[TOC]
# 案例1:浮动框架
```
<iframe src="" width="" height=""/>
```

# 案例2:框架集
```
frameset>frame+frameset
```
```
<frameset rows="20%,80%">
<frame src="URL" name=""/>
<frameset cols="200px,*"> <!-- *表示剩余所有空间 -->
<frame src="URL" name=""/>
<frame src="URL" name=""/>
</frameset>
<noframes> <!-- noframes表示不支持框架集时显示内容 -->
<body>您的浏览器不支持框架集!</body>
</noframes>
</frameset>
```

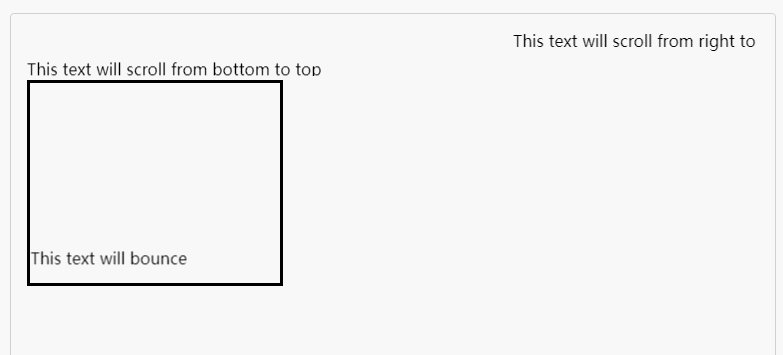
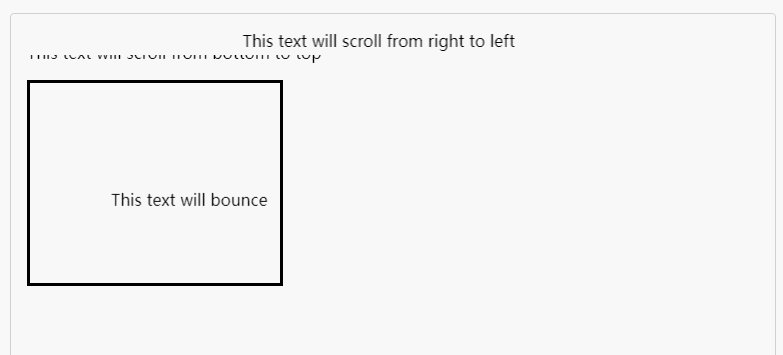
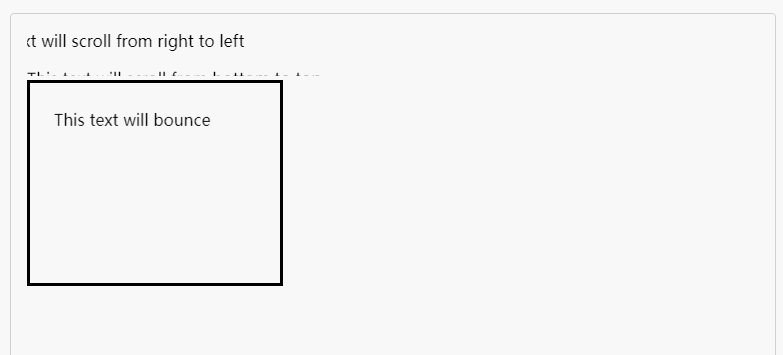
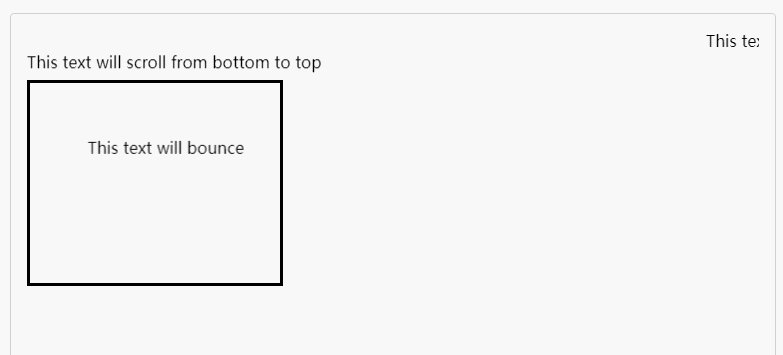
# 案例3:滚动字幕
```
<marquee scrollamount="speed" >xxx</marquee>
```
```
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" width="250" height="200" behavior="alternate" style="border:solid">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>
```

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
