~~~
/*
* 循环:一轮一轮的重复做某一件事情(真实项目中一般应用于:
* 循环一个集合或者控制循环处理的次数,每一轮循环都控制相关的事情执行一遍)
* for(设置初始值;设置循环执行的条件,控制循环次数;每一轮循环结束后处理的事情[步长累加]){
* //=>循环体(每一轮循环要做的事情)
* }
* 1. 设置初始值
* 2. 验证条件(条件不成立循环结束)
* 3. 循环体
* 4. 步长累加
* 5. 再次验证条件
* 6. 循环体
* ....
*/
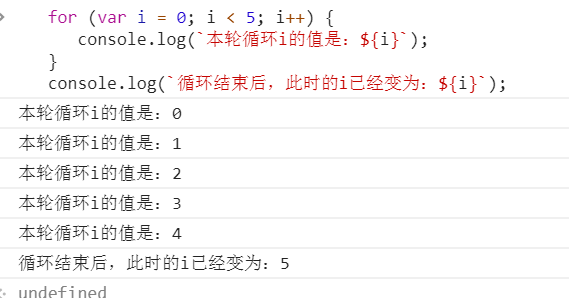
for (var i = 0; i < 5; i++) {
console.log(`本轮循环i的值是:${i}`);
}
console.log(`循环结束后,此时的i已经变为:${i}`);
~~~

~~~
/*
* 初始值:i=0
* 0<5 成立的
* 0<3成立 i++ i=1 =>1
* i+=2 i=3
* 3<5 成立的
* 3<3 不成立 =>3
* i+=2 i=5
* 5<5 不成立 循环结束
*/
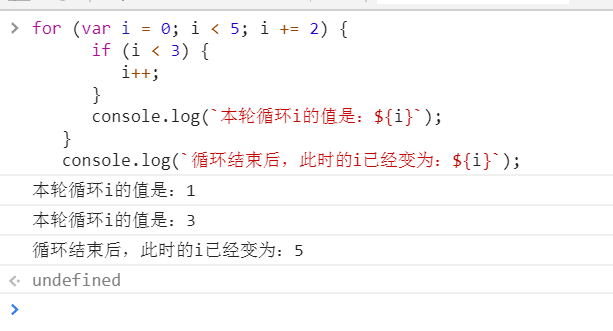
for (var i = 0; i < 5; i += 2) {
if (i < 3) {
i++;
}
console.log(`本轮循环i的值是:${i}`);
}
console.log(`循环结束后,此时的i已经变为:${i}`);
~~~

~~~
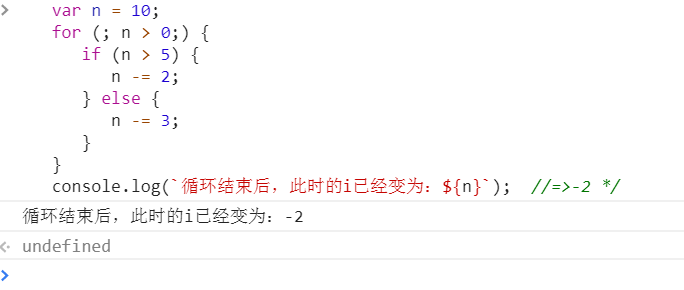
var n = 10;
for (; n > 0;) {
if (n > 5) {
n -= 2;
} else {
n -= 3;
}
}
console.log(`循环结束后,此时的i已经变为:${n}`); //=>-2 */
~~~

~~~
/*
* ==循环体中可能出现的两个关键字==
* break 强制结束整个循环(循环体中一旦遇到break,整个循环都结束了,break下面代码不在执行,步长累计也不再执行)
* continue 结束本轮循环,下一轮继续(循环体中一旦遇到continue,本轮循环结束,continue下面代码不在执行,但是步长累计会执行)
*/
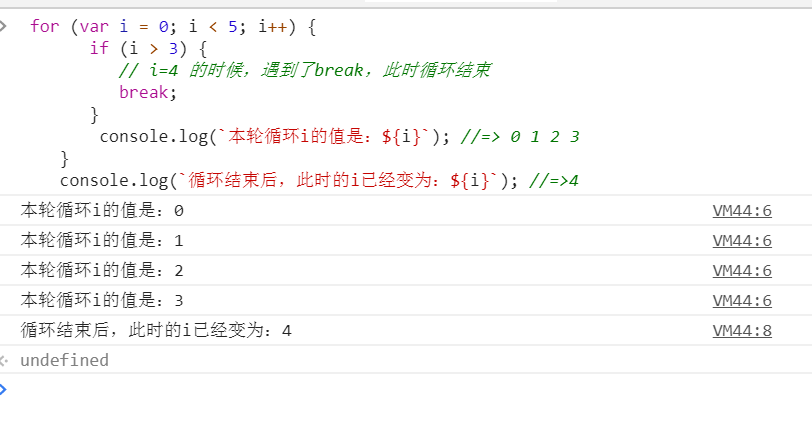
for (var i = 0; i < 5; i++) {
if (i > 3) {
// i=4 的时候,遇到了break,此时循环结束
break;
}
console.log(`本轮循环i的值是:${i}`); //=> 0 1 2 3
}
console.log(`循环结束后,此时的i已经变为:${i}`); //=>4
~~~

~~~
for (var i = 0; i < 5; i++) {
if (i > 2) {
i += 1;
//=>i=3 i++ =>i=4 遇到continue:本轮循环结束(下面输出不执行,但是i++会执行)
continue;
}
console.log(`本轮循环i的值是:${i}`); //=>0 1 2
}
console.log(`循环结束后,此时的i已经变为:${i}`); //=>5
~~~

~~~
for (var i = 0; i < 7; i++) {
if (i > 2) {
i += 1;
//=>i=3 i++ =>i=4 遇到continue:本轮循环结束(下面输出不执行,但是i++会执行)
continue;
}
console.log(`本轮循环i的值是:${i}`); //=>0 1 2
}
console.log(`循环结束后,此时的i已经变为:${i}`); //=>7
~~~

~~~
for (var i = 0; i < 10; i++) {
if (i >= 2) {
i += 2;
continue;
}
if (i >= 6) {
i--;
break;
}
i++;
console.log(i); //=>1
}
console.log(i); //=>11
~~~

~~~
/* 遍历(循环 / 迭代)数组中的每一项:因为数组有索引和length属性,所以我们能够知道循环次数,也能基于索引获取对应项,使用FOR循环就可以解决 */
var arr = [10, 20, 30, 40, 50];
for (var i = 0; i < arr.length; i++) {
// // arr.length = 5
// // 第一轮循环 i=0
// arr[0]
// // 第二轮循环 i=1
// arr[1]
// // ....
// // 第五轮循环 i=4
// arr[4]
// 每一轮循环i变量存储的值就是我们当前这一轮想获取数组中当前项的索引
console.log(arr[i]);
}
/* 遍历对象中的每一个属性:我们无法直接获取到对象中有多少个属性(ES6中的Object.keys除外),也就无法知道循环多少次,所以无法使用FOR循环;真实项目中遍历对象我们基于FOR IN循环;*/
var obj = {
name: '珠峰',
age: 10,
teacher: '周老师',
address: '北京市回龙观东大街'
};
for (var key in obj) {
//=>创建变量(存储的是属性) in 对象
//=>当前对象中有多少个可枚举的属性,就循环多少次
//=>key变量存储的是每一次循环的属性名
//=>obj[key]获取key变量对象属性名的属性值
// 第一轮循环 key='name' obj[key] => obj['name']
// obj.key或者obj['key'] 获取属性名叫做key的属性值
console.log(`本轮循环,属性名:${key},属性值:${obj[key]}`);
}
~~~

~~~
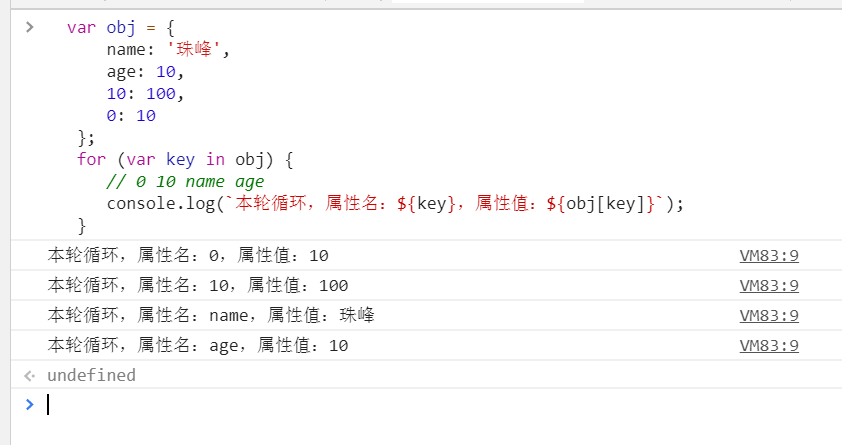
// FOR IN遍历的时候,是优先按照从小到大的机制遍历数字属性的
var obj = {
name: '珠峰',
age: 10,
10: 100,
0: 10
};
for (var key in obj) {
// 0 10 name age
console.log(`本轮循环,属性名:${key},属性值:${obj[key]}`);
}
~~~

- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
