[TOC]
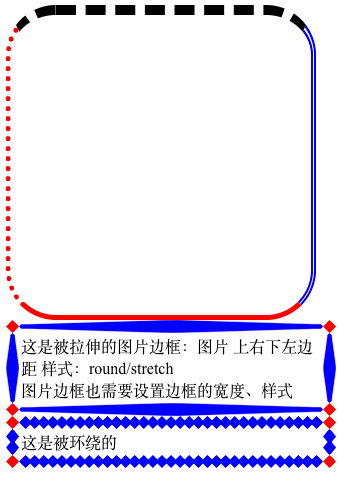
# 案例1:图片边框

> 1. 必须先设置普通边框
> 2. 图像边框语法 border-image:url() 30 30 30 30 stretch;round;

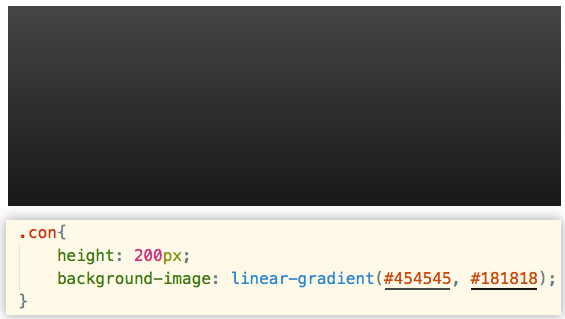
# 案例2:线性渐变背景

[旧版微信首页http://data.pzhuweb.cn/weixin.html](http://data.pzhuweb.cn/weixin.html)
# 案例3:滤镜
修改所有图片的颜色为黑白 (100% 灰度):

```
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
```


# 案例4:等待条
* [ ] 变形
```
transform:
scale(); /*拉伸*/
translate(); /*平移*/
rotate(); /*旋转*/
skew(); /*倾斜*/
```
* [ ] 动画
```
animation-name: my;/*动画名称*/
animation-duration: 1.2s;/*动画时间*/
animation-iteration-count: infinite;
/*重复次数*/
animation-timing-function: ease-in-out; /*动画曲线*/
animation-delay: 1s;/*延迟时间*/
@-webkit-keyframes my{
百分比{}
}
```

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
