常规控件权限控制
===
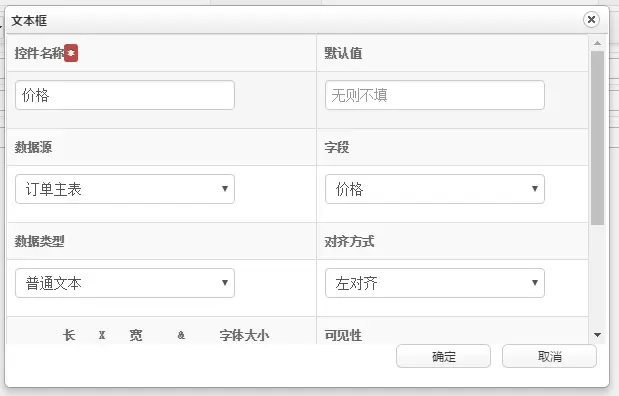
自定义表单设计器,提供了强大的控件,文本、下拉、时间、radio、多行文本等控件,此为普通控件。
设计器普通控件界面:

## 1.权限案例
通过自定义表单权限,限制demo角色,录入请假单时无法录入联系方式。
(这个括号可以删除:为什么选择录入作为案例而不选择查看,因为查看还得知道id,需要知道数据来源先去找数据,对于入门级的案例来讲添加更适合。)
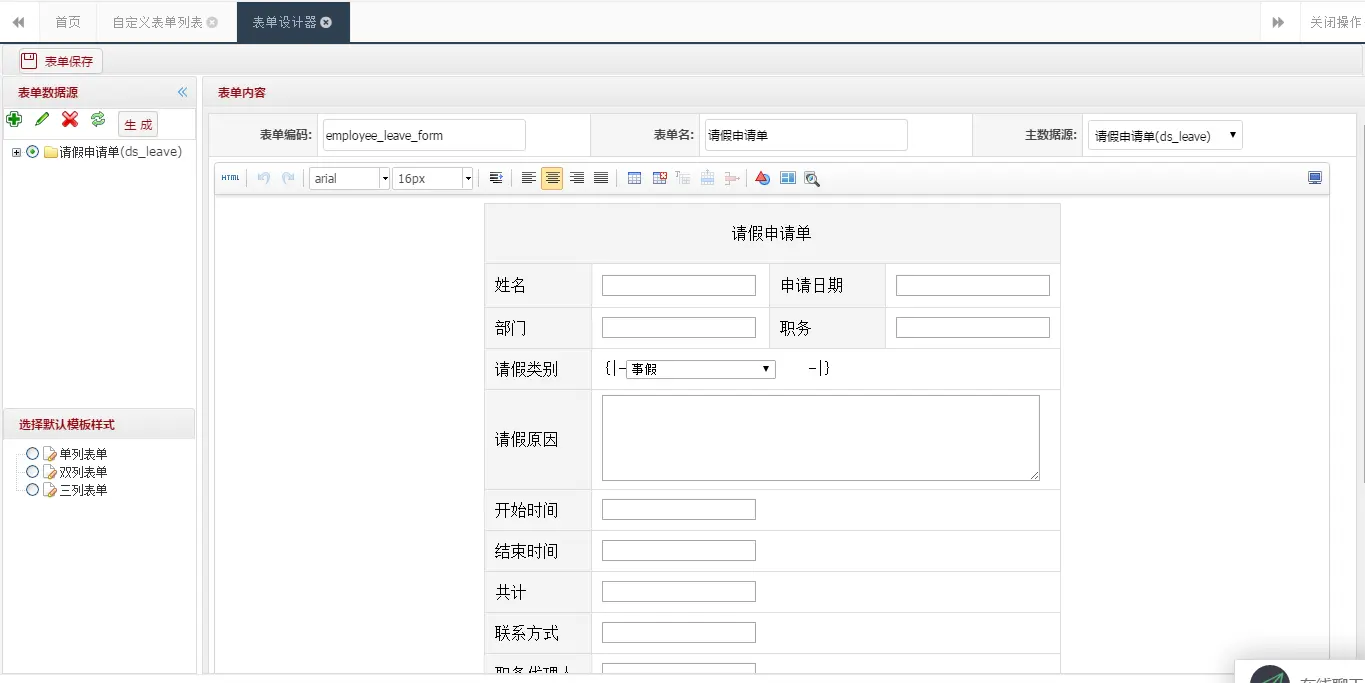
**表单设计页面效果如下:**

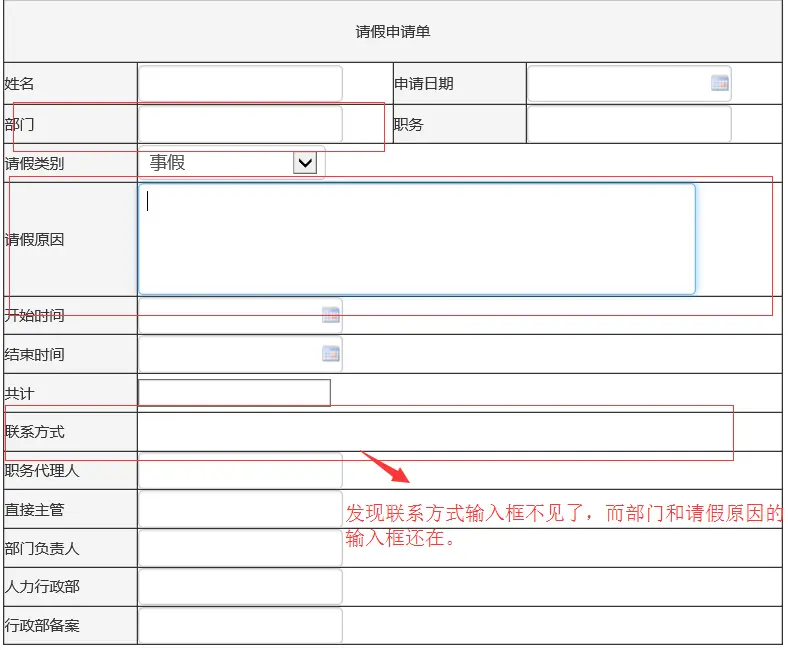
**请假单录入页面效果:**

## 2.表单设计器控件配置
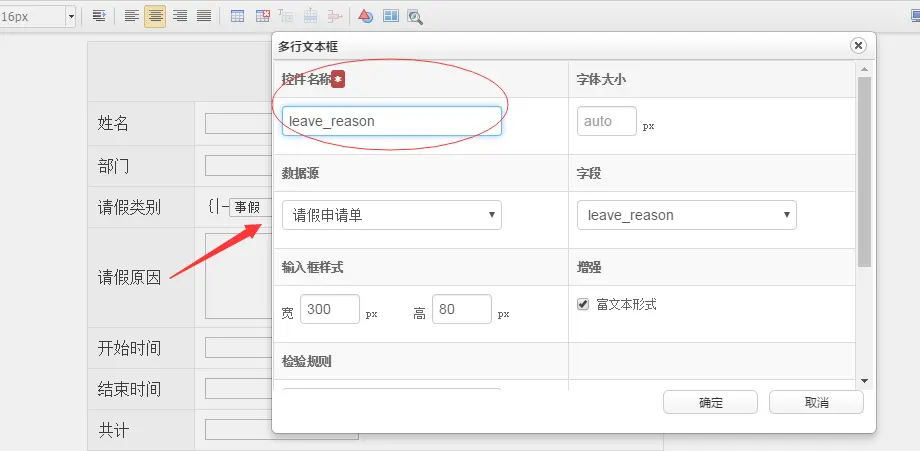
①控件字段[请假原因],控件名称设置如下
说明: 控件名称也可以是中文,不要带有空格

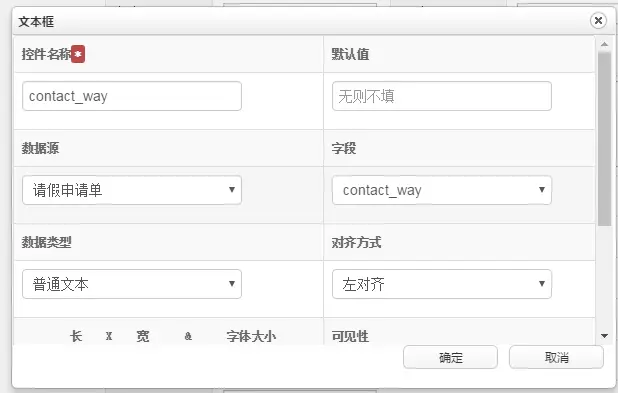
②控件字段[联系方式],控件名称设置如下

## 3.表单权限配置
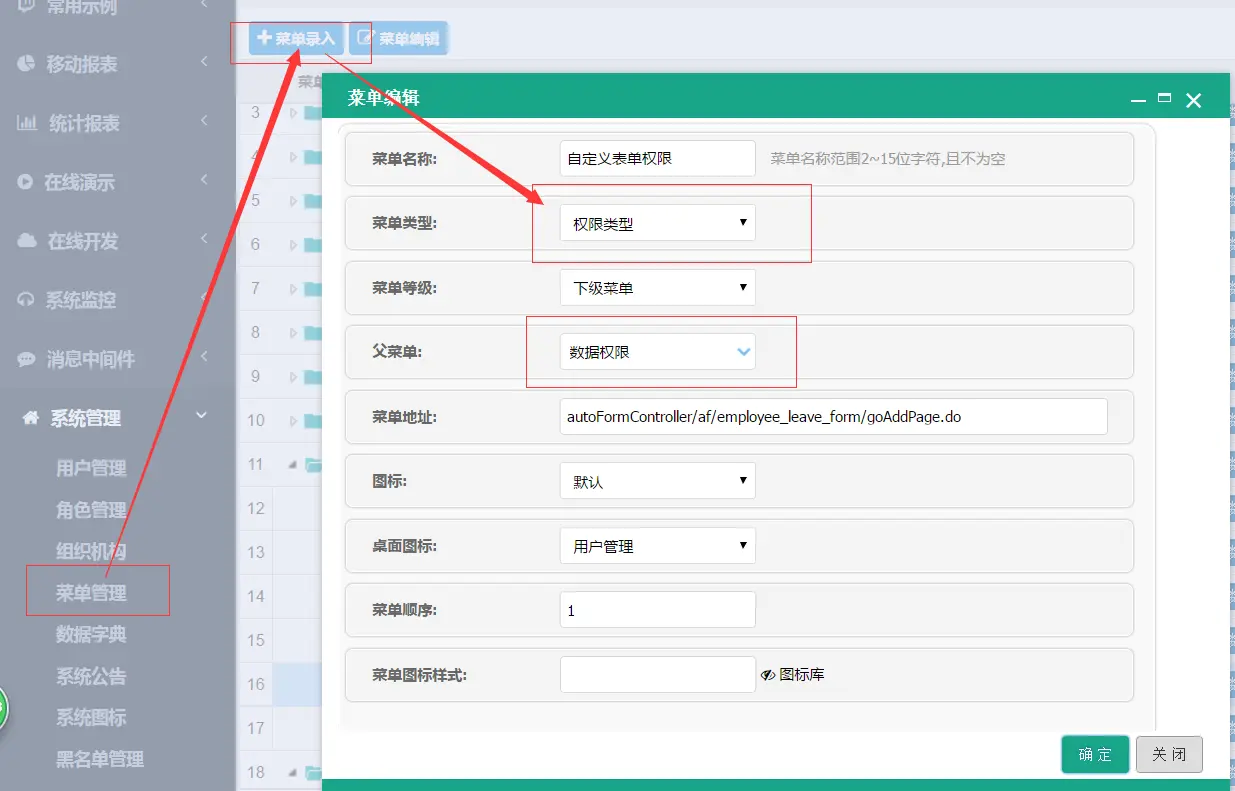
①创建权限类型菜单

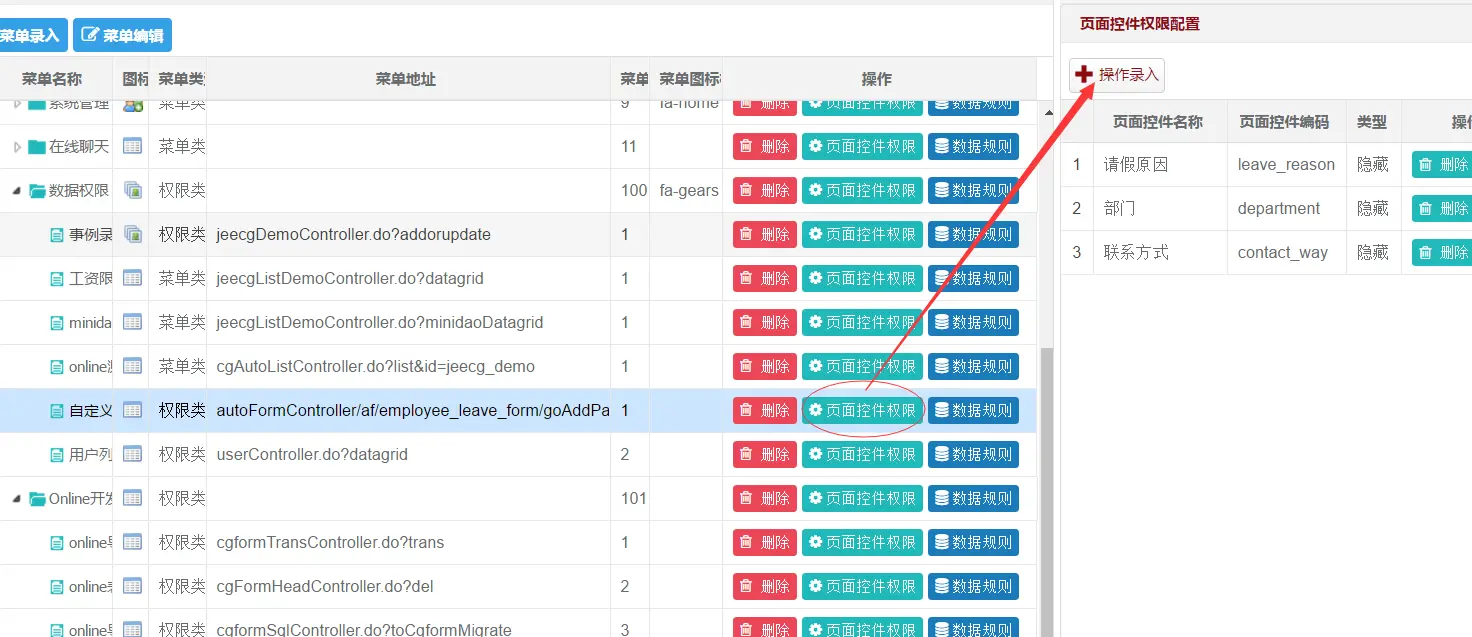
②针对刚创建菜单,配置表单控件权限

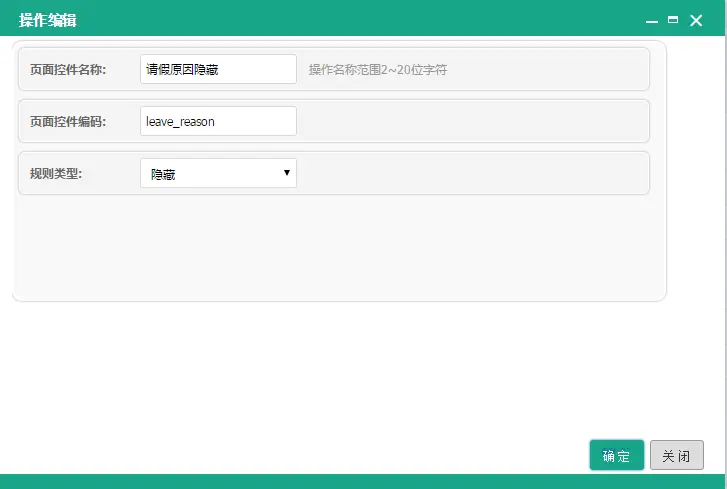
[请假原因] 字段页面控件权限配置

同上添加多个操作字段:[部门] 和 [联系方式] 字段。
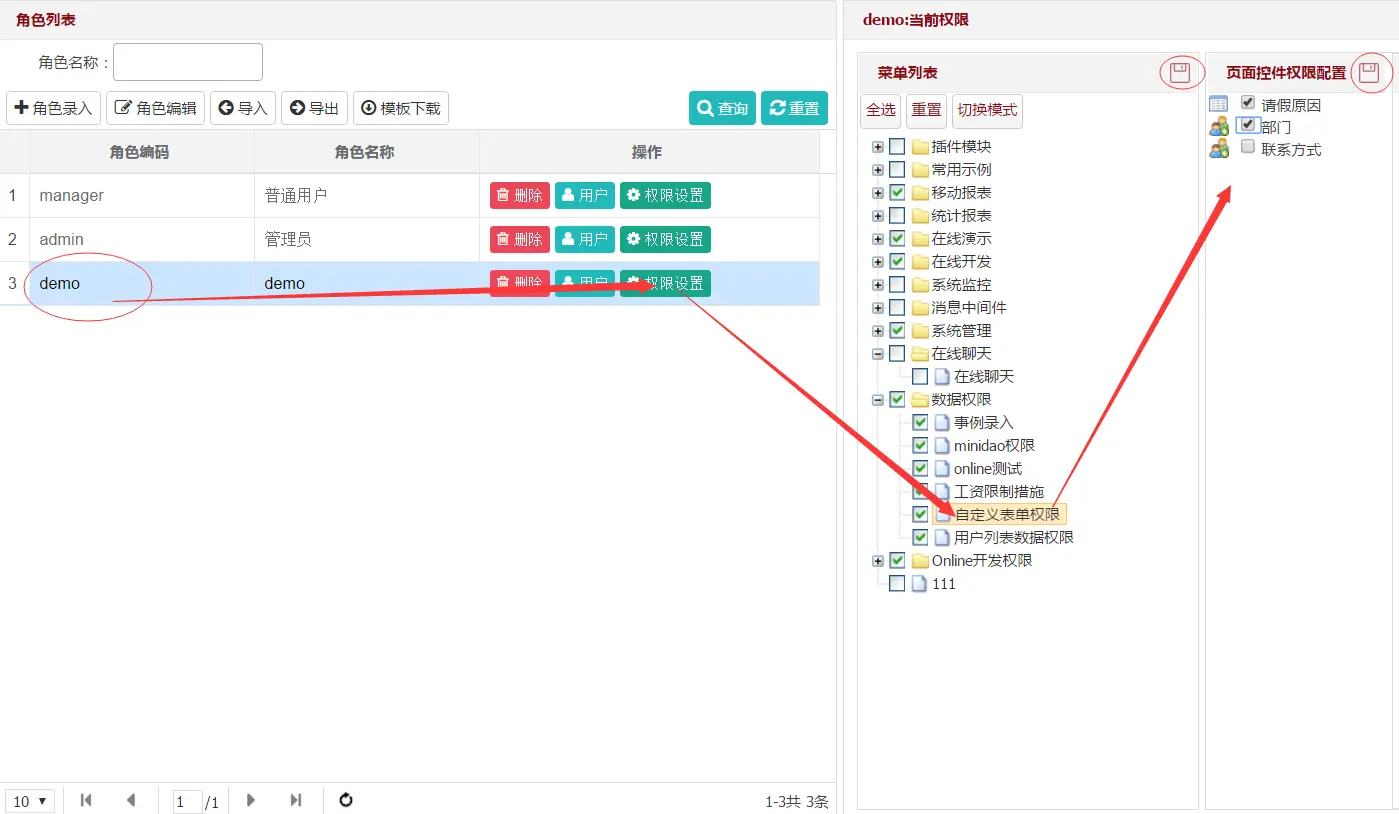
## 4.表单控件权限授权角色

注:
1、admin【用户】不受权限控制
2、勾选权限需保存相关操作
3、若不勾选则页面不显示 上图配置表示:页面上不显示联系方式。
## 5.测试自定义表单权限效果
采用demo用户(授权demo角色)登录系统,
访问请假单添加页面:autoFormController/af/employee_leave_form/goAddPage.do

- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案