GUI代码生成器
===
**目录索引:**
- 建表
- 代码生成
- 配置扫描路径
- 功能测试
- 代码生成器使用规则
- 一对多的代码生成
# GUI代码生成器用法
本章通过一个实际的示例来讲解JEECG代码生成器的使用
## 1.建表
现在有一张员工表person,其建表SQL为:
```
CREATE TABLE `person` (
`ID` varchar(32) NOT NULL default '' COMMENT '主键',
`NAME` varchar(32) default NULL COMMENT '用户名',
`AGE` int(11) default NULL COMMENT '年龄',
`SALARY` decimal(10,2) default NULL COMMENT '工资',
`createDt` datetime default NULL COMMENT '创建时间',
PRIMARY KEY (`ID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
```
注意:建表时,必须给每个字段加上注释,代码生成器会根据注释去生成页面字段对应的显示文本。
## 2.代码生成
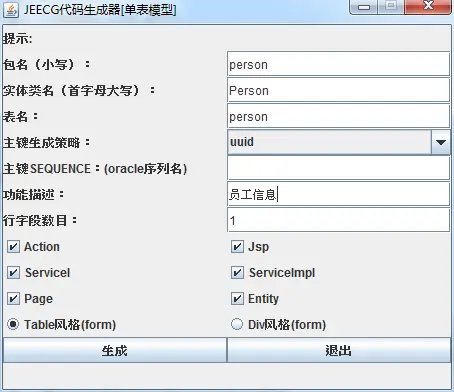
运行“src/main/java/test/JeecgOneGUI.java”文件,打开代码生成器并输入相应的参数如图4-1所示。

图4-1员工信息维护的代码生成器
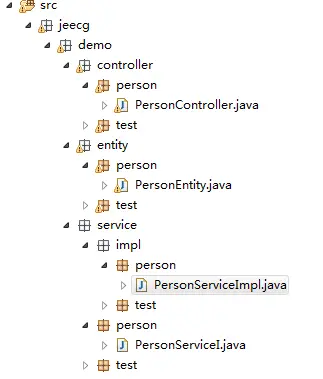
执行【生成】之后,可以在源代码目录src中看到新生成的java代码文件,如图4-2所示。

图4-2生成的java文件
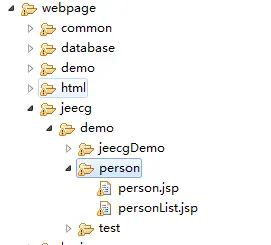
同样地,可以在WebRoot/webpage中看到新生成的jsp页面,如图4-3所示。

图4-3生成的JSP文件
```
生成代码结构说明
1.添加和修改页面在一个JSP页面中
2.service层接口和实现都继承父类
```
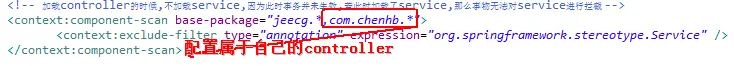
## 3.配置扫描路径
用代码生成器生成代码后,需要进行相关配置配置,扫描注入control、service、entity等;
详细操作步骤如下:
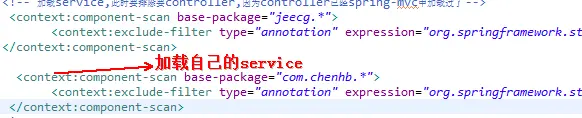
a.control扫描配置,在spring-mvc.xml文件里面

b.Service扫描路径配置, spring-mvc-hibernate.xml

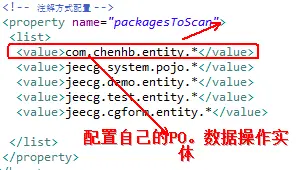
c.实体Entity扫描路径配置, spring-mvc-hibernate.xml

## 4.功能测试
#### ①.添加菜单并授权
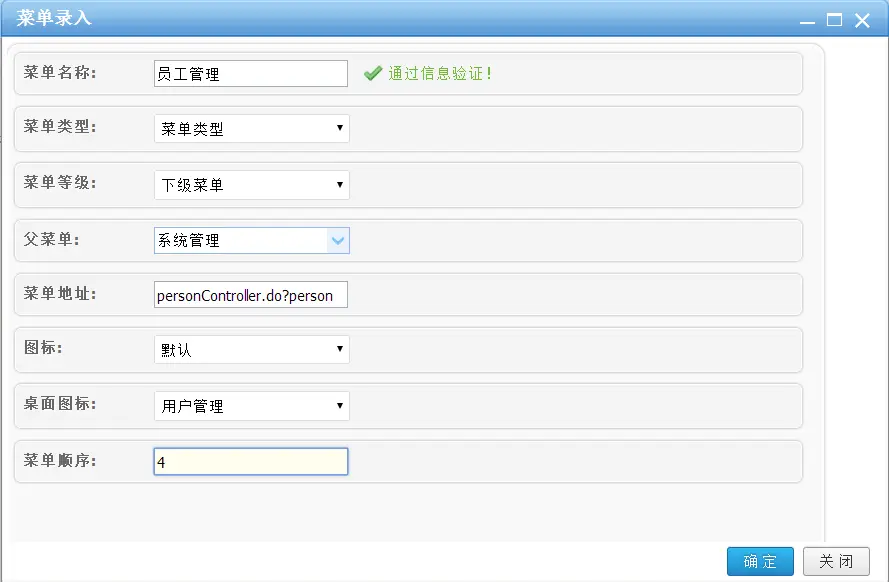
重新启动Tomcat,进入系统主界面->系统管理->菜单管理,点击菜单录入,添加员工管理菜单,如图4-4所示。
菜单地址内容为:类映射名.do?方法名,如personController.do?person

图4-4员工管理的菜单添加
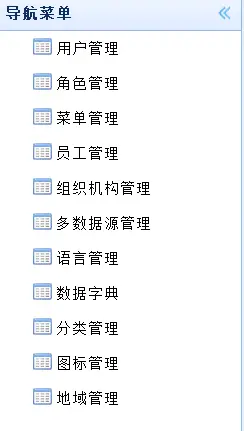
菜单添加完成之后,需要将该菜单分配给管理员角色,重新登录系统后,可以在系统管理模块下看到子菜单【员工管理】,如图4-5所示。

图4-5新增的员工管理菜单项
#### ②.功能测试
点击菜单项【员工管理】,打开员工管理的主界面如图4-6所示。

图4-6员工管理主界面
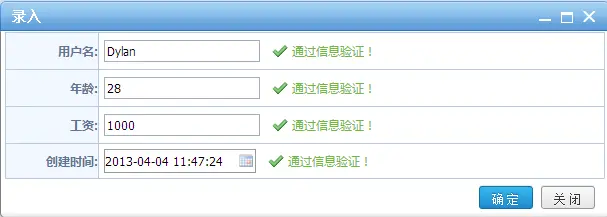
点击【录入】按钮,在弹出的对话框中录入员工基本信息,如图4-7所示。

图4-7员工信息录入
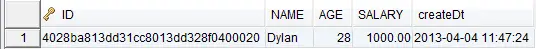
点击确定按钮,对信息进行保存,此时可以在用户列表中看到新录入的信息,同时在数据库中也可以看到数据被保存入库,如图4-8所示。

图4-8信息被正确保存入库
## 5.代码生成器使用规则
#### ①.建表规范
* 表必须有唯一主键: ID(字符类型 32位)
备注: 主键采用UUID方式生成
主键支持自定义,修改jeecg_config.properties的参数[jeecg_generate_table_id]即可;
* 如需使用框架自动生成表创建人,创建时间等,必须字段参见“表4 2建表模板”
* 表字段必须有注释
备注: JSP页面字段文本,是根据表字段注释来生成
注:请按照建表模板表4 来创建新表,模板表中原有的字段,生成器会过滤不在页面生成。
表4-9建表模板
| 字段名| 类型| 长度| 备注| 主键|
| ---| ---| ---| ---| ---|
| ID| varchar| 36| 主键| TURE|
| CREATE_BY| varchar| 36| 创建人| |
| CREATE_NAME| varchar| 32| 创建人名字| |
| CREATE_DATE| datetime| 0| 创建时间| |
| UPDATE_BY| varchar| 36| 修改人| |
| UPDATE_NAME| varchar| 32| 修改人名字| |
| UPDATE_DATE| datetime| 0| 修改时间| |
| DELFLAG| int| 2| 删除标记| |
| DEL_DATE| datetime| 0| 删除时间| | |
#### ②.页面生成规则
说明:JSP页面字段的文本内容,取表字段的注释前6位字符(如果建表字段注释为空,则页面字段文本会为空)
* 默认生成的JSP页面前五个字段为必须项,其他字段为非必须输入(需要自己手工加)
* 数据库字段类型为:datetime -->对应页面字段,会自动追加[年月日-时分秒]时间控件
* 数据库字段类型为:date -->对应页面会字段,自动追加[年月日]时间控件
* 数据库字段类型为:Int/Number-->对应页面字段,会自动追加数字校验(不允许输入小数)
* 数据库字段类型为:float/double/decimal-->对应页面页面字段,会自动追加数字校验(允许输入小数)
* 如果表字段为字符类型,并且设置了长度,页面输入框会自动设置maxlength对应表字段长度
## 6.一对多的代码生成
#### ①.一对多代码生成器使用
单表的代码生成器入口类是test.JeecgOneGUI;
一对多的代码生成器入口类是test.JeecgOneToMainUtil;
一对多的代码生成器使用示例:
```
//第一步:设置主表
CodeParamEntity codeParamEntityIn = new CodeParamEntity();
codeParamEntityIn.setTableName("jeecg_order_main");//主表[表名]
codeParamEntityIn.setEntityName("Demo4ManyKey"); //主表[实体名]
codeParamEntityIn.setEntityPackage("jeecg"); //主表[包名]
codeParamEntityIn.setFtlDescription("订单主数据"); //主表[描述]
//第二步:设置子表集合
List<SubTableEntity> subTabParamIn = new ArrayList<SubTableEntity>();
//[1].子表一
SubTableEntity po = new SubTableEntity();
po.setTableName("jeecg_order_custom");//子表[表名]
po.setEntityName("DemoMany4CustomKey");//子表[实体名]
po.setEntityPackage("jeecg"); //子表[包]
po.setFtlDescription("订单客户明细"); //子表[描述]
po.setForeignKeys(new String[]{"GORDER_ID","GO_ORDER_CODE"});//子表[外键:与主表关联外键]
subTabParamIn.add(po);
//[2].子表二
SubTableEntity po2 = new SubTableEntity();
po2.setTableName("jeecg_order_product"); //子表[表名]
po2.setEntityName("DemoMany4ProductKey"); //子表[实体名]
po2.setEntityPackage("jeecg"); //子表[包]
po2.setFtlDescription("订单产品明细"); //子表[描述]
po2.setForeignKeys(new String[]{"GORDER_ID","GO_ORDER_CODE"});//子表[外键:与主表关联外键]
subTabParamIn.add(po2);
codeParamEntityIn.setSubTabParam(subTabParamIn);
//第三步:一对多(父子表)数据模型,代码生成
CodeGenerateOneToMany.oneToManyCreate(subTabParamIn, codeParamEntityIn);
```
#### ②.使用规范
1.目前代码生成器默认的主键生成策略为UUID
2.主表和子表的目录最好保持一致
3.子表和主表的外键规则如下:
a)主表和子表的外键字段名字,必须相同(除主键ID外)
b)子表引用主表主键ID作为外键,外键字段必须以_ID结尾
- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案