自定义表单控件
===
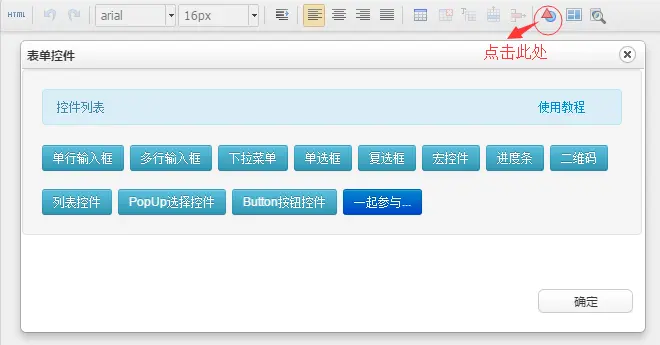
表单设计器控件如下图:

### 1.单行输入框

单行输入框对应表单的普通输入框

控件名称:控件的名称
默认值:表单控件默认值
数据源:表单控件展示数据的数据源
字段:展示数据的数据源字段
数据类型:
普通文本:文本输入框
邮箱地址:文本输入框,邮件地址校验
整数:文本输入框,整数校验
小数:文本输入框,两位小数校验
身份证号码:文本输入框,身份证号校验
日期(yyyy-MM-dd):文本输入框,时间控件(yyyy-MM-dd)
日期(yyyy-MM-dd HH:mm:ss):文本输入框,时间控件(yyyy-MM-dd HH:mm:ss)
对齐方式:控件页面对齐方式,左对齐、居中对齐、右对齐
长X宽 &字体大小:设置文本输入框的长宽和字体的大小
可见性:隐藏 勾选后 文本框type为hidden
校验规则:文本框的校验规则
校验必填:必填校验有效,勾选后该文本框必须录入,录入时进行校验
### 2.多行文本框

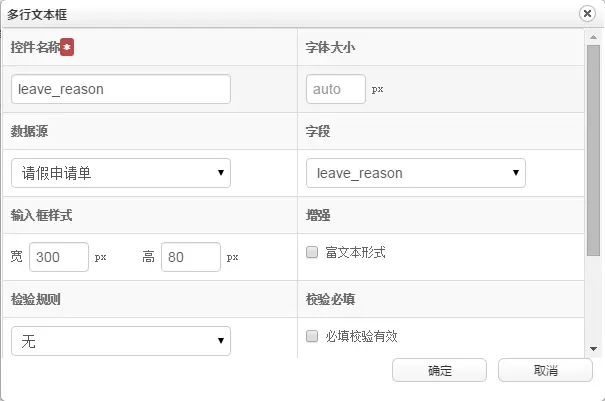
多行文本框展示效果:

控件名称:控件的名称
字体大小:设置多行文本框字体的大小
数据源:表单控件展示数据的数据源
字段:展示数据的数据源字段
输入框样式:设置多行文本框的宽、高
增强:富文本形式,勾选后多行文本增加富文本编辑器控件
校验规则:文本框的校验规则
校验必填:必填校验有效,勾选后该文本框必须录入,录入时进行校验
默认值:多行文本默认值
### 3.下拉菜单

下拉框展示效果:

控件名称:控件的名称
控件样式:设置下拉框字体的宽高
数据源:表单控件展示数据的数据源
字段:展示数据的数据源字段
数据字典:选择下拉框的数据字典
初始选定:下拉框的默认选择
校验规则:文本框的校验规则
校验必填:必填校验有效,勾选后该文本框必须录入,录入时进行校验
列表值:不使用数据字典的话,设置的下拉框列表
### 4.单选框

单选框展示效果:

控件名称:控件的名称
排列方式:单选项排列方式,横排、竖排
数据源:表单控件展示数据的数据源
字段:展示数据的数据源字段
数据字典:选择下拉框的数据字典
校验必填:必填校验有效,勾选后该文本框必须录入,录入时进行校验
添加选项:不选择校验字典时,在此设置单选框选项
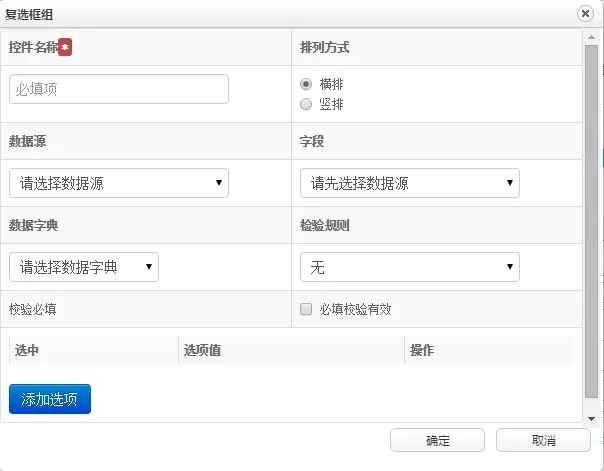
### 5.复选框

复选框预览效果

控件名称:控件的名称
排列方式:复选项排列方式,横排、竖排
数据源:表单控件展示数据的数据源
字段:展示数据的数据源字段
数据字典:选择下拉框的数据字典
校验必填:必填校验有效,勾选后该文本框必须录入,录入时进行校验
添加选项:不选择校验字典时,在此设置复选框选项
### 6.列表控件

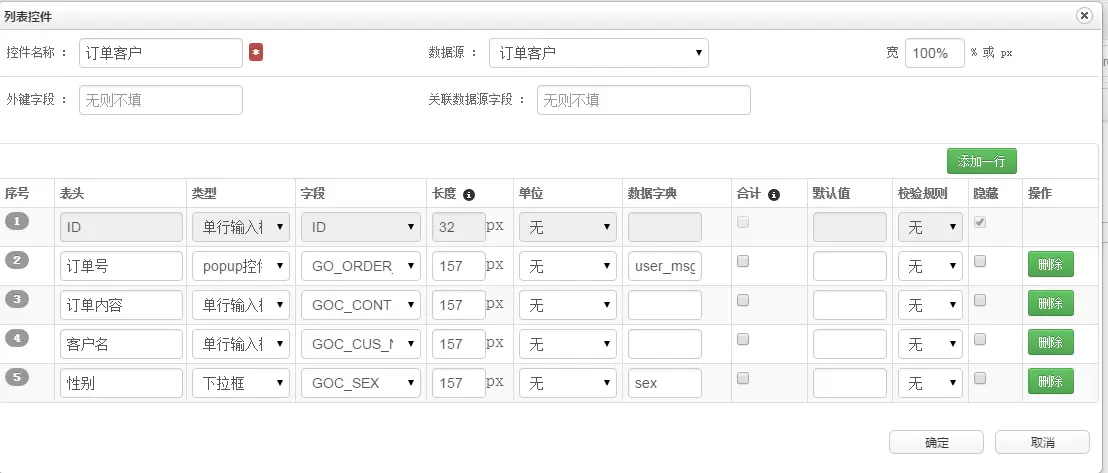
列表控件预览效果:

控件名称:列表控件名称
数据源:要展示成列表的数据源
宽:列表的宽度设置
外键字段:设置子表作为外键的字段
关联数据源字段:该字段配置自定义表单设置的主表数据源一起使用,该字段为子表外键与主表数据源关联的字段
列表行信息设置:
序号:列展示的顺序
表头:列表表头信息
类型:列字段展示的控件类型
字段:列展示的数据源字段
长度:列字段展示的控件的长度
单位:列字段展示的控件的单位
数据字典:列字段展示的为下拉框、单选框、复选框时,展示数据字典内容
合计:该列是否是合计列
默认值:列字段展示,添加模式下的默认值
校验规则:列字段在添加、编辑模式下的校验规则
隐藏:该列是否隐藏
### 7.Popup控件

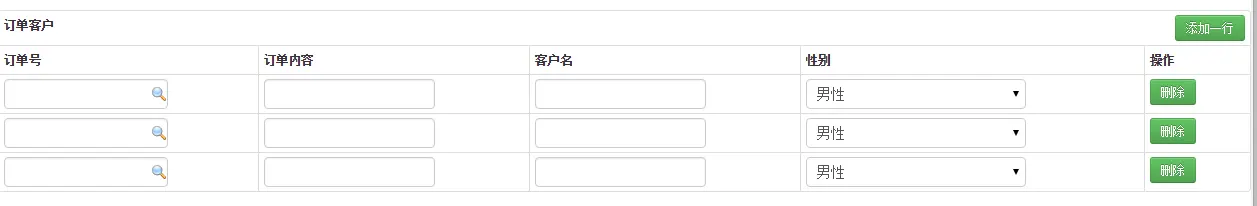
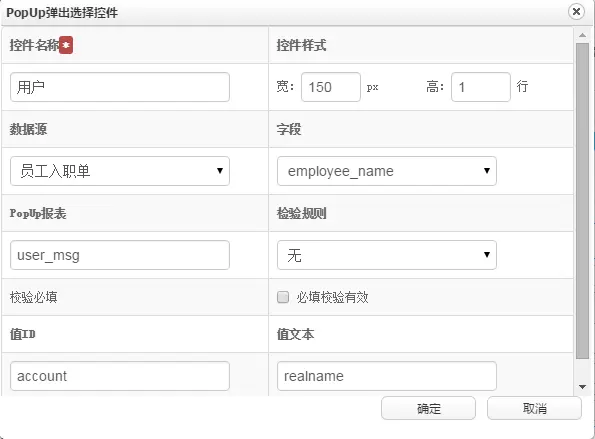
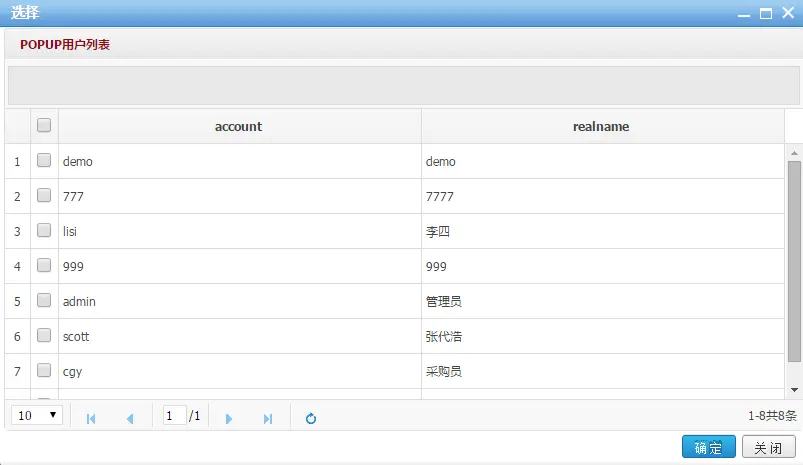
展示效果:

点击选择

选择后:

控件名称:控件的名称
控件样式:设置控件宽高
数据源:表单控件展示数据的数据源
字段:展示数据的数据源字段
Popup报表:online报表编码
校验规则:列字段在添加、编辑模式下的校验规则
校验必填:必填校验有效,勾选后该文本框必须录入,录入时进行校验
值ID:popup弹出框选择后填充到控件的字段
值文本:暂时没有使用
### 8.Button按钮控件

页面效果:

控件标题:按钮显示的名称
控件名称:生成的按钮name、id属性的值,可以通过该属性绑定按钮事件
(js增增强,jquery给其绑定事件)
控件样式:按钮的样式控制
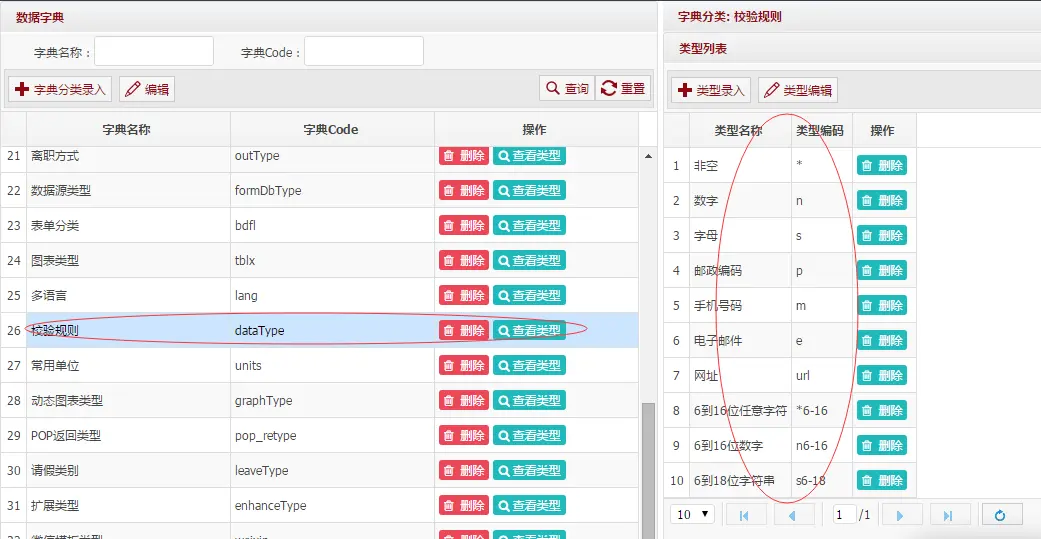
### 9.控件校验规则

(1)表单校验规则使用validform表单验证插件
验证规则参照validform datatype 规则的使用
(2)该校验规则下拉框内容再数据字典中维护,若要增加自定义的规则,则需要在数据字典中添加

- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案