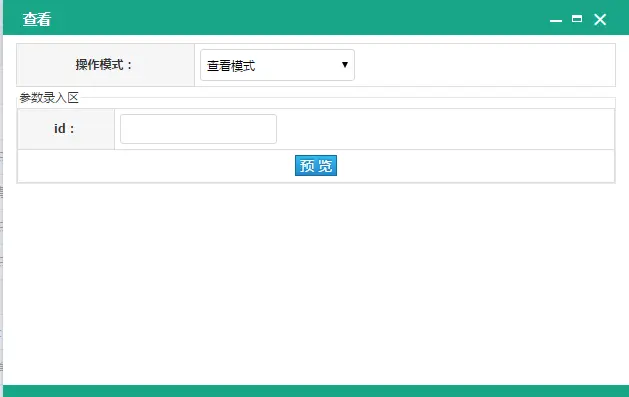
操作模式:有三种预览方式,查看模式,添加模式,编辑模式;
参数录入区:动态sql解析出来的参数

查看模式、编辑模式时,参数录入区要录入参数值;
添加模式不需要录入
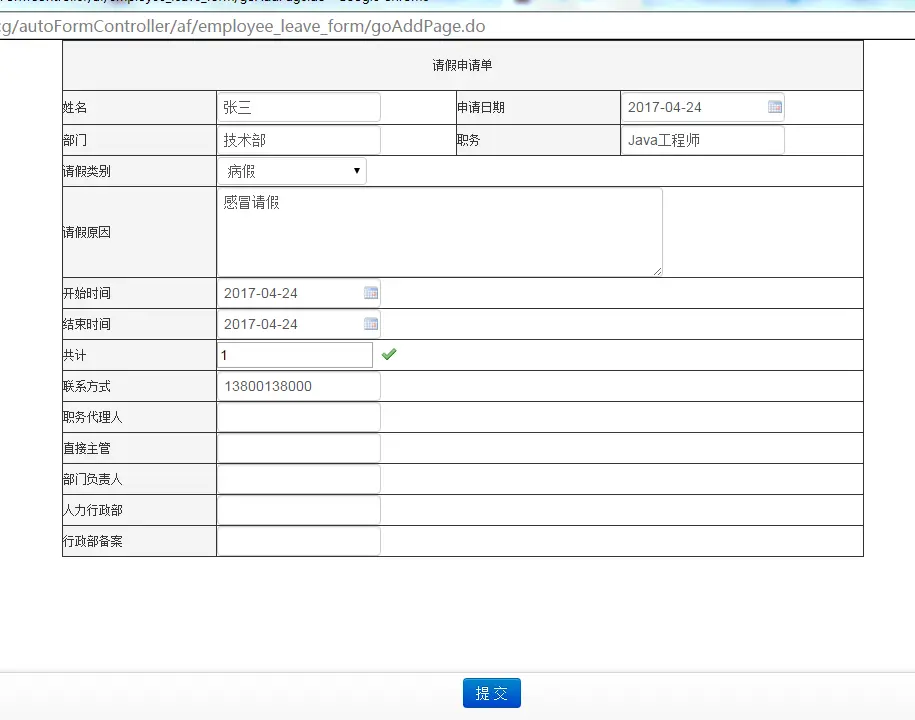
#### 添加页面:

#### 查看页面:

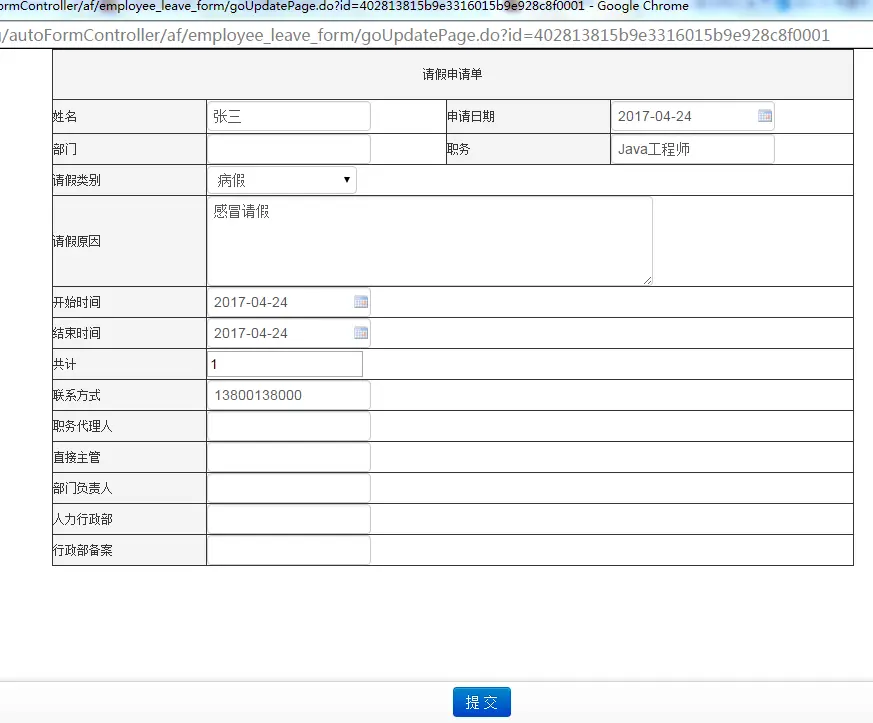
#### 编辑页面:

添加、编辑成功后调整成功页面

## 三、一对多类型表单
### 1.创建一对多自定义表单
菜单:在线开发—自定义表单列表—表单设计器
界面如下图:

(1)自定义表单信息
设置表单编码,表单名称,填报表单;
主数据源暂时不填
点击左上角按钮,“表单保存”
(2)表单设计器左侧表单数据源,添加表单数据源
添加主表数据源,同1.2.2表单数据源,本例订单主表

添加子表数据源,同表单数据源,本例订单客户

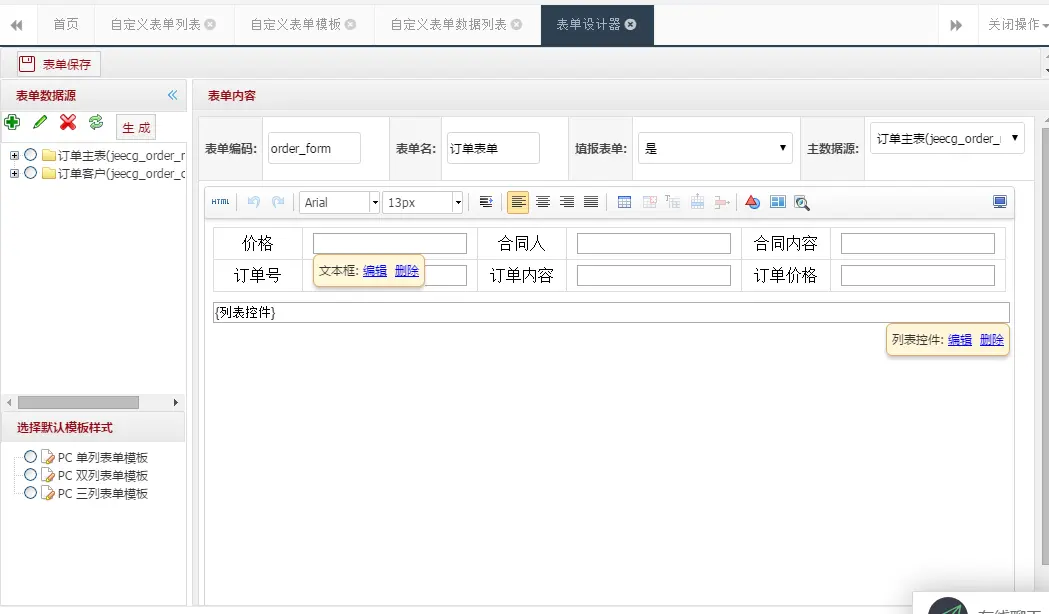
### 2.设计表单内容
添加完数据源后可以设计表单内容
(1)通过默认模板样式生成,默认模板样式,在【在线开发—自定义表单模板】中管理
(2)自己手动编辑表单
注:自定义表单控件使用见:2 自定义表单控件
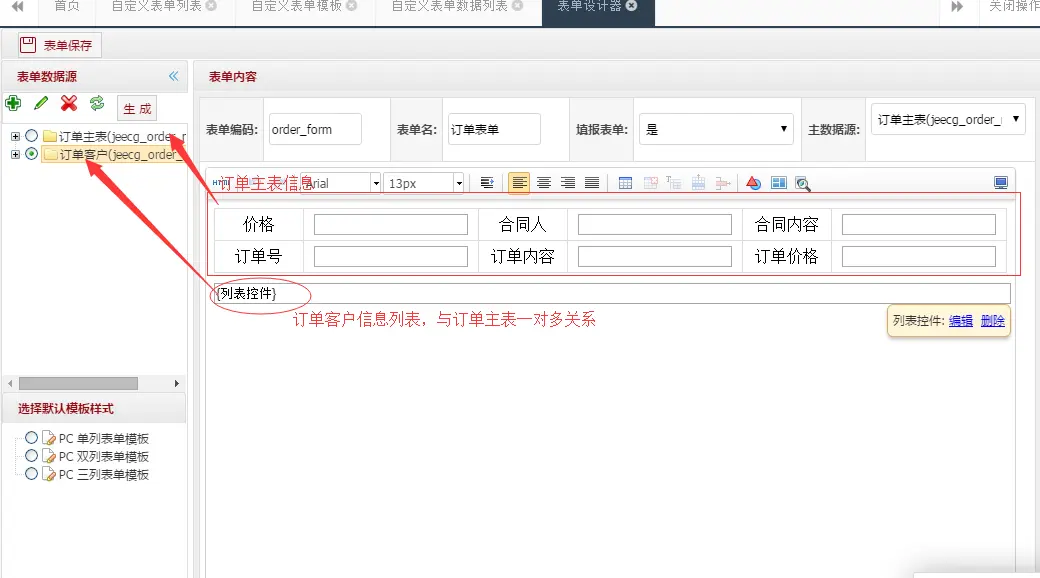
界面如下:

注:
(1)订单主表信息,从订单主表数据源获取,普通表单控件设置
(2)列表控件设置订单客户信息
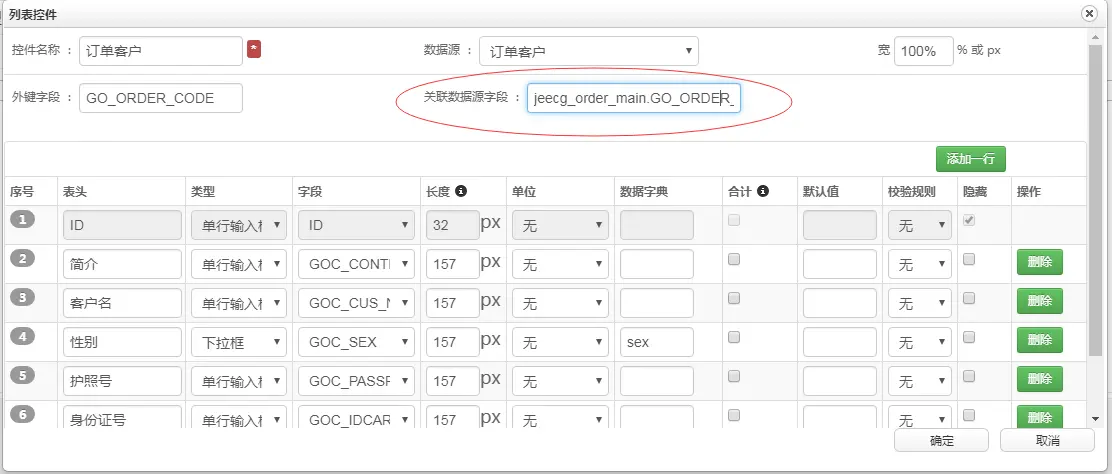
列表控件配置如下图:

数据源:选择子表数据源,本例订单客户
外键字段:设置子表作为外键的字段
关联数据源字段:该字段配置自定义表单设置的主表数据源一起使用,该字段为子表外键与主表数据源关联的字段
定义规则 = {外键主表数据源编码.主表外键字段名字}
注:外键字段和关联数据源字段,如果在子表数据源中的动态sql中,有sql的关联关系的话,此处可以不填写,若没有体现,需要再此配置;
数据源类型为数据库表的情况下,外键字段和关联数据源字段需要填写
### 3.测试自定义表单功能
【在线开发—自定义表单列表】中找到刚才添加的自定义表单

点击预览:
操作模式:有三种预览方式,查看模式,添加模式,编辑模式;
参数录入区:动态sql解析出来的参数

查看模式、编辑模式时,参数录入区要录入参数值;
添加模式不需要录入
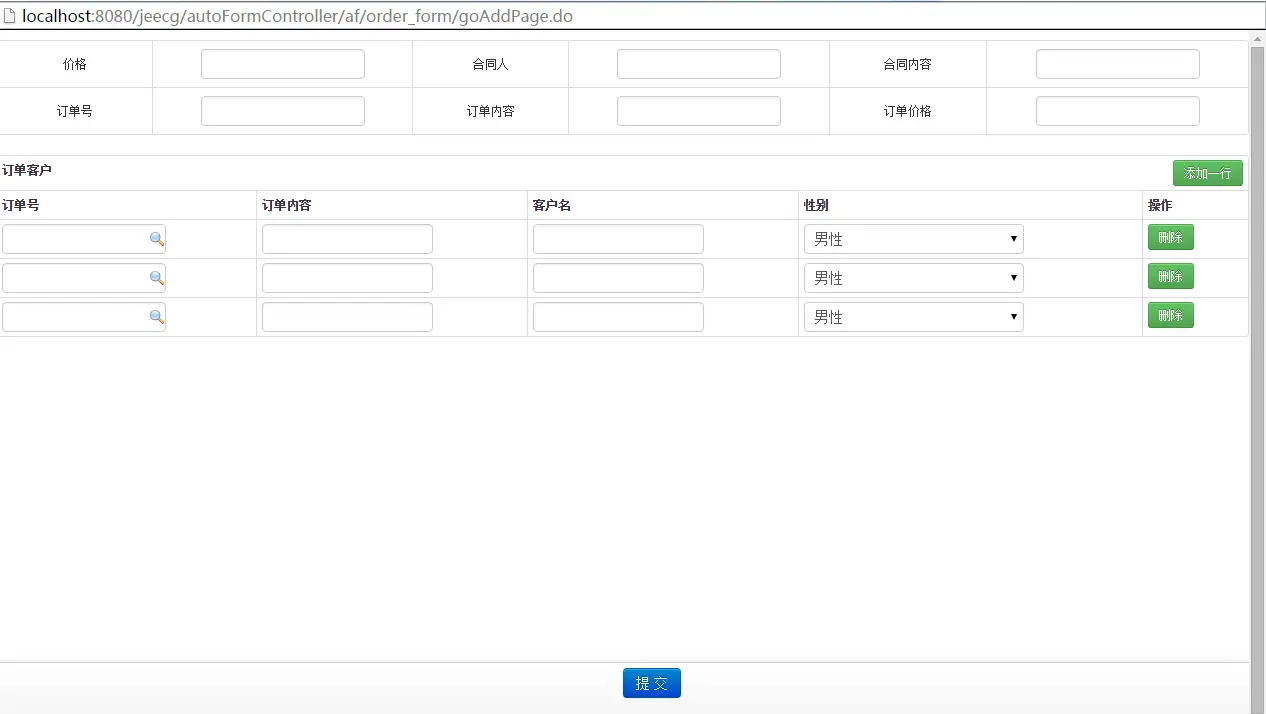
#### 添加页面:

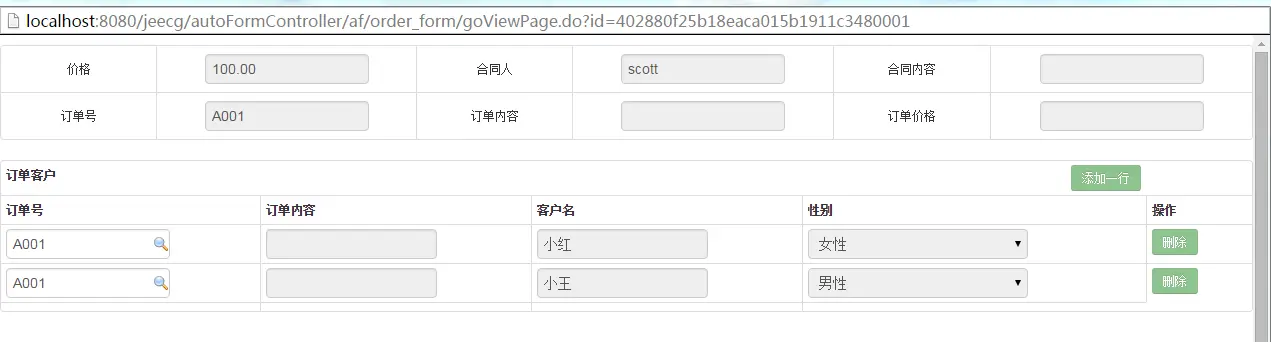
#### 查看页面:

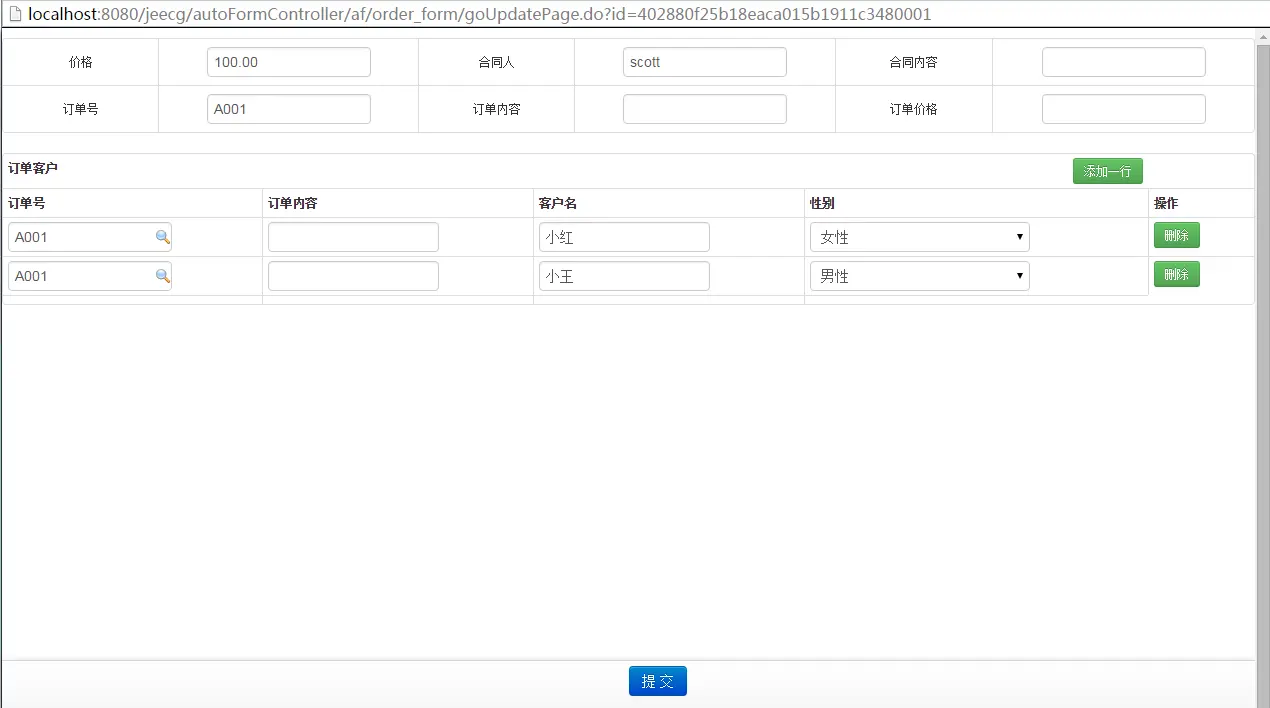
#### 编辑页面:

添加、编辑成功后调整成功页面

## 四、自定义表单访问请求地址
### 1.表单页面访问地址
自定义表单页面访问区分添加、编辑、查看,详细参考下面:
可以针对自定义表单不同的页面,做不同的权限控制;
|序号|操作|访问地址|
|---|--|-|--|
|1|添加页面|autoFormController/af/{自定义表单编码}/ goAddPage.do|
|2|查看页面|autoFormController/af/{自定义表单编码}/goViewPage.do?id={id}|
|3|修改页面|autoFormController/af/{自定义表单编码}/goEditPage.do?id={id}|
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案