~~~
<script>
/*
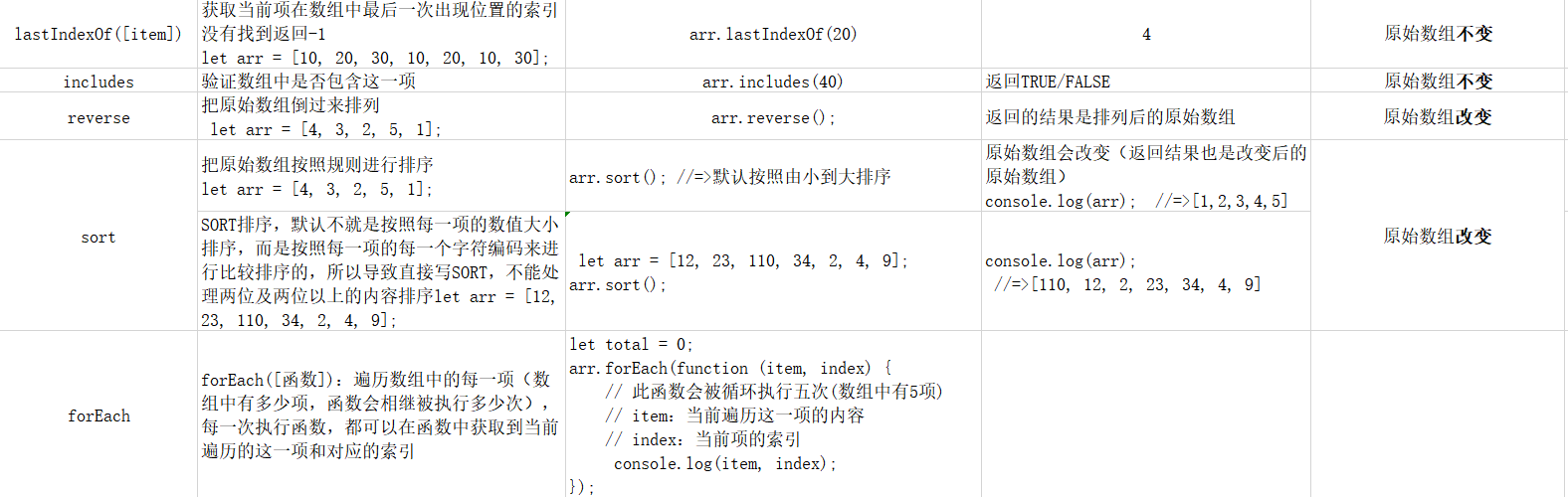
* 获取数组中指定项的索引
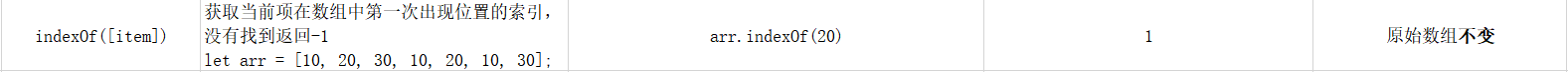
* indexOf([item]):获取当前项在数组中第一次出现位置的索引
* lastIndexOf([item]) :获取当前项在数组中最后一次出现位置的索引
* includes:验证数组中是否包含这一项,返回TRUE/FALSE
* 原始数组不变
*/
// let arr = [10, 20, 30, 10, 20, 10, 30];
// console.log(arr.indexOf(20)); //=>1
// console.log(arr.lastIndexOf(20)); //=>4
// console.log(arr.indexOf(40)); //=>-1 如果数组中不包含这一项,则返回结果是-1
// =>基于这个特征来验证数组中是否包含某一项
// if (arr.indexOf(40) > -1) {
// // 数组中包含这一项
// }
// console.log(arr.includes(40));
</script>
<script>
/*
* reverse:把原始数组倒过来排列,返回的结果是排列后的原始数组,原始数组改变
*
* sort:把原始数组按照规则进行排序,原始数组会改变(返回结果也是改变后的原始数组)
* SORT支持传递回调函数,基于自定义的排序规则,进行排序的
*/
// let arr = [4, 3, 2, 5, 1];
// arr.reverse();
// console.log(arr);
~~~

~~~
// arr.sort(); //=>默认按照由小到大排序
// console.log(arr); //=>[1,2,3,4,5]
// let arr = [12, 23, 110, 34, 2, 4, 9];
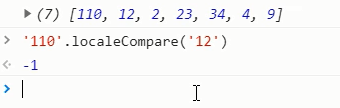
// arr.sort(); //=>SORT排序,默认不就是按照每一项的数值大小排序,而是按照每一项的每一个字符编码来进行比较排序的,所以导致直接写SORT,不能处理两位及两位以上的内容排序
// console.log(arr); //=>[110, 12, 2, 23, 34, 4, 9]
// let arr = [12, 23, 110, 34, 2, 4, 9];
// arr.sort(function (a, b) {
// // => RETURN A-B 升序,B-A 降序
// return b - a;
// });
// console.log(arr); //=>[2, 4, 9, 12, 23, 34, 110]
</script>
~~~

~~~
<script>
/*
* 数组中常用的迭代方法(遍历数组中每一项的)
* forEach([函数]):遍历数组中的每一项(数组中有多少项,函数会相继被执行多少次),每一次执行函数,都可以在函数中获取到当前遍历的这一项和对应的索引
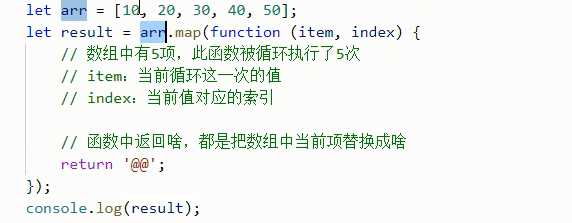
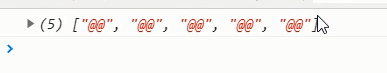
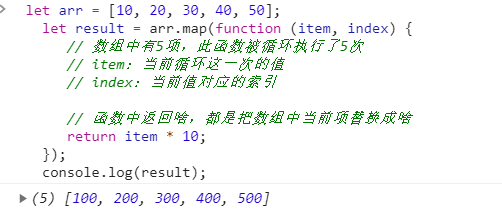
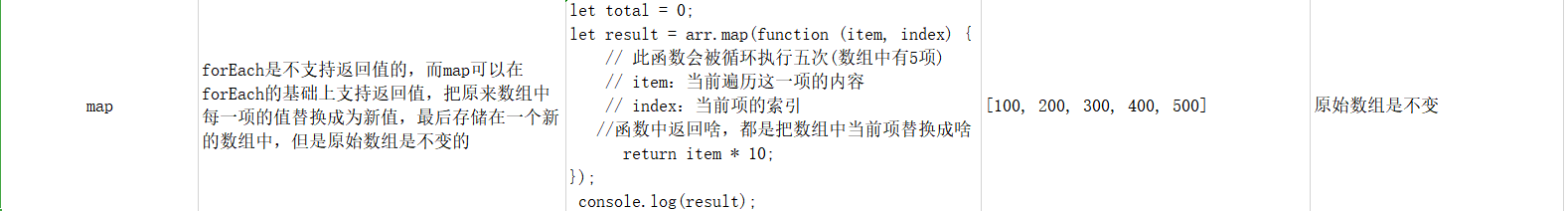
* map:forEach是不支持返回值的,而map可以在forEach的基础上支持返回值,把原来数组中每一项的值替换成为新值,最后存储在一个新的数组中,但是原始数组是不变的
*
* 后面再学习的迭代方法:find / filter / every / some / reduce ...
*/
// let arr = [10, 20, 30, 40, 50];
// ===========数组就和的方式
// console.log(eval(arr.join('+'))); 如果数组中出现非有效数字,则最后结果是NaN
/* let total = 0;
arr.forEach(function (item, index) {
item = Number(item);
if (isNaN(item) === false) {
total += item;
}
});
console.log(total); */
/* arr.forEach(function (item, index) {
// 此函数会被循环执行五次(数组中有5项)
// item:当前遍历这一项的内容
// index:当前项的索引
console.log(item, index);
}); */
// MAP支持返回值,但是不会改变原来的数组,执行完的返回结果是修改后的新数组
/* let arr = [10, 20, 30, 40, 50];
let result = arr.map(function (item, index) {
// 数组中有5项,此函数被循环执行了5次
// item:当前循环这一次的值
// index:当前值对应的索引
// 函数中返回啥,都是把数组中当前项替换成啥
return item * 10;
});
console.log(result); */
</script>
~~~








- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
