[TOC]
# 案例1 : HTML标签



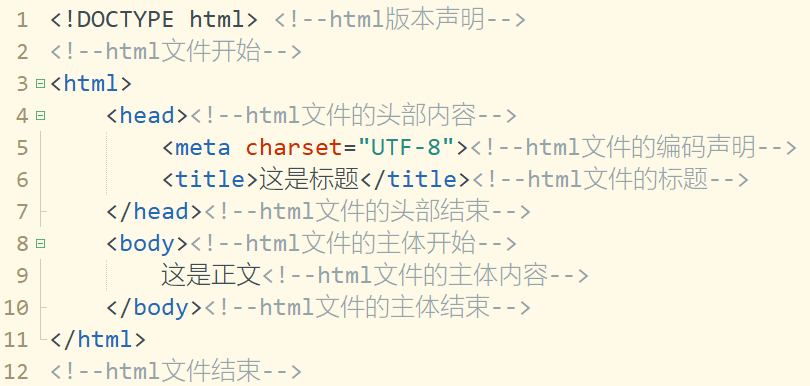
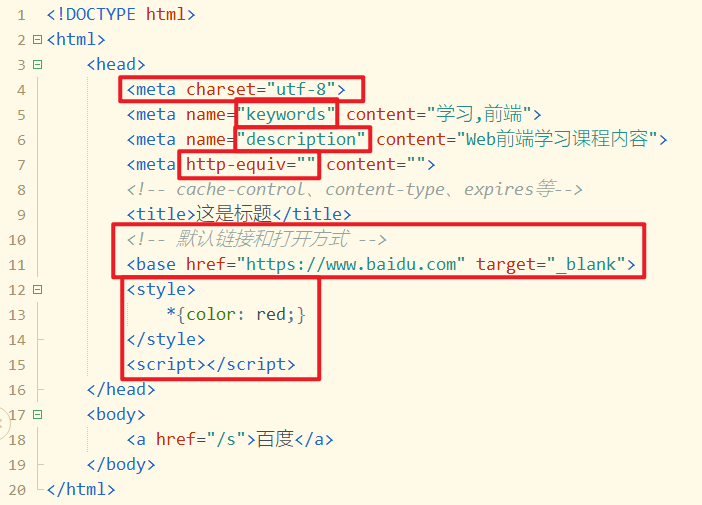
# 案例2 : HTML结构标记

# 案例3:HTML版本
> HTML4.01(1999年12月24日) W3C推荐标准。
1. 严格模式(strict.dtd约束)
2. 过渡模式(loose.dtd约束)
3. 框架集(frameset.dtd约束)
4. 其他约束(XHTML1.0 严格模式、过渡模式、框架集)

> HTML5(208年1月22日公布第一份草案,之后在20151008、20171214、20181018持续更新)。
## HTML5可以兼容不规范写法
1. 省略结束标记,如```<p>、<li>、<tr>、<td>、<option>```
2. 省略关闭标记,如``` <meta>、<br>、<input>、<link>、<img> ```
3. 省略元素,如``` html、body、head ```
4. 不区分大小写
5. 某些属性可以省略属性值,如``` checked、disabled、multiple、readonly、selected ```
# 案例4:全局属性
1. id
2. class
3. style
4. title
5. accesskey(激活某个元素的快捷键)
6. tabindex(指定元素在tab键按下之后的次序)
7. dir(指定元素中内容的文本方向)
8. lang(指定元素内容的语言)
# 案例5:主题属性

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
