[TOC]
# 1. 变量的定义与语法
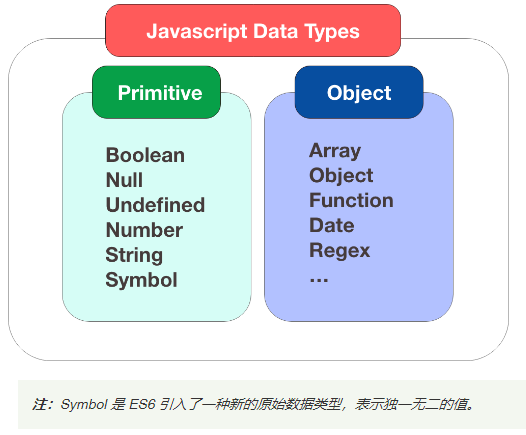
## 案例1:变量类型及定义
>
> 定义了变量但是没有赋值**undefined**
> 定义了对象但是可以设置为**null**表示空对象
### 试一试

> 比一比、试一试
```
var a = ();
var b=[];
var c = {};
```
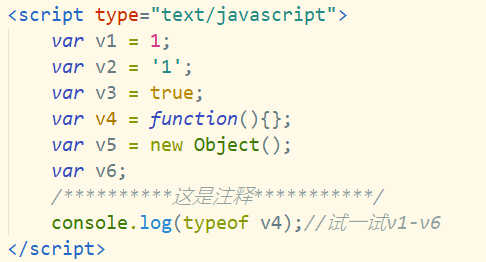
### 扩展:变量的类型的判断
| 方法名 | 描述 |
| --- | --- |
| **typeof X** | 判断X的所属类型 |
```
typeof 1
typeof '1'
typeof true
typeof ……
```
**typeof的返回值说明**
| 类型 | 说明 |
| --- | --- |
| number | 数字 |
| String| 字符串 |
| Boolean| 布尔|
| function| 函数 |
| object| 对象|
| undefined| 未定义|
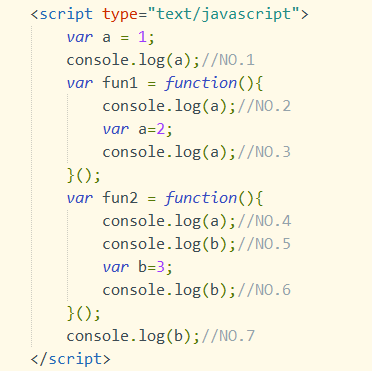
## 案例2:变量作用域与提升
* [ ] 变量可以不声明,直接使用
* [ ] 不声明的变量默认为全局变量

# 2. JS运算及语法结构
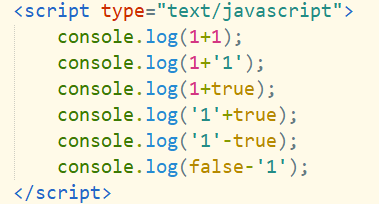
## 案例3:JavaScript运算
* 一元运算
* 算术运算

* 移位运算
* 关系运算
* 布尔运算

* 位操作运算
* 逻辑运算
* 赋值运算
> ## 案例4:JavaScript语句结构
* [ ] **if/else、switch**
* [ ] **for、while、do{}while()**
### 试一试
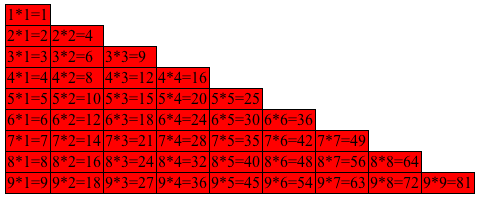
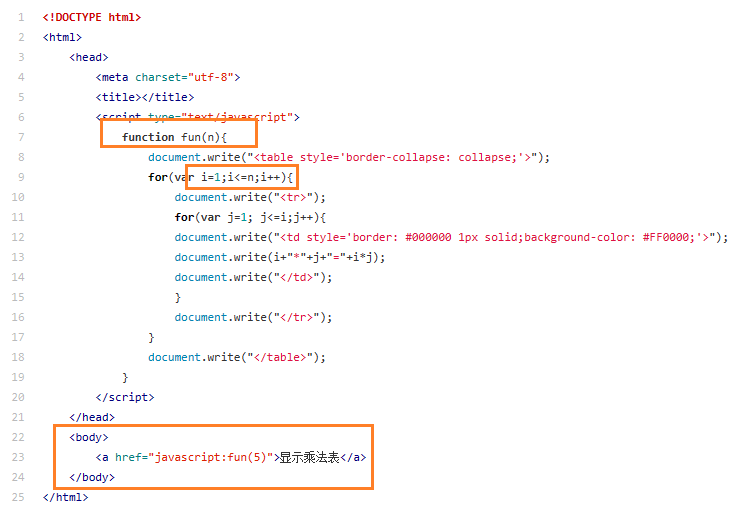
> 向网页中输出九九乘法表(实验1)

# 3. 基础数据类型
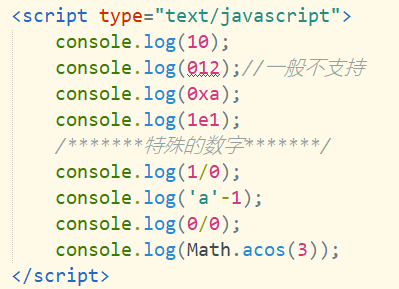
## 案例5:不一样的数字(number)
> 1. 常规十进制
> 2. 以0x开头的十六进制
> 3. 以0开头的八进制
> 4. 添加e的科学计数法
> 5. 当无法计算数值时,结果是**NaN**
> 6. 无穷大**Infinity**

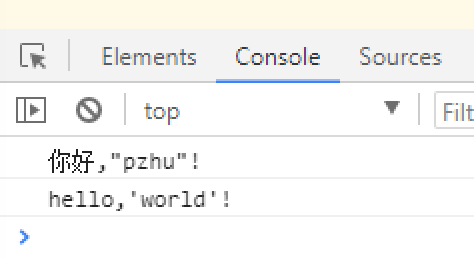
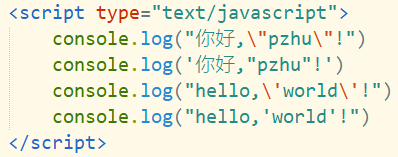
## 案例6:加引号的字符串(string)

> 转义字符
> 1. 换行`\n`
> 2. 单引号`\'`
> 3. 双引号`\"`
> 4. 反斜杠`\\`

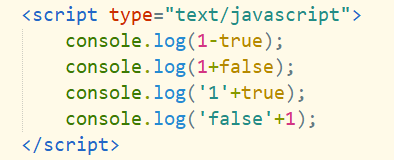
## 案例7:参与运算的布尔(boolean)
> 1. 取值**true**和**false**
> 2. 必要时,参与运算时,**true视为1,false视为0。**

# 4. 基础数据类型的相互转换
| 方法名 | 描述 |
| --- | --- |
| **Number(X)** | 将X转换为number类型 |
| **parseInt(X)** | 解析X字符串并返回一个整数 |
| **parseFloat(X)** | 解析X字符串并返回一个浮点数 |
| **String(X)** | 将X转换为字符串 |
| **Boolean(X)** | 将X转换为Boolean类型 |
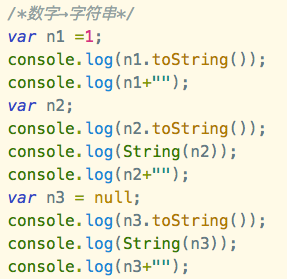
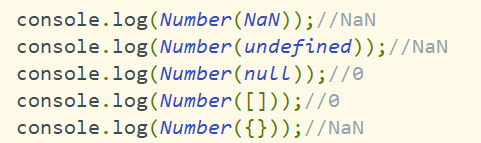
## 案例8-1:数字转字符串

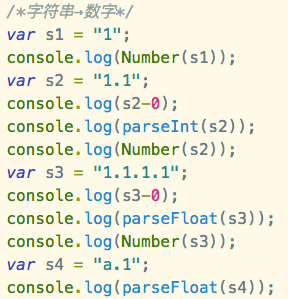
## 案例8-2:字符串转数字

*****

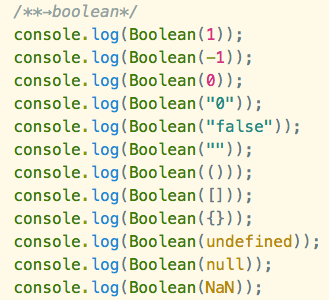
## 案例8-3:转boolean
```
0 、空串 、null、 undefined 、NaN是false
```

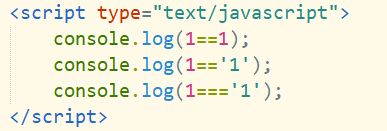
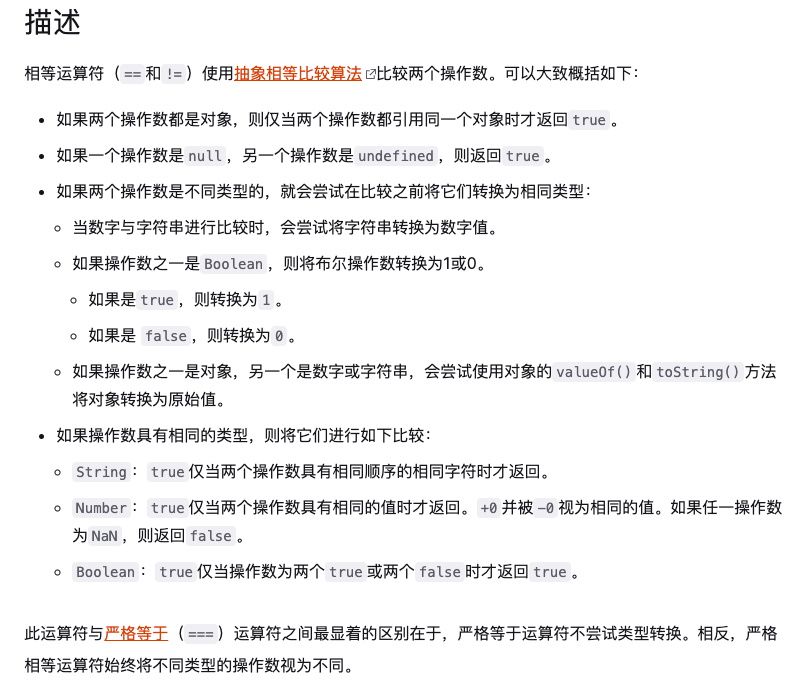
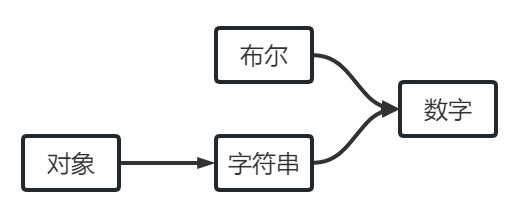
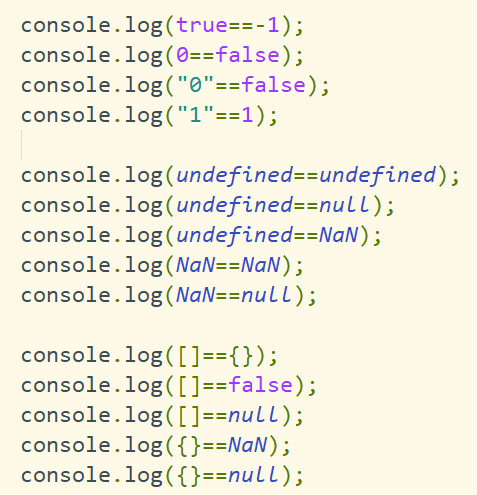
## 案例8-4:==判断


*****

## 特殊类型:null和undefined
> undefined 未定义
> null 定义为object,但是对象为空
# 5. 函数(function)
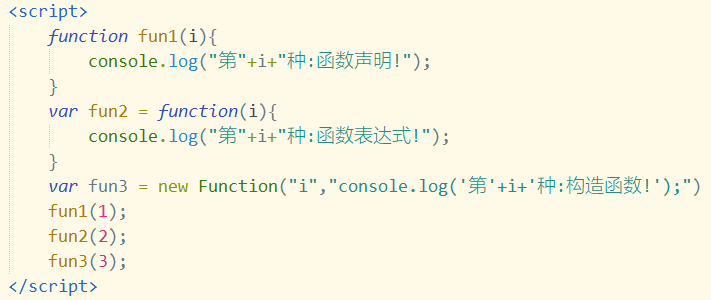
## 案例9:函数的定义

## 试一试:输出任意数字乘法表

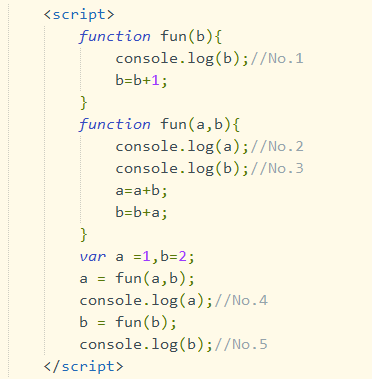
## 案例10:函数调用及传参
* 通过函数名调用
* 自执行函数
* 通过事件调用
* 通过链接调用

> 可以将超链接与事件结合,能够有效隐藏超链接的URL`<a href="#" onclick="test()">test</a>`
> 函数形参不需要var
* 不给参数传递值,参数值为undefined
> 函数返回值需要return
* 使用无返回类型函数给变量赋值,变量值变为undefined

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
