[TOC]
# JSON
尽管X在Ajax中代表XML, 但由于JSON的许多优势,比如更加轻量以及作为Javascript的一部分,目前**JSON的使用比XML更加普遍**。
## JSON语法
JSON 语法衍生于 JavaScript 对象标记法语法:
* 数据在名称/值对中
* 数据由逗号分隔
* 花括号容纳对象
* 方括号容纳数组
## 案例1:使用JSON编写数据
* [ ] XML数据格式
```
<employees>
<employee>
<firstName>Bill</firstName>
<lastName>Gates</lastName>
</employee>
<employee>
<firstName>Steve</firstName>
<lastName>Jobs</lastName>
</employee>
<employee>
<firstName>Elon</firstName>
<lastName>Musk</lastName>
</employee>
</employees>
```
* [ ] JSON数据格式
```
{"employees":[
{ "firstName":"Bill", "lastName":"Gates" },
{ "firstName":"Steve", "lastName":"Jobs" },
{ "firstName":"Elon", "lastName":"Musk" }
]}
```
* [ ] JSON字符串转JS对象
```
obj = JSON.parse(jsonstr);
obj = eval("("+jsonstr+")");
```
* [ ] JS对象转JSON字符串
```
jsonstr = JSON.stringify(obj);
```
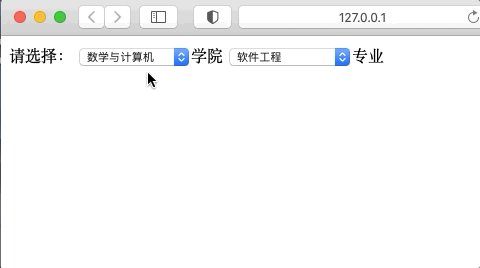
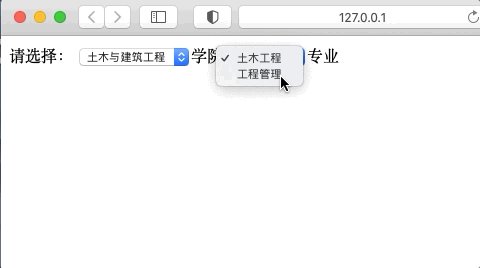
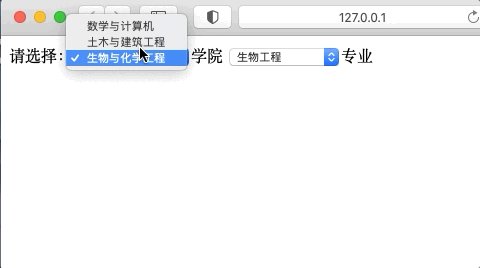
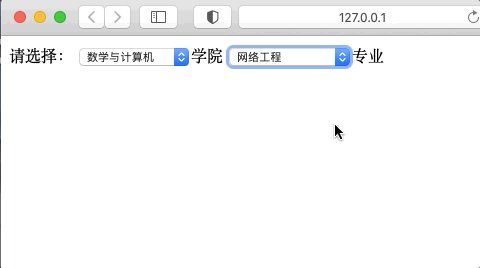
## 案例2:请求JSON数据并显示

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
