~~~
<div class="box" id="box" style="width: 500px;">
<h2 class="title">珠峰课程体系</h2>
<ul>
<li>HTML5+CSS3</li>
<li>JavaScript(ES6)基础知识、核心原理、项目实战、组件封装、设计模式等</li>
<li>AJAX和HTTP</li>
<li>Vue/React/小程序开发的全家桶(基础、源码、实战)</li>
<li>Webpack/Node/Git等常用的工具类或者全栈化</li>
</ul>
</div>
学会这些找一份工作,SO EASY!
<!-- IMPORT JS -->
<script>
/*
* JS的三部分组成:
* ECMAScript 3 / 6
* DOM:document object model 文档对象模型(提供一系列的属性和方法,让我们能操作页面中的DOM元素->简单理解为操作页面中的HTML标签)
* BOM
*/
/*
* 获取DOM元素
* document.getElementById([ID]) 基于元素的ID获取到这个元素(一个元素对象)
* document.body 获取页面中的BODY元素
* document.getElementsByTagName([标签名]) 根据标签名获取到页面中(指定容器中)所有的元素标签集合 (一组元素集合)
*/
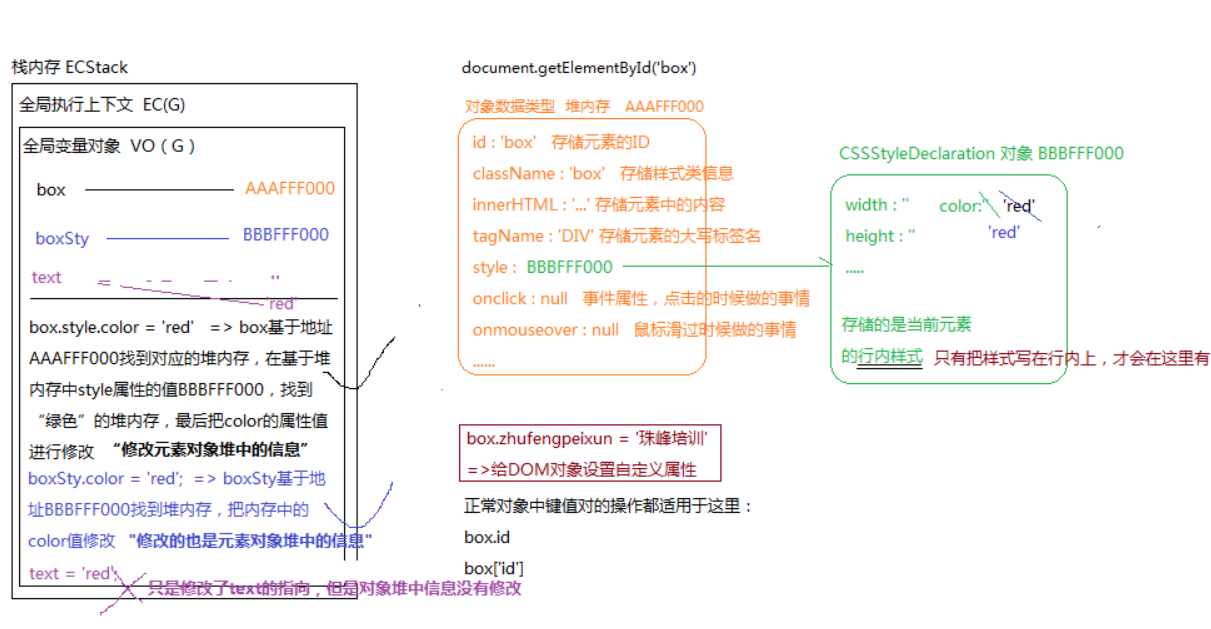
//=>基于JS获取到的DOM元素是“对象数据类型”值,里面包含很多浏览器自带的,用来操作元素的键值对
对象->堆内存,在这个堆中存储了很多内置的键值对,style存储的是它的“行内样式”,style行内样式
会有很多,所以style本身也是一个对象(堆)
// 修改盒子中文字颜色样式的三种写法,哪一种可以?
/* let box = document.getElementById('box');
// box.style.color = 'red';
// let boxSty = box.style; //=>获取的是STYLE对应的对象 BBBFFF000
// boxSty.color = 'red';
let text = box.style.color; //=>获取的是color初始值'',基本类型值,直接存在栈内存中
text = 'red'; */
</script>
~~~

- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
