[TOC]
# 字体
```
1. font-style: italic; /*斜体*/
2. font-weight:400;/* normal 、700 bold*/
3. font-size 大小
4. font-family 字体样式
```
> 其他属性
> 1. color 颜色
> 2. line-height 行高(设置文本在盒子中垂直居中)
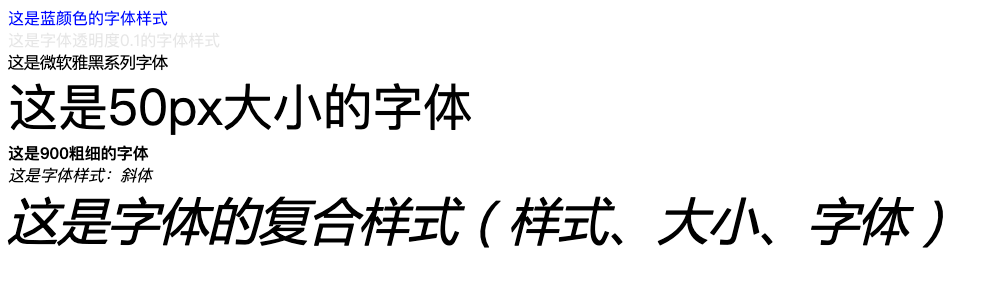
## 案例1:字体样式

# 文本
```
1. text-indent:2em;
2. text-align:left;center;right;
3. text-decoration:underline;line-through;overline;none;
4. text-transform:capitalize;uppercase;lowercase;
```
> 隐藏溢出文本属性
```
word-break: break-all; /*西文换行*/
word-break: keep-all; /*西文不换行*/
white-space: normal; /*中文换行*/
white-space: nowrap; /*中文不换行*//*裁剪必要条件1*/
overflow: hidden; /*裁剪必要条件2*/
text-overflow: ellipsis; /*裁剪*/
```
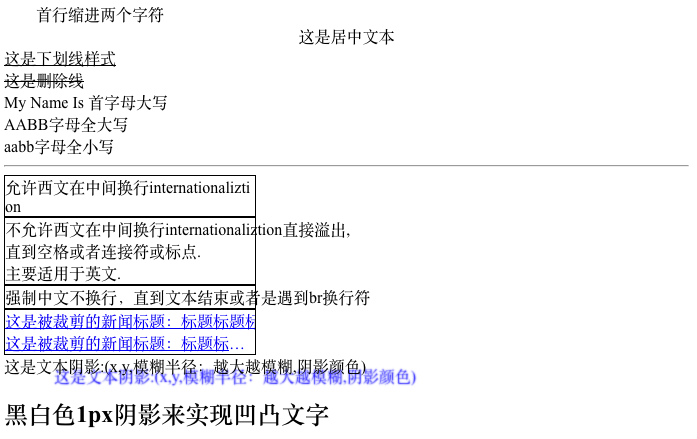
## 案例2:文本样式

> text-shadow
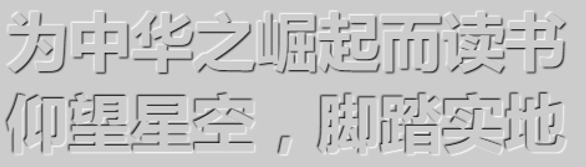
## 案例3:凹凸文字

```
text-shadow: 1px 1px 1px #000,-1px -1px 1px #fff;
```
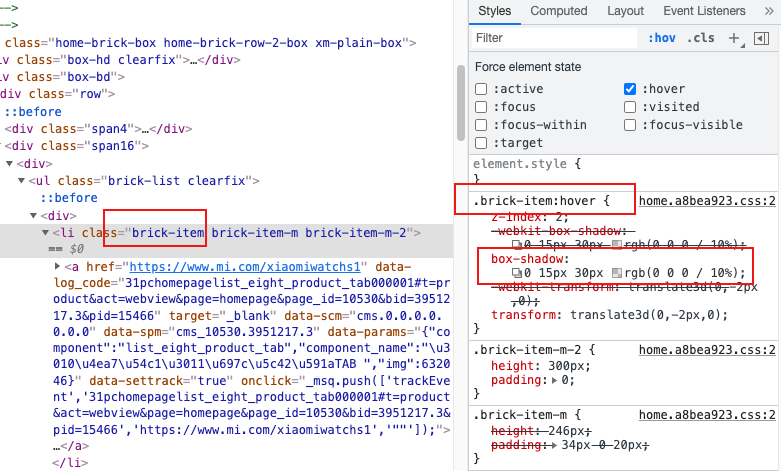
## box-shadow
## 案例4:盒子边框及阴影

[小米商城https://www.mi.com/](https://www.mi.com/)

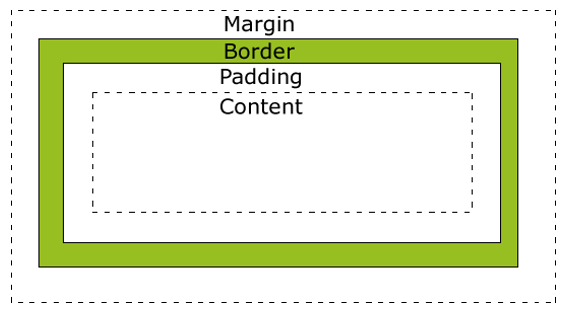
# 盒子模型
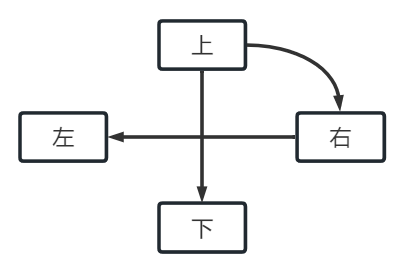
## 盒子模型及装饰顺序
 
# 边框
```
1. border-width
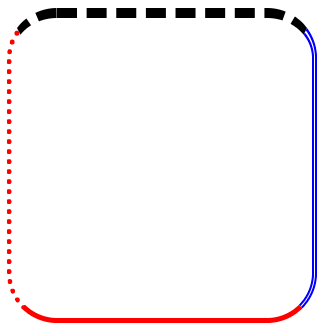
2. border-style:dashed;double;solid;dotted;
3. border-color
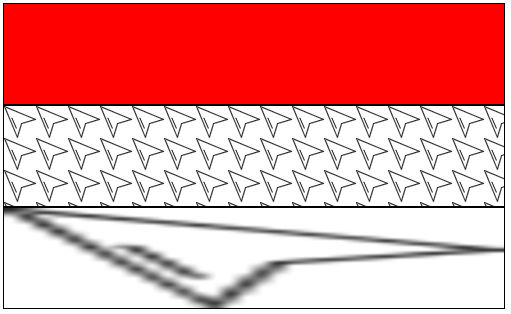
4. border-image
5. border-radius
```
## 案例5:边框

```
margin:像素;占父元素的比例;
padding:像素;占父元素的比例;
```
## 扩展:慎用内外边距

> **优先**使用宽度(width)→内边距(padding)→外边距(margin)
> 1. 宽度不会产生太大影响
> 2. 内边距会计算到盒子大小中,需要计算加减计算
> 3. 外边距需要考虑**边框合并**
> 其他属性
# 背景
```
1. 背景色:background-color
2. 背景图:background-image
3. 背景定位:background-position:center;bottom;(关键词或像素)
4. 背景大小:background-size: cover;100% 100%;(关键词或比例)
5. 背景重复方式:background-repeat: repeat;repeat-x;repeat-y;repeat;no-repeat;
6. 背景是否固定:background-attachment: fixed;
```

## 案例6:背景无重复固定

## 案例7:百度搜索悬停效果
```
background-position
```

## 案例8:边框合并
~~~
border-collapse:collapse;
~~~

# 其他(选修)
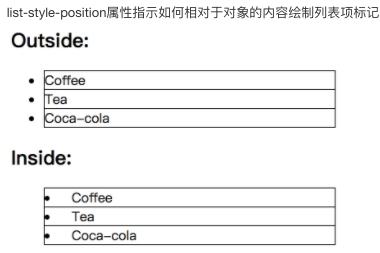
## 案例9:列表项
> list-style-type



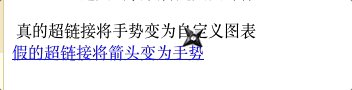
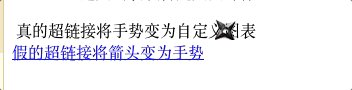
## 案例10:鼠标手势

## 试一试:变造百度链接

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
