~~~
// 基本数据类型:number string boolean null undefined symbol BigInt
// 引用数据类型:object(普通对象、数组对象、正则对象、日期对象...) function
/*
* JS中的数据类型检测:
* + tyepof [value] 检测数据类型的运算符
* + [example] instanceof [class] 检测某一个实例是否属于这个类
* + [example].constructor===[class] 检测实例和类关系的,从而检测数据类型
* + Object.prototype.toString.call([value]) 检测数据类型
*
* typeof的细节点:
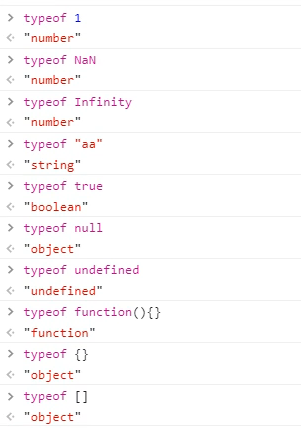
* + typeof 检测的结果首先是一个字符串,字符串中包含了对应的数据类型(例如:"number"、
"string"、"boolean"、"undefined"、"object"、"function"、"symbol"、"bigint")
* + 特殊的检测结果:
* + NaN / Infinity 都是数字类型的,检测出来的结果是 "number"
* + typeof null 的结果是 "object"(这个是浏览器的BUG:所有的值在计算中都以二进制编码存储,浏览器中把前三位是000的当做对象,而null的二进制前三位就是000,所以被识别为对象,但是它不是对象,它是空对象指针,是基本类型值)
* + typeof 普通对象/数组对象/正则对象... 结果都是"object",这样就无法基于typeof区分是普通对象还是数组对象等了
*/
// =>百度和腾讯的面试题
console.log(typeof []); //=>"object"
console.log(typeof typeof typeof []); //=>"string" 由于typeof返回的结果永远是一个字符串(字符串中包含了对应的类型),所以连续出现两个及两个以上typeof检测的时候,最后结果都是 "string"
// 已知有一个变量x,但是我们无法确认其数据类型,我们需要有一个判断操作:当x的类型是对象的时候(什么对象都可以),则处理对应的事情
if (typeof x == "object") { //=>null检测结果也会是"object",所以结果是"object"不一定是对象,还可能是null呢
// ...
}
if (x != null && typeof x == "object") {
// ...
}
// 正式课中我们会剖析JQ源码,根据源码自己封装一款数据类型检测的方法
let _type = (function () {
var _obj = {
isNumeric: "Number",
isBoolean: 'Boolean',
isString: 'String',
isNull: 'Null',
isUndefined: 'Undefined',
isSymbol: 'Symbol',
isPlainObject: 'Object',
isArray: 'Array',
isRegExp: 'RegExp',
isDate: 'Date',
isFunction: "Function",
isWindow: 'Window'
};
var _type = {},
_toString = _type.toString;
for (var key in _obj) {
if (!_obj.hasOwnProperty(key)) break;
_type[key] = (function () {
var reg = new RegExp("^\\[object " + _obj[key] + "\\]$");
return function anonymous(val) {
return reg.test(_toString.call(val));
}
})();
}
return _type;
})();
~~~
1.



- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
