~~~
for (var i = 0; i < 10; i++) {
console.log(i); //=>0
break;
}
console.log(i); //=>0
for (var i = 0; i < 10; i++) {
continue; //=>结束本轮循环(循环体中continue下面代码不在执行,继续累加执行下一轮)
console.log(i);
}
console.log(i); //=>10
for (var i = 1; i <= 10; i += 2) {
if (i <= 5) {
i++;
continue;
} else {
i -= 2;
break;
}
i--;
console.log(i);
}
console.log(i); //=>5
// 造成了死循环:一直在加载,什么都不输出
for (var i = 3; i < 12; i++) {
if (i < 3) {
i++;
break;
}
if (i > 9) {
i += 2;
continue;
}
i--;
}
console.log(i);
~~~
~~~
// 条件?成立:不成立;
let a = 12;
if (a >= 0 && a <= 20) {
if (a % 2 === 0) {
a += 2;
}
} else {
a -= 2;
}
a >= 0 && a <= 20 ? (a % 2 === 0 ? a += 2 : null) : a -= 2;
console.log(a); //=>14
~~~
~~~
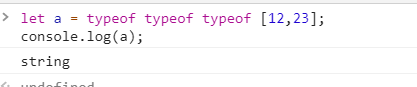
let a = typeof typeof typeof [12,23];
~~~
~~~
let a = typeof typeof typeof [12,23];
console.log(a);
~~~

~~~
// == 比较的时候,如果左右两边数据类型不一致则先转换为相同的类型,再比较
'10' == 10 TRUE
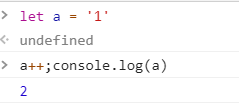
let a = '10';
a == 10 ? a++ : a--;
console.log(a);//11
/*
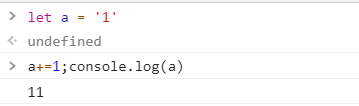
* a++ 和 a+=1 和 a=a+1 都是在自身基础上累加1,但是a++浏览器会给其做特殊处理(会把其转换为数字再进行累加)
* a++ => a=Number(a)+1
* a+=1 => a=a+1
*/
let b = '10';
switch (b) {
case 10: //=>每一种case都是===进行比较的 '10'===10 FALSE
b++;
break;
default:
b--;
}
console.log(b); //=>9
~~~


```
!(!"Number(undefined)");
/*
* "" '' `` 都是字符串 => "Number(undefined)"就是一个字符串
* !"Number(undefined)" 转换为布尔在取反 => false
* !false => true
*/
//0 NaN null undefined 空字符串是false
isNaN(parseInt(new Date())) + Number([1]) + typeof undefined;
/*
* + 是最后计算的,先把每一项的值都算出来,最后相加
* isNaN(parseInt(new Date())) 从最里层开始逐一向外层计算
* new Date() => 当前本机日期(对象)
* parseInt(对象) => parseInt("Fri Mar 06 2020 11:43:18 GMT+0800") =>NaN
* isNaN(NaN) => true
* Number([1])
* Number("1") =>1
* typeof undefined
* =>"undefined"
* true + 1 + "undefined"
* true + 1 => 2
* 2 + "undefined" => "2undefined"
*/
Boolean(Number("")) + !isNaN(Number(null)) + Boolean("parseInt([])") + typeof !(null);
/*
* Boolean(Number(""))
* Number("") => 0
* Boolean(0) => false
* !isNaN(Number(null))
* Number(null) => 0
* isNaN(0) => false
* !false => true
* Boolean("parseInt([])")
* "parseInt([])" 他是一个字符串,并不是转换数字啥的
* => true
* typeof !(null)
* !(null) => true
* typeof true => "boolean"
* false + true + true + "boolean" => "2boolean"
*/
parseFloat("1.6px") + parseInt("1.2px") + typeof parseInt(null);
/*
* parseFloat("1.6px") => 1.6
* parseInt("1.2px") => 1
* typeof parseInt(null)
* parseInt(null) => parseInt('null') => NaN
* typeof NaN => "number"
* 1.6 + 1 + "number" => '2.6number'
*/
isNaN(Number(!!Number(parseInt("0.8"))));
/*
* parseInt("0.8") => 0
* !!Number(0) => false
* Number(false) => 0
* isNaN(0) => false
*/
console.log(1 + "2" + "2");
/*
* '122'
*/
!typeof parseFloat("0");
/*
* parseFloat("0") => 0
* typeof 0 => "number"
* !"number" => false
*/
Number("");
/* 0 */
typeof "parseInt(null)" + 12 + !!Number(NaN);
/*
* typeof "parseInt(null)" => "string"
* 12
* !!Number(NaN) => false
* => "string12false"
*/
Number(NaN) //NaN
!NaN //true
!typeof (isNaN("")) + parseInt(NaN);
/*
* !typeof (isNaN(""))
* isNaN("") => isNaN(Number("")) => isNaN(0) => false
* typeof false => "boolean"
* !"boolean" => false
* parseInt(NaN)
* parseInt(String(NaN)) => parseInt('NaN') => NaN
* false + NaN => NaN
*/
typeof !parseInt(null) + !isNaN(null);
/*
* typeof !parseInt(null)
* parseInt(null) => parseInt('null') => NaN
* !NaN => true
* typeof true => "boolean"
* !isNaN(null)
* isNaN(null) => isNaN(Number(null)) => isNaN(0) => false
* !false => true
* "boolean" + true => "booleantrue"
*/
```
- 0001.开课说明
- 0002.ECMAScript的发展历程
- 0003.WEB2.0时代-服务器端渲染,前后端不分离
- 0004.WEB2.0时代-前后端分离模式
- 0005.大前端时代概述
- 0006.前端需要的技术栈和学习技巧
- 0007.浏览器
- 0008.JS的三部分组成
- 0009.JS中创建变量的6种形式
- 0010.JS中变量的命名规范
- 0011.JS中的数据类型分类
- 0012.JS中常用的几种输出方式
- 0013.number属性类型详细解读1
- 0014.number数据类型详细解读2
- 0015.string数据类型详细解读1
- 0016.string数据类型详细解读2
- 0017.boolean数据类型详细解读
- 0018.object数据类型详细解读1
- 0019.object数据类型详细解读2
- 0020.谈谈学习
- 0021.数据类型检测
- 0022.浏览器底层渲染机制(堆栈内存和数据类型区别)
- 0023.关于数据类型区别的面试题
- 0024.课后作业讲解:数据类型转换
- 0025.课后作业讲解:堆栈内存处理
- 0026.课后作业讲解:阿里的一道经典面试题
- 0027.JS中三种常用的判断语句
- 0028.小实战:开关灯特效
- 0029.FOR循环和FOR IN循环
- 0030.课后作业讲解:关于循环判断和数据转化
- 0031.课后作业讲解:关于DOM对象的深入理解
- 0032.关于元素集合的相关操作(奇偶行变色)
- 0033.课后作业讲解:逻辑思维判断题
- reset.min.css
- 0034.(复习)前四天内容的综合复习梳理
- 0035.初窥函数:函数的作用、语法、形参
- 0036-0038.选项卡案例
- 0039.隔行变色案例:进一步强化自定义属性编程思想
- 0040.其它作业题的讲解(自定义属性强化)
- 0041.函数创建和执行的堆栈运行机制
- 0042.函数中的形参和实参
- 0043.函数中的实参集合ARGUMENTS
- 0044.函数中的返回值RETURN
- 0045.箭头函数和匿名函数
- 0046.两个等于比较时候的数据类型转换规则
- 0047.数组的基础结构和常规操作
- 0048.数组常用方法:增删改的五个方法
- 0049.数组常用方法:查询、拼接、转换为字符串
- 0050.数组常用方法:检测是否包含、排序和迭代
- 0051.数组去重:双FOR循环(数组塌陷和SPLICE删除优化)
- 0052.数组去重:对象键值对方式(ES6中SET)
- 0053.Math数学函数对象中常用的方法
- 0054.String字符串中常用的方法
- 0055.实战案例:时间字符串格式化
- 0056.实战案例:queryURLParams1
- 0057.实战案例:queryURLParams2
- 0058.实战案例:获取四位不重复的验证码
- 0059.阶段作业题讲解1(基础知识)
- 0060.阶段作业题讲解2(实战案例)
- 0061-0062.DOM操作中相关知识的复习
- 0063.DOM中的节点操作1
- 0064.DOM中的节点操作2
- utils
- 65.关于DOM的增删改
