[TOC]
# 对齐方式
> 1. 顶线
> 2. 中线
> 3. 基线
> 4. 底线

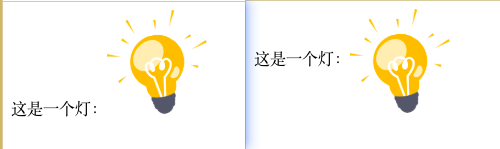
## 案例1:对齐图片和文字

```
<img src="" style="vertical-align: middle;">
```
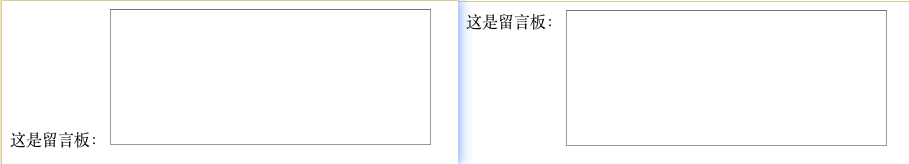
## 案例2:对齐文本区域标记

```
<textarea style="vertical-align: top;"></textarea>
```
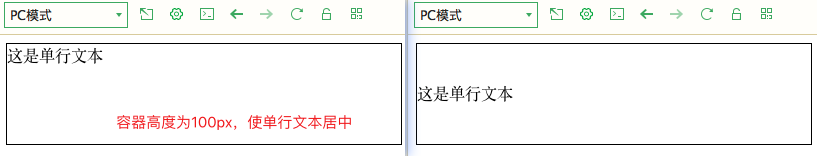
## 案例3:单行文本居中

> 如果因为容器宽度造成多行文本,可以设置overflow
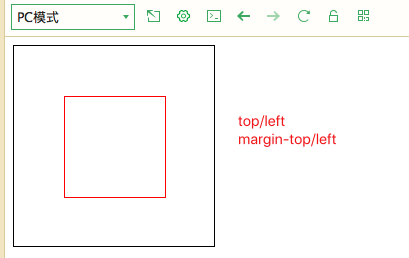
## 案例4:已知父子容器大小,容器垂直居中

> 水平居中可以使用margin: -height/2 auto
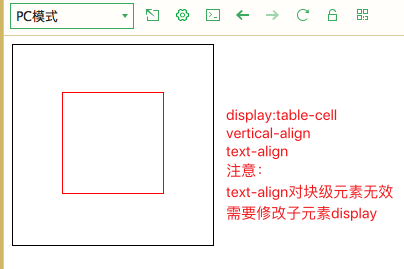
## 案例5:已知父容器,未知子容器

## 案例6:调整插入图标大小

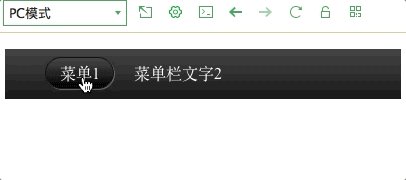
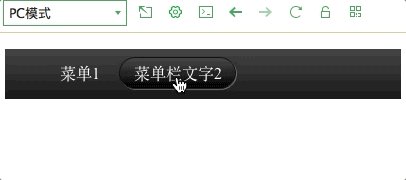
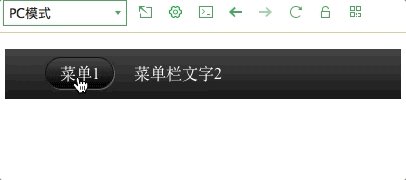
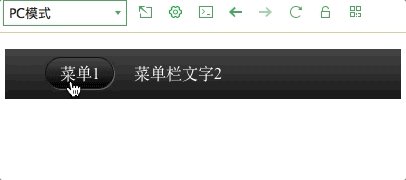
## 案例7:滑动门效果

微信滑动门:[链接](http://data.pzhuweb.cn/weixin.html)
```
background-image: linear-gradient(#454545, #181818); /*导航栏线性渐变色*/
```
> 1. 设置ul>li行内块元素,行高等于容器高度
> 2. 设置li>a 行内块元素,行高33px,左内边距15px
> 3. 设置a>span行内块元素,行高33px,右内边距15px
> 4. 设置悬停的左/右背景
- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
