~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<title>珠峰培训 - 微信:18310612838</title>
<!-- IMPORT CSS -->
<link rel="stylesheet" href="reset.min.css">
<style>
.newsItem {
margin: 20px auto;
width: 500px;
}
.newsItem li {
line-height: 40px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
border-bottom: 1px dashed lightgray;
}
/* 奇偶行变色,鼠标滑过有高亮选中效果,鼠标离开回归原本的颜色 => 真实项目中一定是基于CSS3完成的 */
.newsItem li:nth-child(even) {
background: lightcyan;
}
.newsItem li:hover {
background: lightcoral;
}
</style>
</head>
<body>
<ul class="newsItem" id="newsItem">
<li>欢迎大家来到珠峰培训学习</li>
<li>我们期望通过一门技术的学习,让大家养成成功者应该具备的基本素质</li>
<li>课程中涉及基础知识、大量企业原版实战、各种底层源码的研究</li>
<li>学会60%找份工作没啥问题,学会80%薪资一万大几,学会100%,你想去哪和我说,我给你推!</li>
<li>大家要坚信:未来的生活是由自己现在的努力来决定的,所以坚持四个月!</li>
<li>我们课程四个月,前两周免费学,考试通过,报名缴费,正式课前两周可无条件退费</li>
</ul>
<!-- IMPORT JS -->
<script>
var newsItem = document.getElementById('newsItem'),
itemList = newsItem.getElementsByTagName('li');
//===========基于LET解决(原理上和闭包类似)
for (let i = 0; i < itemList.length; i++) {
let item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
item.onmouseover = function () {
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
}
//=============基于闭包解决(没有兼容性) 正式课第一周讲
for (var i = 0; i < itemList.length; i++) {
(function (i) {
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
item.onmouseover = function () {
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
})(i);
}
//===============基于自定义属性解决(没有兼容性)
for (var i = 0; i < itemList.length; i++) {
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
// 把当前LI的背景颜色赋值给LI元素对象的自定义属性
item.MyBg = bg;
item.onmouseover = function () {
// this是内置的关键词:他存储的就是当前操作谁就是谁
this.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
// 此处需要知道之前LI的背景颜色:在后面的某一个操作中,我们需要知道之前的一些信息,此时我们基于自定义属性方案(在最开始循环的时候,我们把当前LI的背景颜色基于自定义属性的方式,赋值给LI元素对象(堆内存),后期需要的时候直接从自定义属性中获取到即可)
this.style.backgroundColor = this.MyBg;
};
}
// ======================下面鼠标滑过效果是不行的
// 循环LI集合中的每一项,控制每一项的背景色和滑过需要处理的操作
for (var i = 0; i < itemList.length; i++) {
// item:每一轮循环要操作的这个LI元素对象
// i:当前操作LI的索引
// i % 2 === 1:索引是奇数,代表当前LI是偶数行
// bg:存储当前行的背景颜色
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
// 控制每个LI,鼠标滑过显示高亮颜色,鼠标离开回归原始颜色
item.onmouseover = function () {
// this:当前操作的这个LI(执行主体)
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
}
</script>
</body>
</html>
~~~



- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
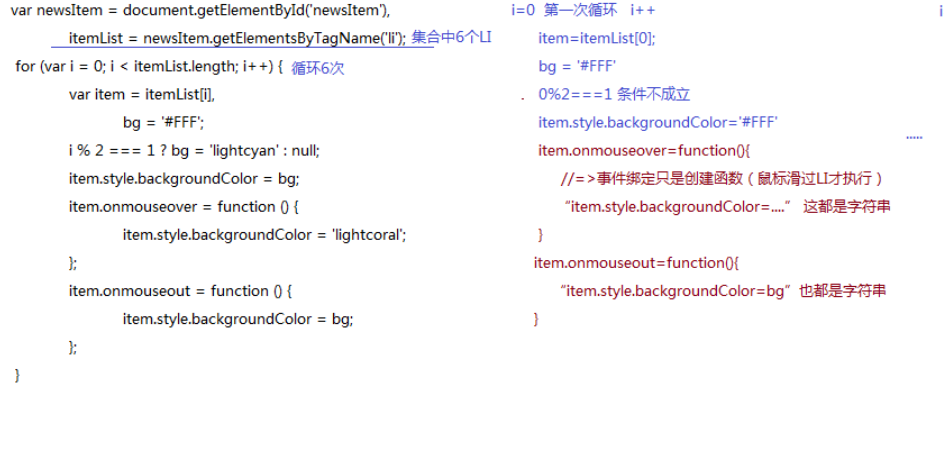
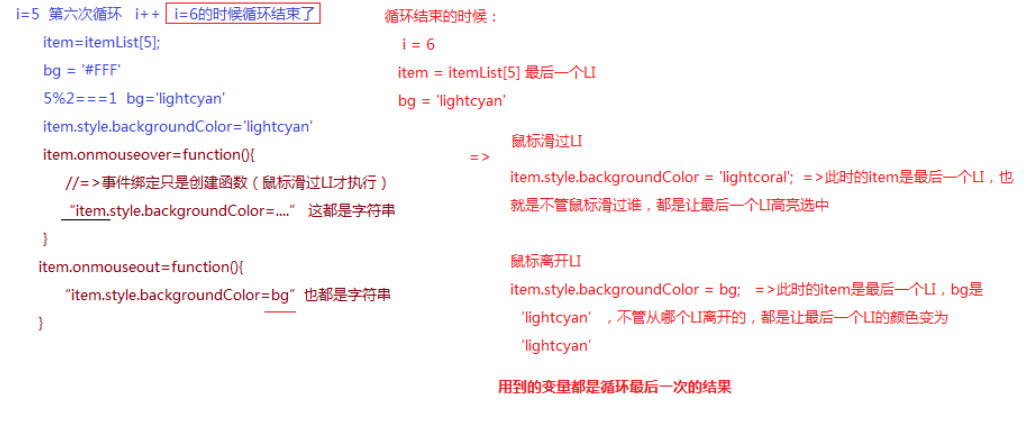
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
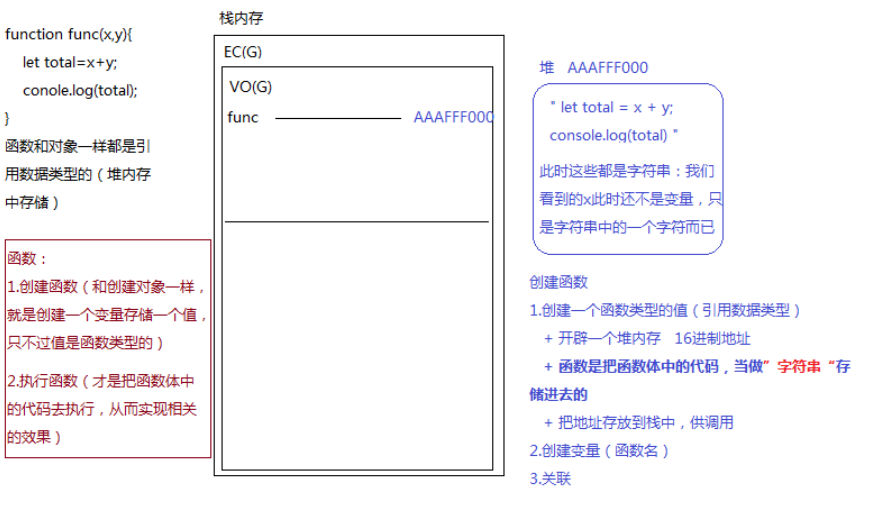
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
