~~~
/*
* 数组是引用数据类型中的对象数据类型(特殊对象)
* 创建一个数组,也是要开辟一个堆内存,堆内存中存储数组对象中的键值对
* 0 : 10
* 1 : 20
* 2 : 30
* length : 3
* 1)数组中我们看到的每一项都是属性值,默认的属性名是数字,数字从零开始递增,数字代表当前是第几项,我们把代表位置的数字属性名称为“索引”;数组是以数字为索引,索引从零开始递增的结构!
* 2)默认存在一个length属性,代表数组的长度(有多少项)
* 3)数组中存在的每一项可以是任何数据类型
*
* 真实项目中,我们从服务器获取到的数据,一般都是对象或者数组(JSON格式),而且结构层级一般也都是多级结构,所以学会数组/对象的相关操作,能够根据需求把获取的数据进行有效的解析和处理,是当下前端开发中非常重要的知识点;尤其是vue/react开发的时候,我们都是在不断的操作数据,来控制视图的渲染,而操作的数据也是以对象和数组偏多;...
*/
// ==== 一维数组(只有一级结构)
//let arr = [10, 20, 30];
//let arr = [10, 'AA', true, null, undefined, Symbol(1)];
// ==== 二维数组(多维数组) 有两级或者多级结构
let arr = [{
x: 100
}, {
y: 200
}];
/*
* 学习数组:
* 1.掌握基础操作
* 2.掌握数组中常用的内置方法(浏览器天生给数组提供的方法)
* 3.掌握数组排序和去重(算法)
* ......
*/
// 获取每一项值:ARR[索引] 或者对某一项进行操作
// ARR.LENGTH - 1:最后一项的索引
// ARR[ARR.LENGTH] = X:向数组末尾追加一个新项
// 基于DELETE删除数组中的某一项(把它当做普通对象操作),键值对可以删掉,但是LENGTH并不会跟着改变,一般数组删除不用它!**
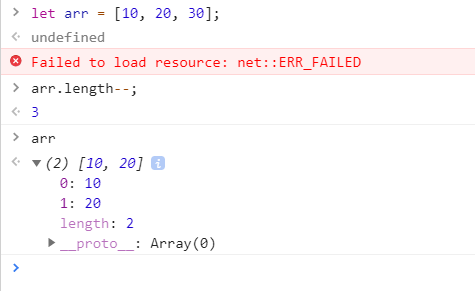
// 基于ARR.LENGTH--可以实现删除数组中最后一项
let arr = [10, 20, 30];
arr[0] = 100;
console.log(arr[arr.length - 1]);
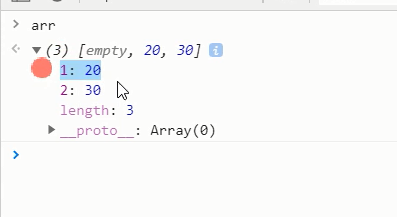
arr[3] = 40;
delete arr[0];
arr.length--;
~~~


~~~
// 数组迭代(遍历数组中的每一项)
for (let i = 0; i < arr.length; i++) {
let item = arr[i];
console.log(`当前遍历的是数组中索引为:${i},数值为:${item}的这一项!`);
}
// 作为普通对象,基于FOR IN遍历数组中所有的键值对
for (let attr in arr) {
console.log(attr, arr[attr]);
}
/* 还可以基于 while循环、for of循环、内置的迭代方法来遍历数组每一项 */
~~~
- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
