~~~
<script>
/*
* 数组去重的方式(12种):去除数组中的重复项
* 1.双FOR循环(拿当前项和后面的每一项进行比较,重点:数组塌陷和SPLICE删除的优化)
* 2.对象的键值对方式
*/
// let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3];
/*
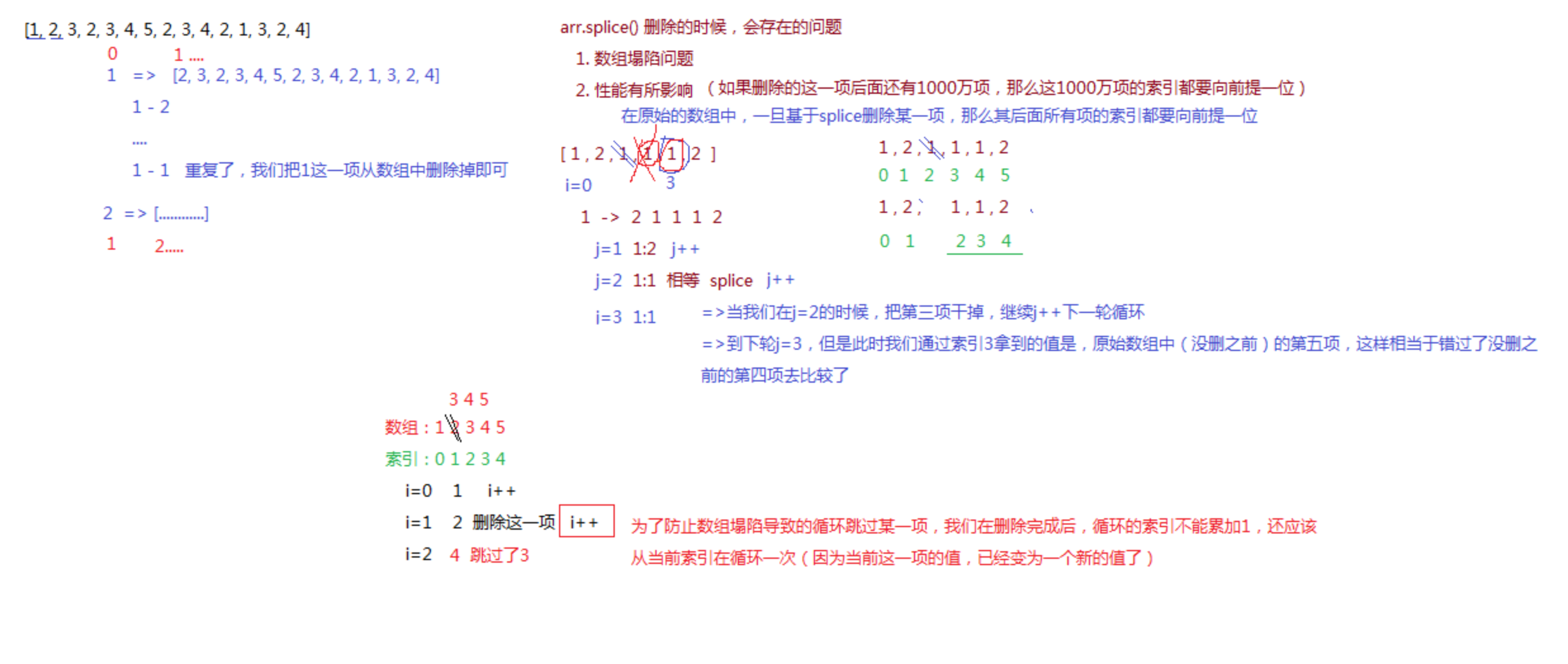
* 方案1:依次遍历数组中的每一项,拿当前项和其“后面”的每一项进行比较,如果还有面中有和他相同的,则说明这是这是重复的,我们把后面中重复的这一项删除掉即可
*/
//====外层循环控制每一次拿出一项和其后面的比
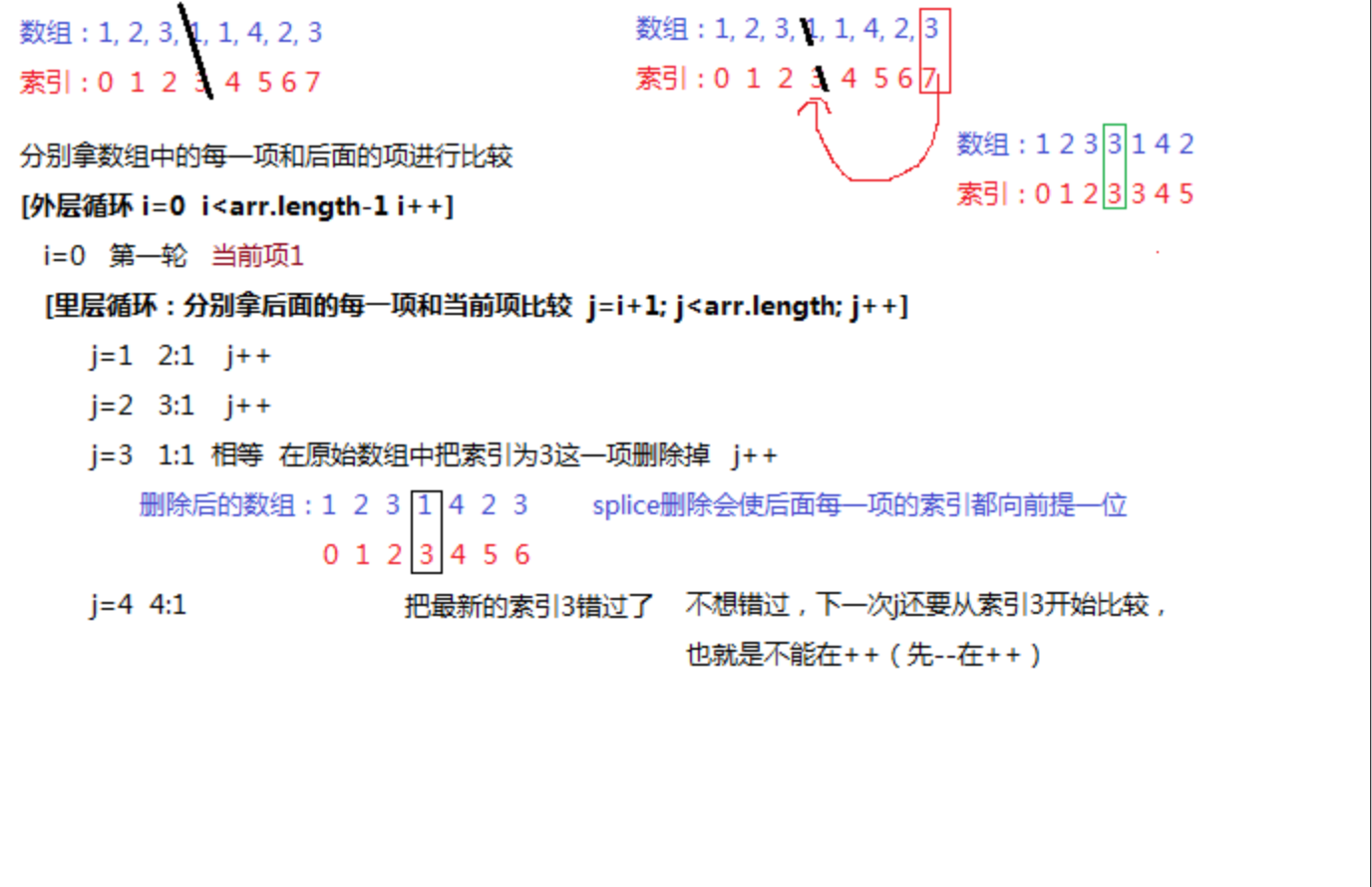
// i < arr.length - 1 最后一项不需要再拿出来了,因为每一次都是和当前项后面的比较,而最后一项后面没有任何的东西,所以也就没有必要再拿出来比较了
/* for (let i = 0; i < arr.length - 1; i++) {
// 每一次拿出来要和后面依次比较的那一项
let item = arr[i];
//====里层循环控制和当前项后面的每一项逐一比较
// let j = i + 1 从当前项的后一项开始逐一比较即可
for (let j = i + 1; j < arr.length; j++) {
if (item === arr[j]) {
// 当前项和后面中的某一项相等了,此时我们把后面中的这一项从原始数组中删除掉
arr.splice(j, 1);
j--; //=>删除完,先让j--,然后在j++,相当于没加没减,下一轮还是从当前索引开始比较,这样防止数组塌陷带来的问题
}
}
} */
~~~

~~~
/* for (let i = 0; i < arr.length - 1; i++) {
let item = arr[i];
for (let j = i + 1; j < arr.length; j++) {
if (item === arr[j]) {
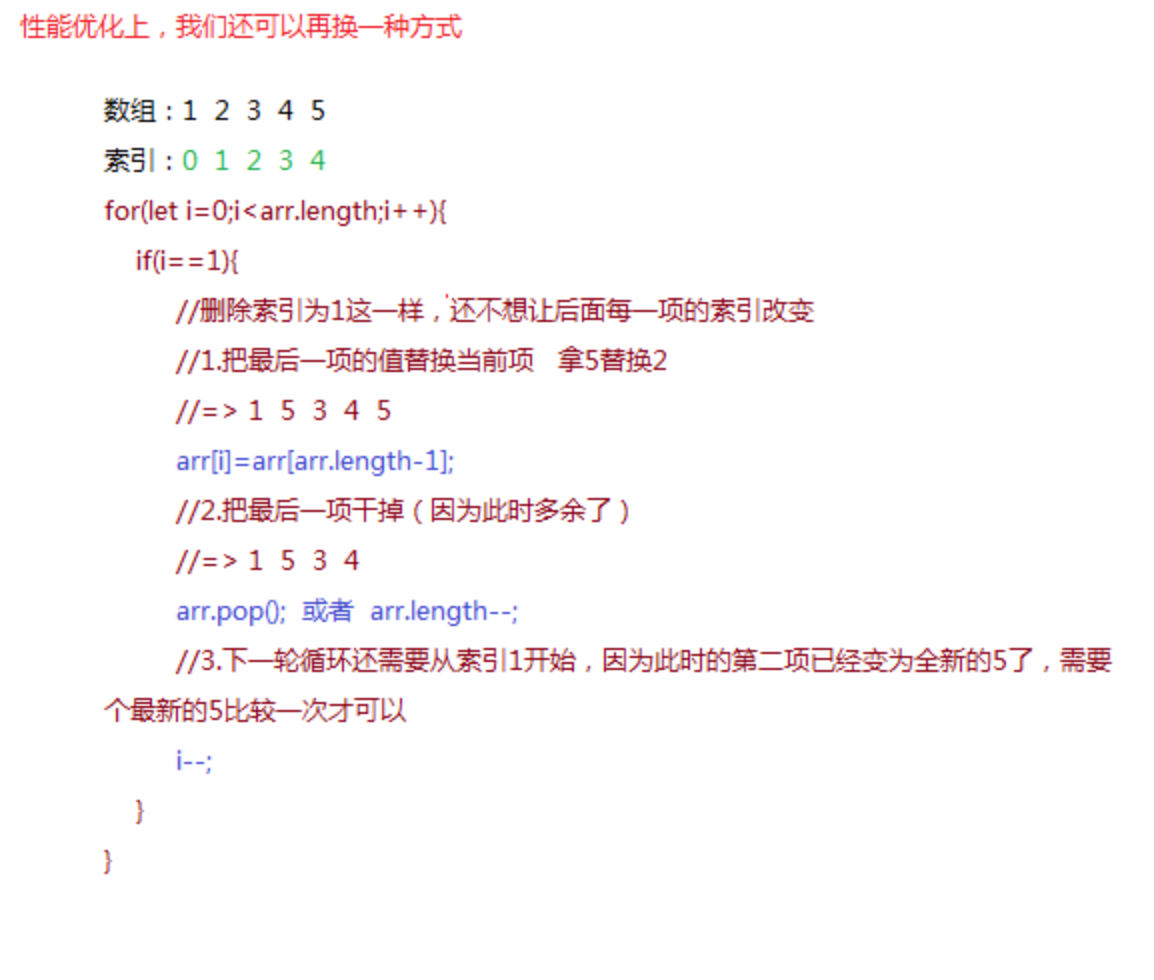
// 用最后一项替换当前项
arr[j] = arr[arr.length - 1];
// 最后一项删掉
arr.length--;
// 下一轮还和这一项比(因为这一项已经变为最新的最后一项了)
j--;
}
}
}
console.log(arr); */
// let arr = [1, 2, 3, 1, 1, 4, 2, 3];
// for (let i = 0; i < arr.length - 1; i++) {
// let item = arr[i];
// for (let j = i + 1; j < arr.length; j++) {
// if (arr[j] === item) {
// // 后面某项值和当前项相等了:直接删除
// /* arr.splice(j, 1);
// j--; */
// // 原始数组中的顺序会变化,但是不会导致索引前置这种情况(性能好)
// arr[j] = arr[arr.length - 1];
// arr.length--;
// j--;
// }
// }
// }
// console.log(arr);
</script>
~~~


- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
