[TOC]
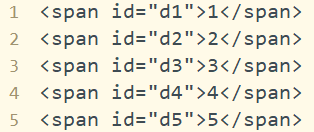
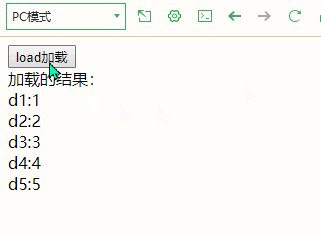
# 案例1:加载信息片段

```
$(".d1").load("data.txt #d1");
```

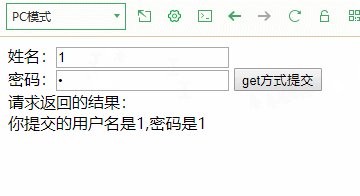
# 案例2:get请求

```
$.get/post(
"url",
{json},
function(data){
//数据处理
}
)
```
# 案例3:post请求

# 案例4:Ajax请求

```
$.ajax({
type:"get",
data:{},
url:"data.json",
async:false,
dataType:"json",
success:function(data){
//数据处理
},
error:function(data){
alert("请求失败!");
}
})
```
[链接http://tom.pzhuweb.cn/test/index.html](http://tom.pzhuweb.cn/test/index.html)
- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
