查询过滤器
===
**目录索引:**
- 功能描述
- 查询条件如何实现
- 查询过滤器高级特性
1. 组合条件查询
2. 字段范围查询
3. 日期字段的数据格式化
- 查询规则
# 查询过滤器
## 一、功能描述
查询过滤器可以帮助快速生成查询条件,不需要编码通过配置实现,支持模糊查询、匹配查询、范围查询、不匹配查询等规则。
## 二、查询条件如何实现
**第一步:页面采用UI标签实现**
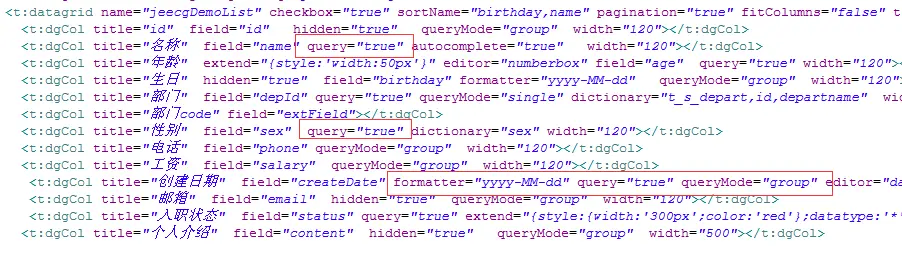
对需要实现查询的字段,增加属性 query="true",页面自动生成查询框,如下图所示。

配置后页面效果如下(查询条件自动生成):

**第二步:controller层处理**
Controller中对应的处理逻辑中追加如下代码:
```
CriteriaQuery cq = new CriteriaQuery(TSUser.class, dataGrid);
//查询条件组装器
HqlGenerateUtil.installHql(cq, user);
```
## 三、查询过滤器高级特性
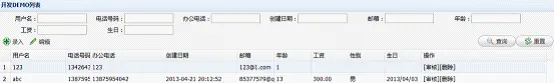
datagrid中的查询过滤器默认是单条件查询,即在设置多个dgCol的query=”true”之后,查询条件中同时只能有一个条件被使用,生成的页面效果如图7-3所示。

图7-3默认查询过滤器效果
当然,可以通过datagrid和dgCol的参数设置来达到更高级的查询过滤功能,如组合查询条件和值范围查询。
### 1.组合条件查询
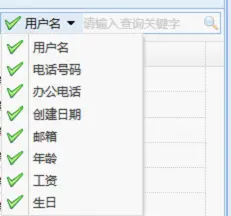
设置<t:datagrid>标签的queryMode=”group”(参数默认为”single”,即单条件查询),在页面生成时,会生成一个组合查询条件输入面板。生成的页面效果如图7-4所示。

图7-4组合查询过滤器效果
### 2.字段范围查询
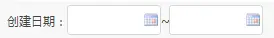
设置<t:dgCol>标签的queryMode=”group”,在页面生成时,会生成一个范围输入框。生成的页面效果如图7-5所示。

图7-5字段范围查询效果
字段范围查询会为该字段生成两个输入框,name分别为“字段名_begin”和“字段名_end”,具体的查询逻辑查询过滤器自已经动组装实现,不需要再编码。
### 3.日期字段的数据格式化
在datagrid中,对于日期字段,可以通过设置<d:dgCol>的formatter属性配置格式化方式,实现对日期数据的格式化,如:
```
<t:dgCol title="创建日期" field="createTime" formatter="yyyy-MM-dd hh:mm:ss" query="true" queryMode="group"></t:dgCol>
```
对于日期的格式化常用表达式:yyyy-MM-dd hh:mm:ss 或者 yyyy-MM-dd
## 四、查询规则
**说明:**页面查询字段,需跟后台Action(或Controller)中Page的字段对应一致,后台不需写代码自动生成HQL查询条件;
默认查询条件是全匹配,想实现模糊查询需求在查询值的前后加: \*;
**查询匹配方式规则:**
[1].全匹配查询:查询数据没有特殊格式,默认为全匹配查询
[2].模糊查询:查询数据格式需加星号:{ \* }
例如:
```
格式一: 张* (后模糊匹配)
格式二: *张 (前模糊匹配)
格式三: *张* (全模糊匹配)
格式四: *张*三* (更高级匹配)
```
[3].包含查询:查询数据格式采用逗号分隔:{ , }
例如:
```
格式: 张三,李四
(含义:In('张三','李四'))
```
[4].不匹配查询:查询数据格式需要加叹号前缀:{ ! }
例如:
```
格式: !张三
(含义:不等于'张三')
特殊说明:查询不为Null的语法:!null(大小写没关系);
查询不为空字符串的方法:!(只有一个叹号);
```
[5].范围查询,支持数字,时间的范围查询,针对范围查询页面会生成两个查询控件
```
1. 如果是单一匹配方式,则页面查询控件的name, 跟实体字段命名一样
2. 如果是范围匹配方式,则页面查询控件需要变成两个分别名 {*}_begin,{*}_end
{*}_begin: 表示查询范围开始值
{*}_end: 表示查询范围结束值
举例:
字段名称 orderDate
查询开始时间 : orderDate_begin
查询结束时间 : orderDate_end
```
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案