[TOC]
# 案例1:创建3行5列,标题为“攀枝花学院”的表格
```
table>caption+(tr>th+td)
```

> table高150px,宽500px
> 每个tr高50px,每个td宽100px
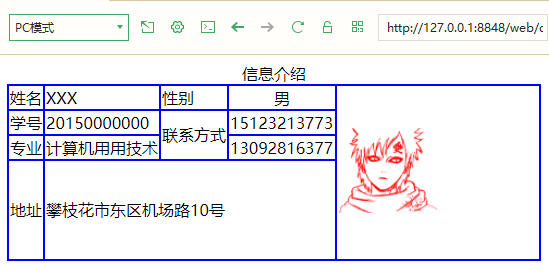
# 案例2:创建具有合并单元格的表格

# 案例3:创建具有特定宽高且边框合并的表格
1. 地址栏高100px
2. 照片栏宽200px

`cellspacing="0"`
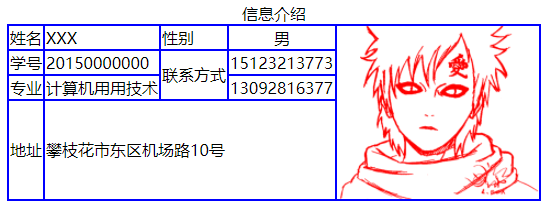
# 案例4:设置图片填充表格

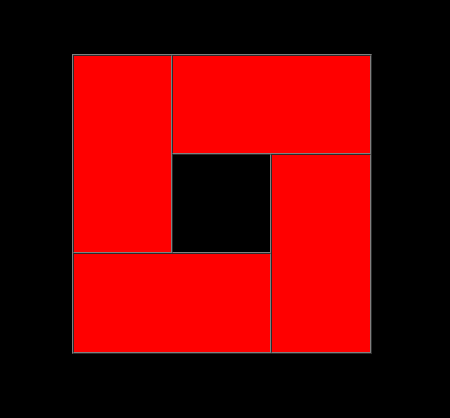
# 案例5:背景填充

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
