Online表单高级应用
===
**目录索引:**
- Online表单模板设计
1. Word表单模板设计
2. 上传Word表单模板/复制word样式
3. 激活模板
4. 测试表单模板效果
5. Word模板字段校验规则
- Online表单自定义样式
1. 介绍
2. 表单样式自定义
3. 表单样式模板命名
4. 表单样式上传
5. 表单样式选择
- 数据库表导入表单
# Online表单高级应用
## 一、Online表单模板设计
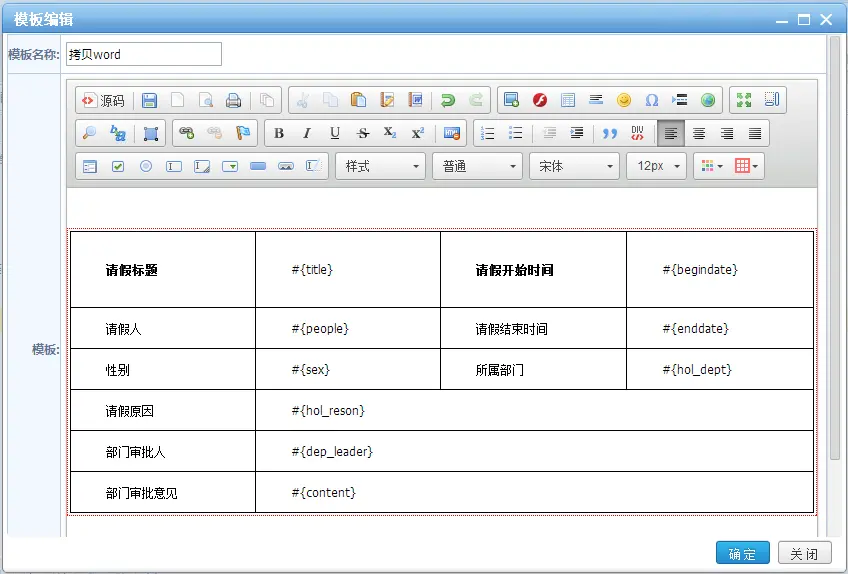
### 1.Word表单模板设计
请假单

表单要关联数据表中的字段使用#{字段名}来表示
### 2.上传Word表单模板/复制word样式
通过word模板上传或者直接复制word格式到编辑器中。
注意: 上传Word模板,需要安装Jacob COM组件


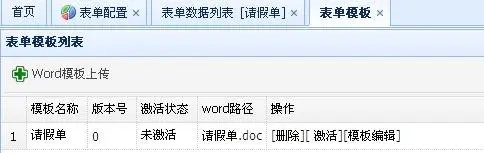
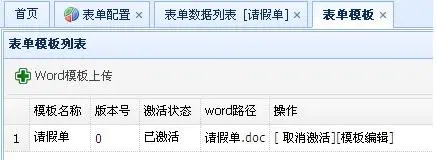
### 3.激活模板


### 4.测试表单模板效果
进入表单列表页面,点击添加页面,查看效果


### 5.Word模板字段校验规则
整体的设计思想延续ValidForm的表达式规则,支持自定义
| 定义 |表达规则 |
| -------- | ----- | ---- |
| 不能为空!| *|
| *6-16| *6-16|
| 请填写数字!| n|
| 请填写6到16位数字!| n6-16|
| 不能输入特殊字符!| s|
| 请填写邮政编码!| P|
| 请填写手机号码!| m|
| 邮箱地址格式不对!| e|
| 请填写网址!| url| |
## 二、Online表单自定义样式
### 1.介绍
Online表单通过风格切换,实现一个表单多种展现风格;Online表单风格支持用户自定义。
### 2.表单样式自定义
下载默认风格,修改html页面和样式。

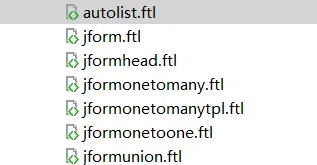
下载模板目录和文件格式如下:


### 3.表单样式模板命名
注意: 文件名是固定的,模板内容可以自行修改
|序号 | 模板内容| 文件名|
| -------- | ----- | ---- |
| 1| 单表模型,表单模板名字| jform.ftl|
| 2| 一对多模型、一对一模型,表单模板名字| jformunion.ftl|
| 3| 列表模板名字| autolist.ftl|
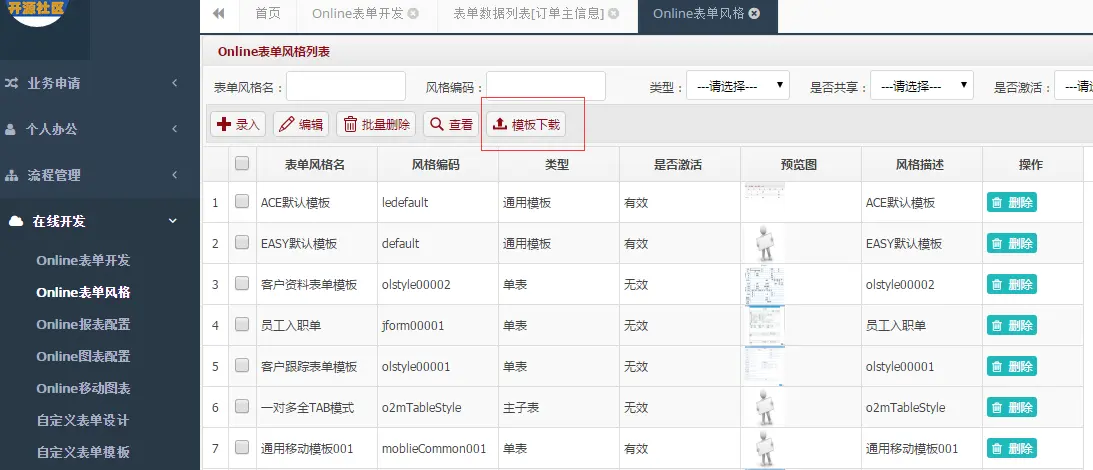
### 4.表单样式上传
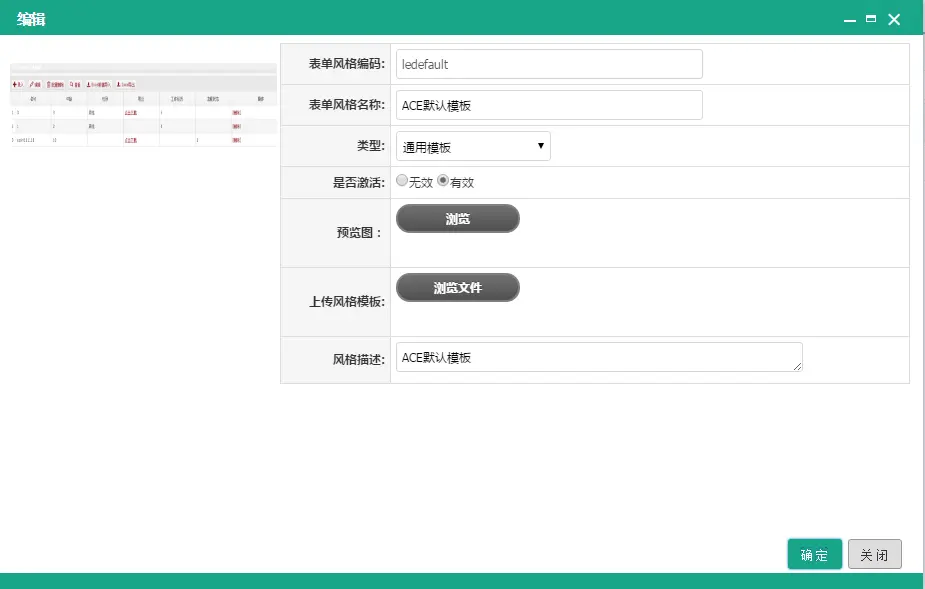
选择自定义风格ZIP文件,设置类型通用,激活状态上传。

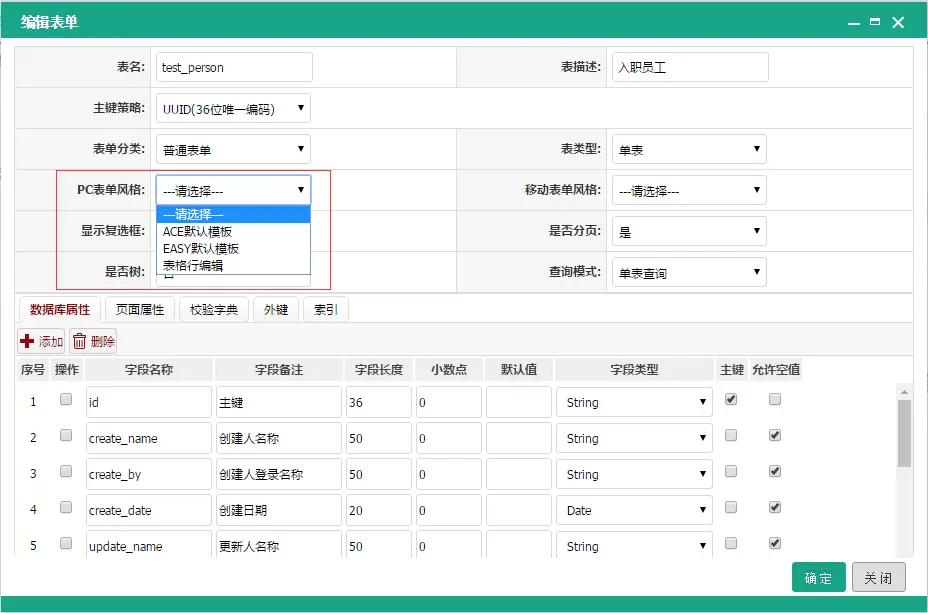
### 5.表单样式选择
模板上传后在【Online表单开发】功能编辑页面,选择表单风格

点击【Online表单开发】列表页面【功能测试】可查看表单效果
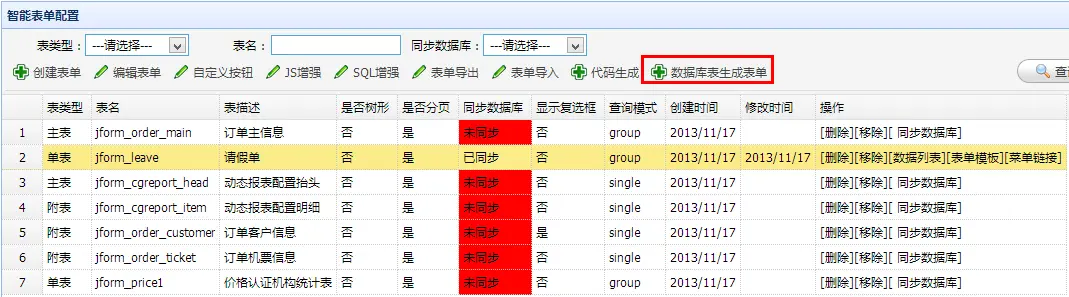
## 三、数据库表导入表单
根据数据库存在的物理表来生成智能表单的配置。
注意: 已经存在表需要遵循online规则,主键必须是ID, 且是唯一主键。
####① 点击[数据库表生成表单]。

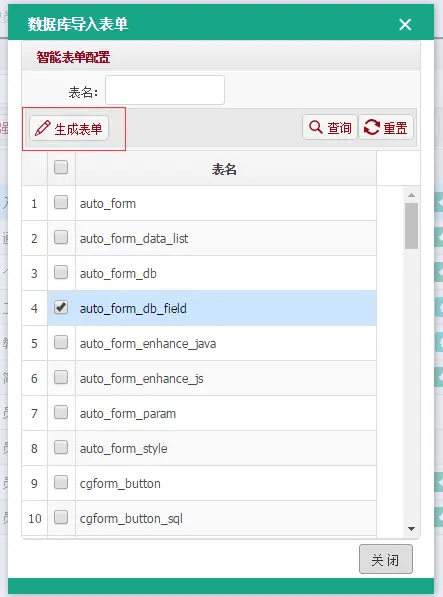
####② 选择要生成智能表单的数据库表

- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案