Online移动报表配置
===
## 1.功能简介
主要支持移动端访问,兼容PC浏览器。
通过录入报表查询SQL语句,指定报表样式,系统自动生成所需要的报表,无需编写代码,节约开发时间,提高工作效率。支持图表类型:饼状图、折线图、柱状图、条状图、面积图,可选3D效果、阴影效果。
## 2.配置及参数说明
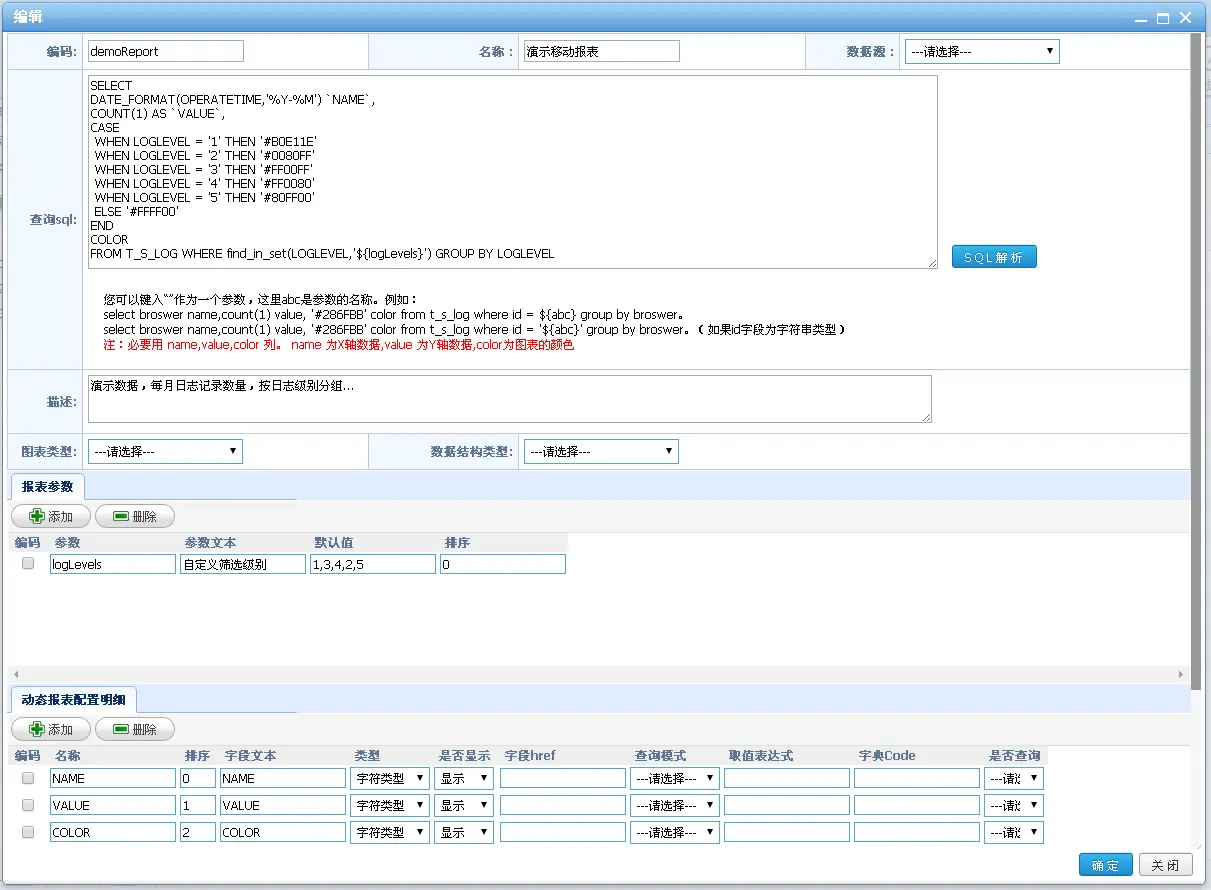
**配置菜单位置:**菜单 ==> 在线开发 ==> Online移动图表 ==> 录入,依次输入配置内容,完成输入后如下图:

**配置步骤:**
1.[编码],必填项,唯一标识符,不可与其它报表重复,格式:英文[数字],示例:demo1
2.[名称],必填项,报表名称,在tab标题显示
3.[数据源],可选,支持多数据库查询。系统管理 ==> 多数据源管理,配置数据源
4.[查询sql],必填项,根据提示输入查询SQL语句,特别注意查询结果必须包含字段:'NAME','VALUE','COLOR'
字段'NAME',折线图、柱状图中为X轴,饼状图中为色块名称
字段'VALUE',数据标志量
字段'COLOR ',色块或标识的显示颜色,格式为16位RGB颜色值,例如: #B0E11E
提示:SQL语句中可接收外部传入参数,占位格式:数值类型${argName},字符串类型'${argName}'(见第8条)
5.[SQL解析],可选,推荐使用,根据[查询sql]内容自动解析出[报表参数](见第8条)、[动态报表配置明细](见第9条),一般类型的报表(较为简单的sql)使用此功能,可跳过第8条和第9条。
6.[描述],必填项,报表内容描述
7.[图表类型],可选,选择要展示的图表样式,默认为综合图表,在显示界面选择图标类型,即由查看者选择图表展示效果。
8.[报表参数],可选,添加或修改SQL语句中的参数,可由[SQL解析]自动生成
[参数],必填,与SQL预留的占位参数对应,举例:argName对应第4项的${argName}
[参数文本],可选,参数注释
[默认值],可选,指定参数的默认值
[排序],可选
9.[动态报表配置明细],必填项,可由[SQL解析]自动生成,强制保留第4项中规定的字段'NAME','VALUE','COLOR'
[名称],必填,SQL语句查询结果字段名(建议通过[SQL解析]得到,不建议修改)
[排序],必填,SQL语句查询结果字段顺序(建议通过[SQL解析]得到)
[字段文本],必填,默认与[名称]值相同,用于在动态报表展示时作为列名
[类型] ,必填,标识该字段数据类型,条件查询时生成相应的过滤SQL片段
[是否显示],默认显示,报表列中此列显示与否,图表的明细中此列显示与否
[字段href],可选,该查询列的http转向连接(生成的报表中该列带超链接功能)
[查询模式],可选,查询列的查询方式:
a)单条件查询,生成一个输入框
b)范围查询,生成两个查询框
[取值表达式],调用数据库内置函数,拼接字段值、格式化、求和等
[字典Code],填写系统字典中分组编码。将生成查询下拉以及结果集的值替换。
高级用法:外键字段显示匹配SQL;
书写格式:SELECT id 'key', territoryname 'value' FROMt_s_territory
[是否查询],标识是否生成输入框,即[查询模式]选项是否生效
以上共9个步骤。点击确定按钮,结束配置。
##3.功能测试及访问地址
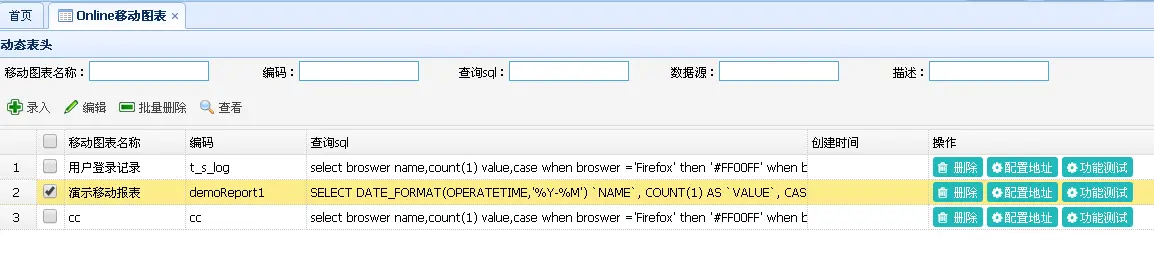
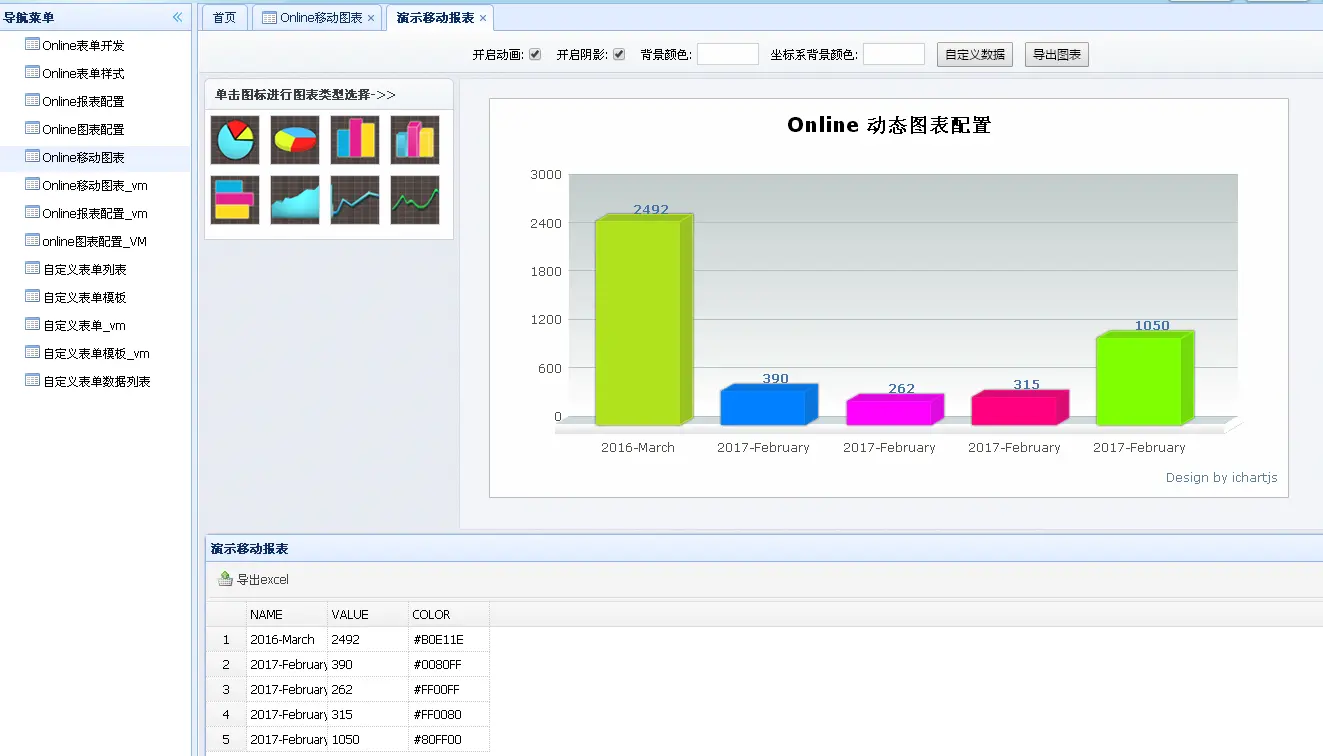
数据列表,点击对应图表名称后的[功能测试],预览报表,此处示例为综合报表,左侧可选择图表展示类型。


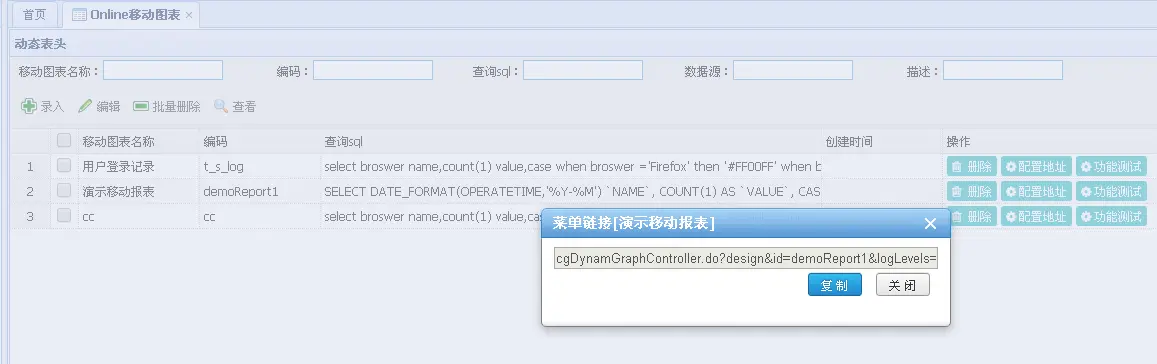
数据列表,点击对应图表名称后的[配置地址]获取图表访问链接,报表链接末尾处为[报表参数]中的[默认值](可动态修改)

将图表访问链接加入权限菜单
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案