~~~
/*
* 所有的对象都应该具备以下特点:
* 1.用键值对(key:value 俗称属性名和属性值) 来描述一个对象的特征(每一个对象都是综合体,存在零到多组键值对)
* 2.{ key:value , ...} 每一组键值对是 key:value 的格式,多组键值对用逗号分隔
* 3.key不能是引用数据类型的,value可以是任何的数据类型
*/
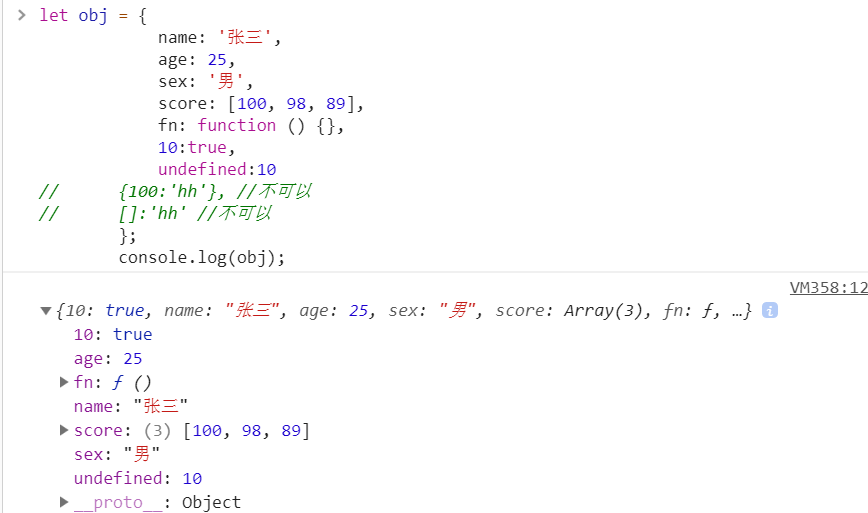
let obj = {
name: '张三',
age: 25,
sex: '男',
score: [100, 98, 89],
fn: function () {}
};
console.log(obj);
/* 关于对象中键值对的增删改查 */
let obj = {
sex: 0
};
// 1.新增或者修改属性和属性值
// 对象的属性名(键)是不允许重复的,之前没有这个属性则为新增,之前有这个属性,则是修改对应的属性值
// 操作属性的两种方式:
// 1)对象.属性名 = 属性值 .在这里可以理解为“的”
// 2)对象[属性名] = 属性值 属性名不能是引用类型的
obj.name = '珠峰培训';
obj['name'] = "周啸天";
// 2.获取对象中的属性名和属性值
// 1)获取指定属性名的属性值
console.log(obj.sex); //=>0
console.log(obj['sex']); //=>0
// 2)如果指定的属性不存在,获取到的属性值是undefined(不会报错)
console.log(obj['age']); //=>undefined
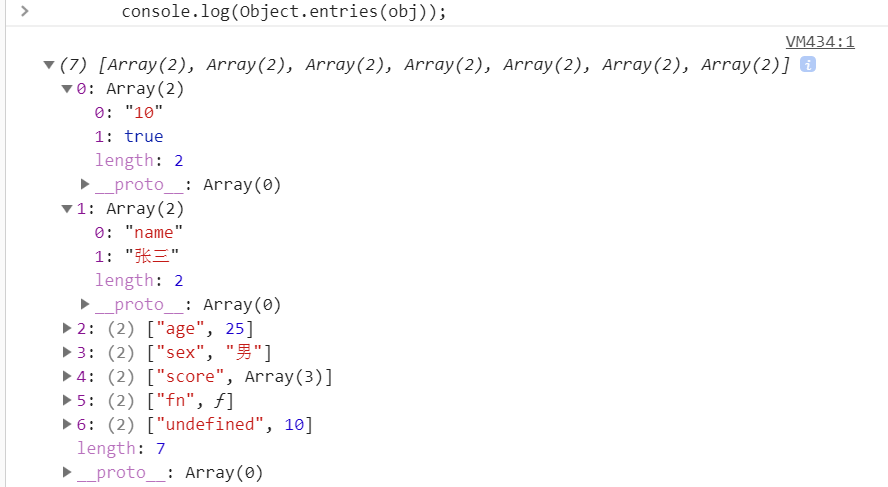
// 3)获取当前对象中所有的属性名:返回结果是包含所有属性名的数组
console.log(Object.keys(obj)); //=>["sex"]
// 3.删除对象中指定的属性
// 1)假删除:当前属性还存在,只不过属性值赋值为空
obj.sex = null;
// 2)真删除:彻底把属性从对象中移除掉
delete obj.sex;
console.log(obj);
~~~
1.

2.

- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
