[TOC]
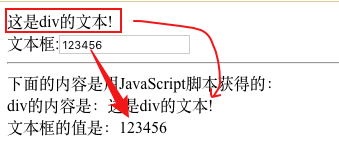
# 案例1:获取页面中的五个按钮

## 知识点:节点对象Element
```
Live Node = document.getElementById("id")
Live Node List = document.getElementsByClassName("class")
Live Node List = document.getElementsByName("name")
Live Node List = document.getElementsByTagName("tagname")
Static Node = document.querySelector("selector")
Static Node List = document.querySelectorAll("selector")
```
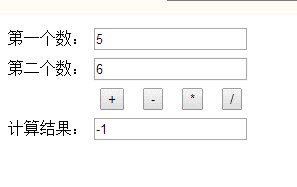
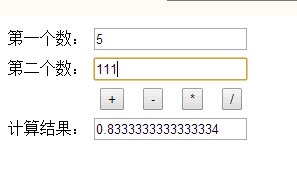
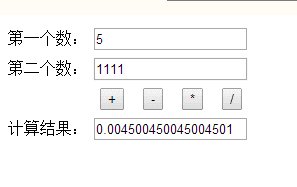
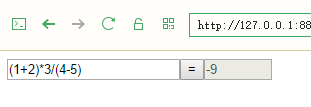
# 案例2:实现网页计算器

## 知识点1:获取/修改值和文本

> ele.innerHTML或ele.innerText = newText
> ele.value = newValue
## 知识点2:函数调用及传参
* 通过事件调用
* 通过链接调用
> 函数形参不需要var
> 函数返回值需要return
## 知识点3:全局函数eval
| 方法名 | 描述 |
| --- | --- |
| **isNaN(X)** | 判断X是否为非数字 |
| **eval(X)** | 计算X字符串(作为脚本代码执行) |
* [ ] 试一试

# 案例3:实现网页开关灯

> `ele.style.XXX = newValue`
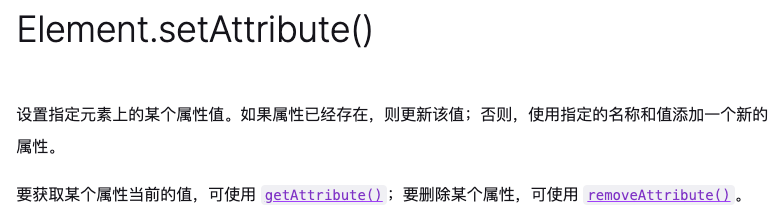
> `ele.attr = newValue`

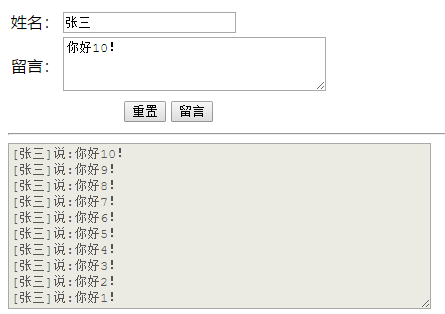
# 案例4:留言板

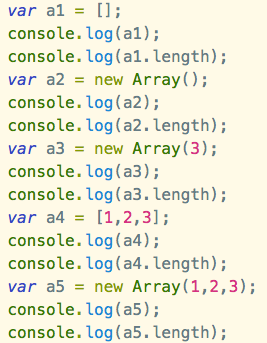
## 知识点1:Array初始化

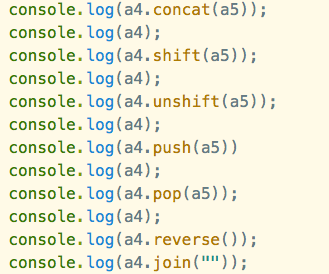
## 知识点:Array常用方法

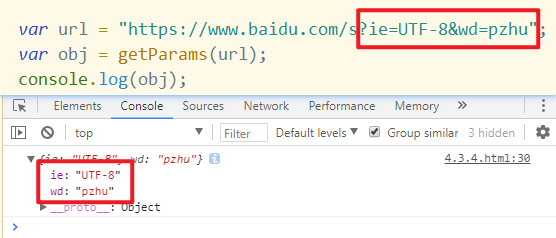
# 案例5:将URL中的参数提取为对象

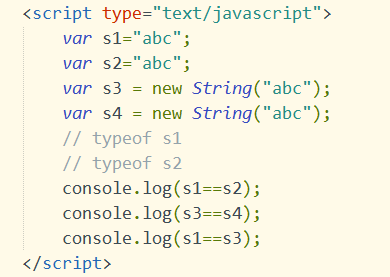
## 知识点1:String初始化及常用方法

1. 字符长度 `str.length`
2. 字符方法
```
charAt(index) //获取指定位置处字符
charCodeAt(index) //获取指定位置处字符的ASCII码
str[0] //HTML5,IE8+支持 和charAt(0)等效
```
3. 位置方法
```
indexOf(char) //返回指定内容在元字符串中的位置
lastIndexOf() //从后往前找,只找第一个匹配的
```
4. 字符串操作方法
```
concat() //拼接字符串,等效于+,+更常用
slice() //从start位置开始,截取到end(取不到)
substring() //从start位置开始,截取到end(取不到)
substr() //从start位置开始,截取length个字符
```
5. 其他
```
trim() //只能去除字符串前后的空白
to(Locale)UpperCase() //转换大写
to(Locale)LowerCase() //转换小写
search()
replace()
split() 按照特定字符将字符串分割为数组
```
## 知识点2:对象的创建和访问
```
var x = {};
var car = {type:"Fiat", model:500, online:false};
var obj= {
name1: "value1",
name2 : function()
{
return this.name1 + " " + this.name2;
}
};
```
## 知识点3:创建对象并访问
* [ ] 访问对象属性
```
obj.name1;
obj["name2"];
```
* [ ] 访问对象方法并执行
```res = obj.funName();```
* [ ] 试一试

> 读取了对象不存在的属性,属性值为undefined
## 知识点4:URL编码解码
| 方法名 | 描述 |
| --- | --- |
| **encodeURI(X)** | 将URI编译为ASCII码 |
| **decodeURI(X)** | 解析编译之后的ASCII码 |
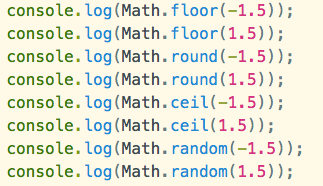
# 案例6:使用Math随机生成一种颜色

> 试一试:

# 案例7:显示网页时钟

> 注意:日期不足两位,前面补0
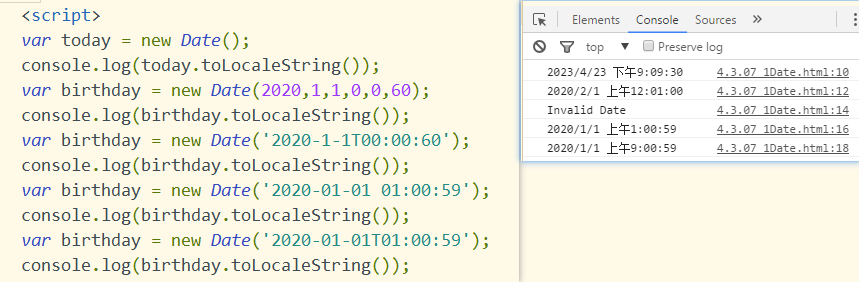
## 知识点1:Date初始化

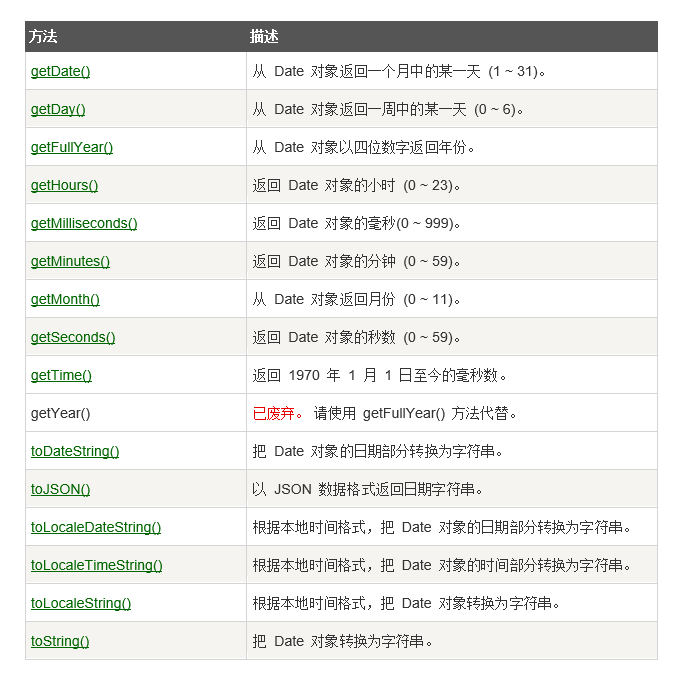
## 知识点2:常用方法Date()

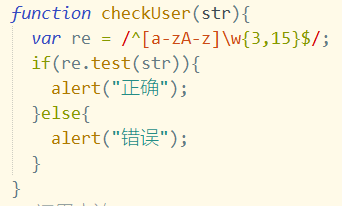
# 案例8:验证用户名
> 规则:字母开头,包含字母、数字、下划线长度为4-16位。

## 知识点:正则表达式创建与验证
```
var reg = new RegExp();
reg.test(String);
```
> test 检索字符串中指定的值。返回 true 或 false。
## 知识点:其他正则表达式方法
> 1. search 检索与正则表达式相匹配的值。
> 2. match 找到一个或多个正则表达式的匹配。
> 3. replace 替换与正则表达式匹配的子串。
> 4. split 把字符串分割为字符串数组。
```
var string = new String();
string.search(reg);
```
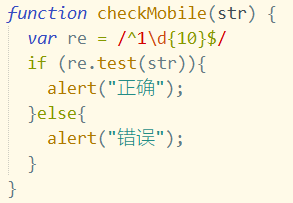
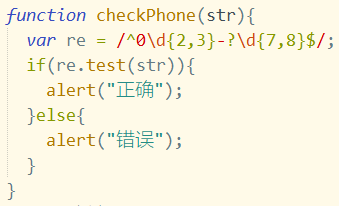
## 试一试:验证手机号
> 规则:以数字1开头的11位数字。

> 规则:以0开头的3-4位区号+7-8位座机号码

## 试一试:验证银行金额
1. 整数部分不超过15位;
2. 数字不能以0开头,除非整数部分就是0;
2. 可以有小数也可以没有小数;
3. 小数部分最多两位。
## 试一试:金额转换

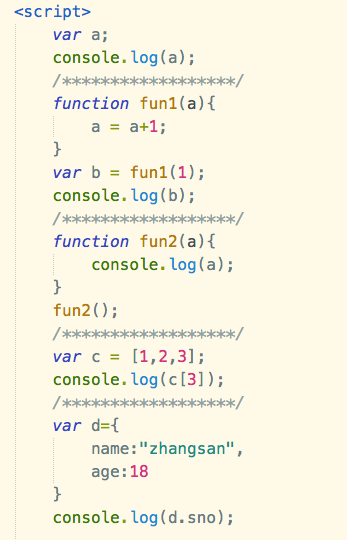
## 总结: undefined出现的情况

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
