~~~
<div class="box" id="box">
<!-- 我就是一个注释 -->
<h2 class="title">课程大纲</h2>
<ul>
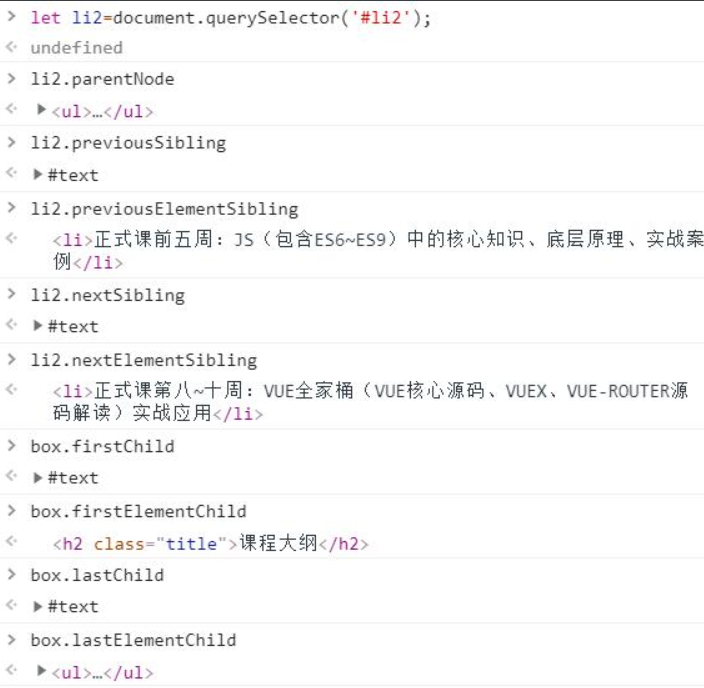
<li>正式课前五周:JS(包含ES6~ES9)中的核心知识、底层原理、实战案例</li>
<li id="li2">正式课六七周:AJAX、HTTP、NODE、WEBPACK、GIT、前后端交互、跨域...</li>
<!-- 上述都是JS最底层的核心知识,必须掌握扎实 -->
<li>正式课第八~十周:VUE全家桶(VUE核心源码、VUEX、VUE-ROUTER源码解读)实战应用</li>
<li id="li4">正式课第十一/十二周:REACT全家桶(所有的核心源码解读)实战应用</li>
上面这些东西学会了,找工作已经没问题了
<li>正式课第十三~十四周:小程序开发、TypeScript、企业讲师实战分享、毕设答辩、简历、就业指导以及一些最新的内容扩展</li>
<!-- 上述东西是现在市面上要求的能力,这些能力需要牢牢掌握,有独立全栈实战开发能力,毕设项目做不出来,不允许毕业 -->
<li>长期的,不定时的内部分享课:前端需要的,在我们课程中基本都有,而且基础+实战+源码全方面都包含了</li>
</ul>
</div>
<!-- IMPORT JS -->
<script>
// 需求:previousElementSibling是获取上一个哥哥元素节点(兼容性) previousSibling获取上一个哥哥节点(没有兼容性的) =>获取当前节点的所有元素哥哥节点(兼容所有的浏览器) JQ中的prevAll这个方法就是干这个的
/* function prevAll(node) {
let result = [];
// 获取它爹
let parent = node.parentNode;
// 获取它爹中的儿子(自己和他所有的兄弟)
let nodeList = parent.childNodes;
// 循环所有节点,元素类型的是我们想要的,并且找到当前节点后就不在循环了
for (let i = 0; i < nodeList.length; i++) {
let item = nodeList[i];
if (item === node) {
// 找到的是自己
break;
}
// 找的不是自己,我们把元素节点存储起来
if (item.nodeType === 1) {
result.push(item);
}
}
return result;
} */
/*
* 获取当前节点的哥哥节点,再获取哥哥节点的哥哥节点...一直找到没有哥哥节点为止(没有哥哥节点,结果为NULL); 再查找的过程中,把所有找到的元素节点存储起来即可;
* => 循环不知道具体次数(不知道找多少次) =>while循环
*/
function prevAll(node) {
let prev = node.previousSibling,
result = [];
// 循环找他的哥哥,一直到没有哥哥了为止
while (prev !== null) {
// 把找到的哥哥中是元素节点的存储起来
if (prev.nodeType === 1) {
result.unshift(prev);
}
prev = prev.previousSibling;
}
return result;
}
/* 获取所有的弟弟元素节点 */
/* function nextAll(node) {
// 获取其父亲中所有的儿子
let nodeList = node.parentNode.childNodes,
result = [];
// 倒着从最后一项开始循环
for (let i = nodeList.length - 1; i >= 0; i--) {
let item = nodeList[i];
if (item === node) break;
item.nodeType === 1 ? result.unshift(item) : null;
}
return result;
} */
function nextAll(node) {
let result = [],
next = node.nextSibling;
while (next !== null) {
next.nodeType === 1 ? result.push(next) : null;
next = next.nextSibling;
}
return result;
}
/* 获取所有的兄弟元素节点:所有的哥哥+所有的弟弟 */
/* function siblings(node) {
// 所有的儿子中一定包含了,我和我的兄弟们
let nodeList = node.parentNode.childNodes,
result = [];
// 依次遍历每一个节点,把非元素和我本身除外,其余的存储起来
for (let i = 0; i < nodeList.length; i++) {
let item = nodeList[i];
if (item.nodeType === 1 && item !== node) {
result.push(item);
}
// if (item.nodeType !== 1 || item === node) {
// continue;
// }
// result.push(item);
}
return result;
} */
function siblings(node) {
// 分别调用两个方法获取所有的哥哥和所有的弟弟,就是所有的兄弟
return prevAll(node).concat(nextAll(node));
}
/* 获取当前节点的索引:他在所有兄弟中的排行 */
function index(node) {
// 它有几个哥哥,那么它的索引就是几
return prevAll(node).length;
}
let li4 = document.getElementById('li4');
console.log(index(li4));
</script>
~~~

~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<title>珠峰培训 - 微信:18310612838</title>
<!-- IMPORT CSS -->
<link rel="stylesheet" href="reset.min.css">
<style>
.tabBox {
margin: 20px auto;
width: 500px;
}
.tabBox .tab {
position: relative;
top: 1px;
}
.tabBox .tab li {
float: left;
margin-right: 10px;
padding: 0 10px;
height: 35px;
line-height: 35px;
font-size: 14px;
border: 1px solid #AAA;
background: #f6f7fb;
cursor: pointer;
}
.tabBox .tab li.active {
background: #FFF;
border-bottom-color: #FFF;
}
.tabBox .container div {
display: none;
padding: 10px;
height: 100px;
border: 1px solid #AAA;
background: #FFF;
}
.tabBox .container div.active {
display: block;
}
</style>
</head>
<body>
<section class="tabBox" id="tabBox">
<ul class="tab clearfix">
<li class="active">编程</li>
<li>读书</li>
<li>运动</li>
</ul>
<!-- 加一个容器是保证DIV的兄弟中只有三个DIV -->
<div class="container">
<div class="active">编程可以使我“赚取高薪”</div>
<div>读书可以使我“修身养性”</div>
<div>运动可以使我“身体健康”</div>
</div>
</section>
<!-- IMPORT JS -->
<script src="utils.js"></script>
<script>
var navList = document.querySelectorAll('.tab li'),
divList = document.querySelectorAll('.container div');
for (var i = 0; i < navList.length; i++) {
navList[i].onclick = function () {
// 1.让当前点击的这个LI和DIV有选中的样式
// 获取当前点击LI的索引
var curIndex = index(this);
navList[curIndex].className = 'active';
divList[curIndex].className = 'active';
// 2.其余的(兄弟)没有选中样式
var otherNav = siblings(navList[curIndex]),
otherDiv = siblings(divList[curIndex]);
for (var j = 0; j < otherNav.length; j++) {
otherNav[j].className = '';
otherDiv[j].className = '';
}
};
}
</script>
</body>
</html>
~~~
- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
