[TOC]
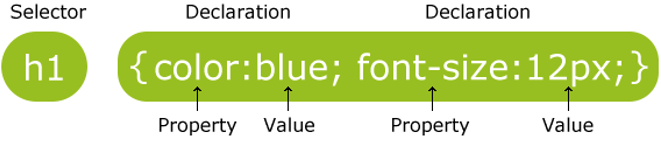
# 案例1:CSS样式表语法


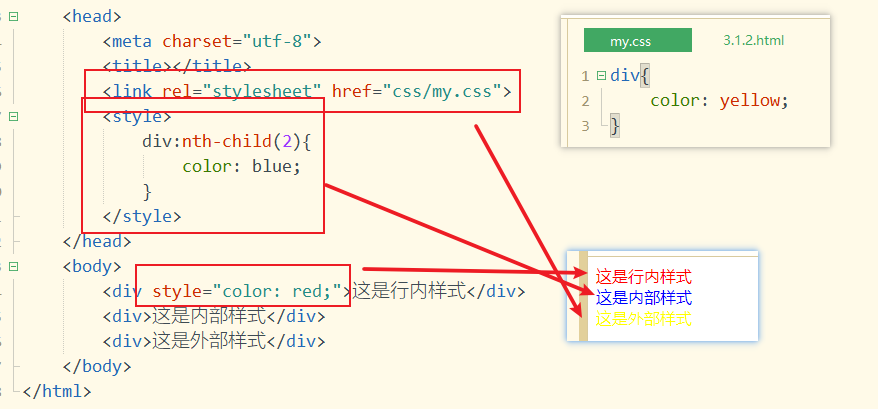
# 案例2:三种样式表

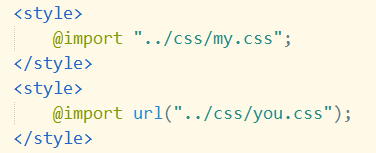
## 扩展

## 样式表优缺点

> 样式表的优先级???
# 案例3: 试一试
> 1. 外部样式颜色为红色
> 2. 内部样式颜色为蓝色
> 3. 行内样式样色为黄色
> 注意:请将三种样式的选择器都设置为div,看看颜色变化。
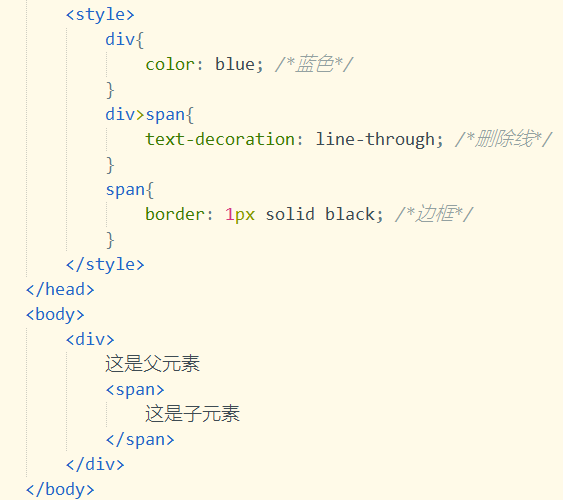
# 案例4:看看输出
## CSS的两个特性
1. 层叠(叠加多次样式)
2. 继承(从父元素继承样式)

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
