列表按钮权限用法
===
### 1.按钮权限规则说明
列表按钮权限控制,主要是控制列表上按钮、操作链接的隐藏;按钮权限配置后,默认未授权用户都看不到,只有赋权后才能看到(admin除外)。
控制精度:列表按钮\链接的权限控制,统一采用隐藏方式实现(不区分:隐藏\禁用)。
控制方式:配置权限标签参数operationCode(采用UI标签)。
### 2.按钮权限页面编码实现
通过设置权限code来实现,列表按钮或链接增加权限参数:operationCode="copyOnlineTable";
目前的设计是配置上权限标签参数后就开始受权限控制,所有人都看不到。
```
<t:dgFunOpt funname="copyOnline(id)" title="复制表单" operationCode="copyOnlineTable" urlclass="ace_button" urlfont="fa-copy"></t:dgFunOpt>
<t:dgToolBar title="form.generate" icon="icon-add" url="cgformTransController.do?trans" operationCode="db_generate_form" funname="addToData"></t:dgToolBar>
<t:dgFunOpt funname="delCgForm(id)" operationCode="delCgForm" title="删除" ></t:dgFunOpt>
```
### 3.按钮权限配置
针对菜单请求地址cgFormHeadController.do?cgFormHeadList,配置对应的按钮权限。
注意:请求URL有一定的规则要求 (目前URL只支持带一个参数,且格式有要求,不能带等号),
例如:loginController.do?login,不支持等号模式:loginController.do?name=2
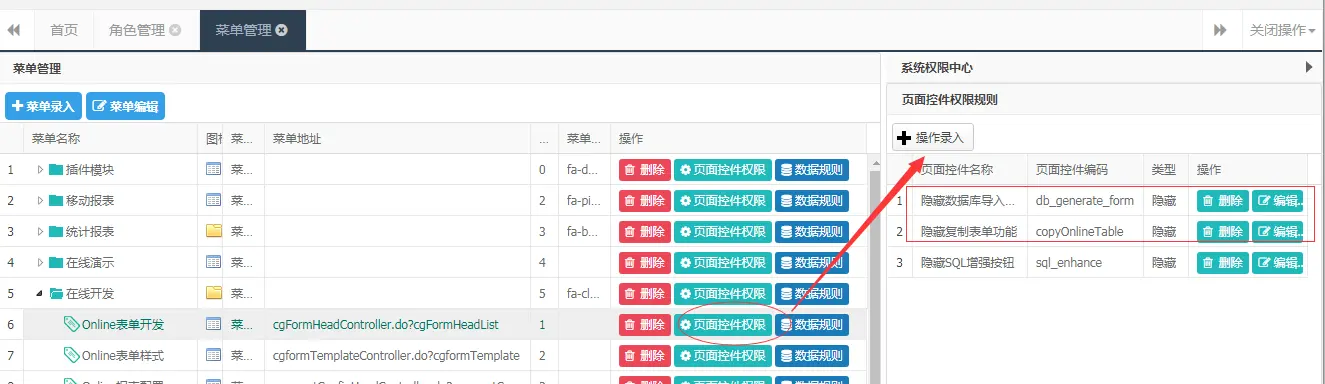
①菜单对应按钮权限列表

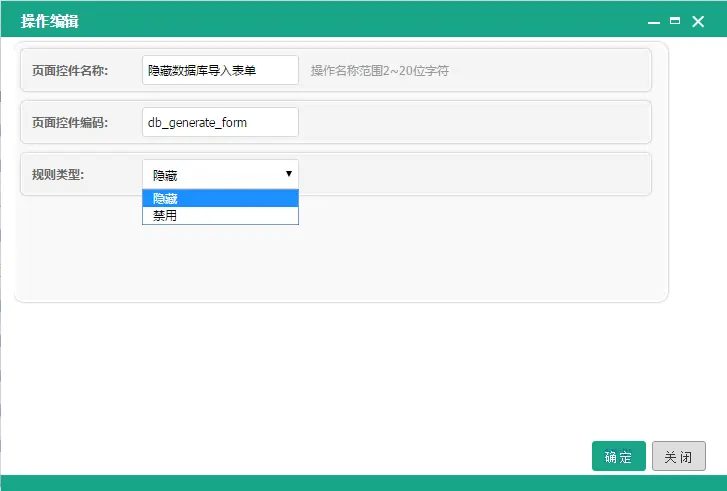
②按钮权限配置
说明:页面控件编码配置规则对应,标签参数operationCode值(规则类型不区分)。

### 4.按钮权限控制效果
通过按钮权限配置,限制未授权用户访问菜单【Online表单开发】,没有按钮[数据库导入表单] [复制保单] 的操作权限。
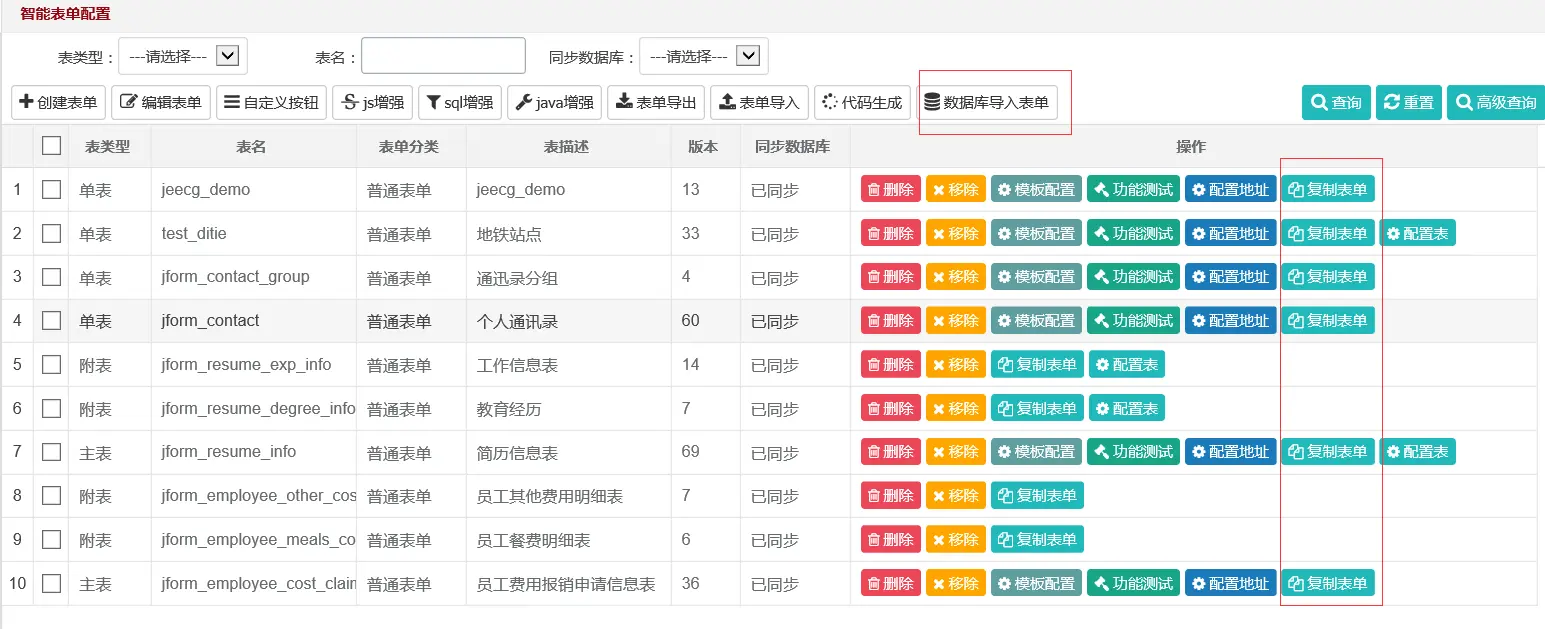
[1].原页面效果如下:

[2].权限控制效果如下:
通过截图发现,两个按钮[数据库导入表单]、 [复制表单],已经成功隐藏。

### 5.按钮权限授权效果
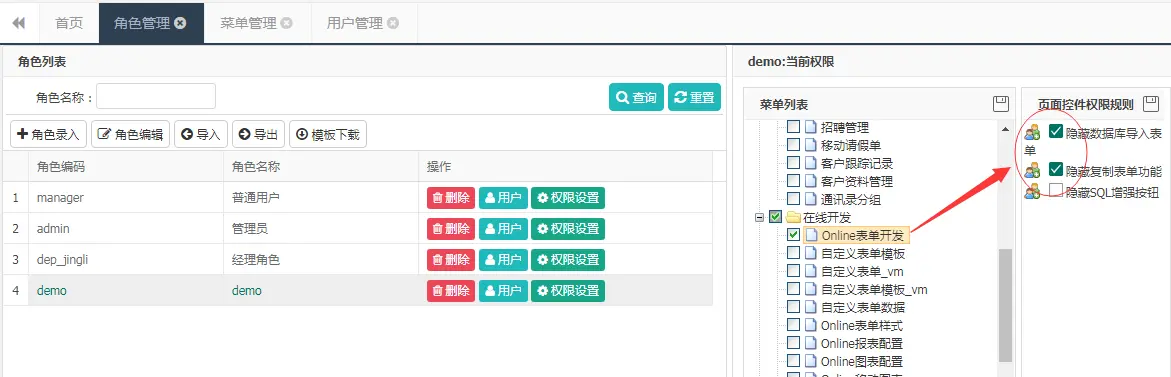
[1].角色授权
按钮权限配置后,默认未授权用户都看不到,只有赋权后才能看到,此时给demo角色授权,测试是否可看到对应的按钮。

[2].授权效果确认
授权成功后,采用demo用户登录系统,访问菜单“Online表单开发”效果如下,[数据库导入表单] [复制表单] 按钮成功显示。

- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案