~~~
/*
* slice(n,m):实现数组的查询,从索引n开始,查找到索引为m处(不包含m),把查找到的内容以新数组的方式返回,原始数组不变
*/
// let arr = [10, 20, 30, 40, 50, 60, 70];
// let result = arr.slice(2, 5);
// console.log(result, arr); //=>result=[30, 40, 50] arr=[10, 20, 30, 40, 50, 60, 70]
// console.log(arr.slice(2)); //=>[30, 40, 50, 60, 70] 第二个参数不写是直接查找到数组末尾
// console.log(arr.slice(0)); //=>[10, 20, 30, 40, 50, 60, 70] 可以理解为把原始数组中的每一项都查找到,以新数组返回,实现出“数组的克隆”:得到的新数组和原始数组是两个不同的数组(两个不同的堆),但是堆中存储的内容是一致的
~~~
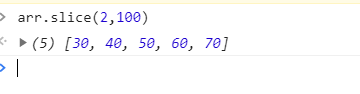
超出数组的长度不会报错 **

~~~
/*
* concat:实现数组拼接,把多个数组(或者多个值)最后拼接为一个数组,原始的数组都不会变,返回结果是拼接后的新数组
*/
// let arr1 = [10, 20, 30];
// let arr2 = [50, 60, 70];
// let arr = arr1.concat('珠峰', arr2);
// console.log(arr); //=>[10, 20, 30, "珠峰", 50, 60, 70]
~~~
~~~
/* let arr = [10, 20, 30, 40, 50, 60, 70]; */
/*
* 把数组转化为字符串:
* 1. toString():把数组中的每一项按照“逗号分隔”,拼接成对应的字符串
* 2. join([char]):指定分隔符
* 原始数组都不会改变
*/
// console.log(arr.toString()); //=>'10,20,30,40,50,60,70'
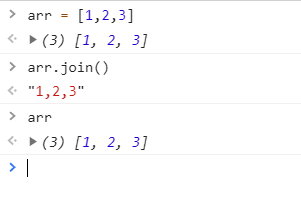
// console.log(arr.join()); //=>等价于toString
// console.log(arr.join('+')); //=>'10+20+30+40+50+60+70' 如果这个字符串能够变为JS表达式执行,则代表数组中每一项的求和 =>eval
// let str = arr.join('+');
// let total = eval(str);
// console.log(total);
/* let total = 0;
for (let i = 0; i < arr.length; i++) {
total += arr[i];
}
console.log(total); */
~~~

- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
