[TOC]
# 常用选择器(4种)
```
1. *通配符
2. E 标签选择器/类型选择器
3. .class 类选择器
4. #id id选择器
```
> id不能以数字开头,某些解析器会出错
> id中不能出现空格
> 中间可以出现数字、_或-开头
> id是唯一的,如果存在多个,CSS依旧有效,但JavaScript只取第一个
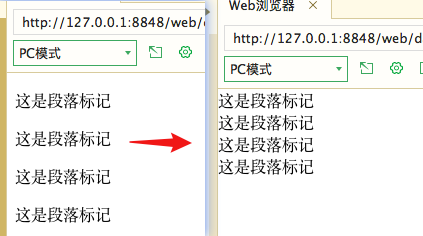
## 案例1:消除所有标签的默认样式(eg. p标签)

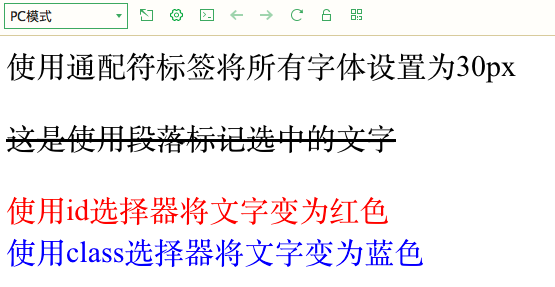
## 案例2:练习使用不同的选择器

# 组合选择器(6种)
```
1. E F 后代选择器
2. E>F 父子选择器
3. E+F 相邻兄弟选择器
4. E~F 普通兄弟选择器
5. E,F 或选择器
6. E.class E#id派生选择器
```
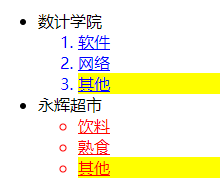
## 案例3:根据要求实现效果
1. 为所有二级选项添加**下划线**
2. 将所有学院的**专业设置为蓝色**
3. 将所有超市的**物品设置为红色**
4. 将“**其他**”的背景设置为**黄色**

# 属性选择器(7种)
```
1. 存在
2. 存在且值等于 =
3. 存在且值开头匹配 ^=
4. 存在且值结尾匹配 $=
5. 存在且值空格分割匹配 ~=
6. 存在且值连接符分割匹配 |=
7. 存在且值包含匹配 *=
```
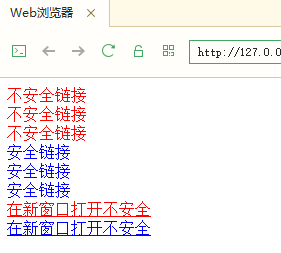
## 案例4:根据要求实现效果图
> 1. 安全的链接(https)为蓝色
> 2. 不安全的链接(http)为红色
> 3. 在新窗口打开的有下划线

# 链接伪类选择器(4种)
```
爱恨原则 link/visited/hover/active
```
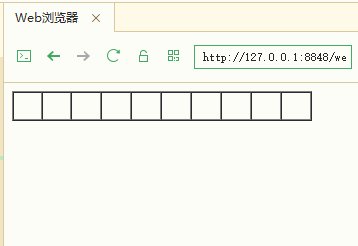
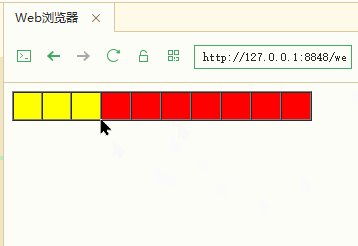
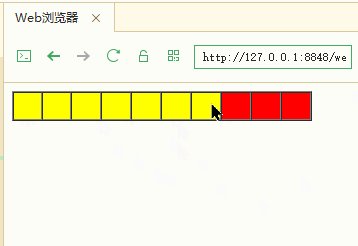
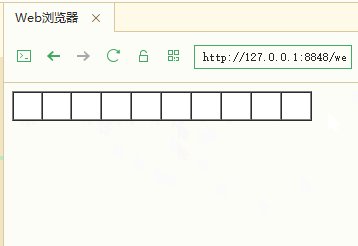
## 案例5:颜色滑块

# 伪元素选择器(6种)
```
1. 首字母 ::first-letter
2. 首行 ::first-line
3. 前面追加 ::before
4. 后面追加 ::after
5. 被选中的文字 ::selection
6. 提示文字 ::placeholder(chrome支持)
```
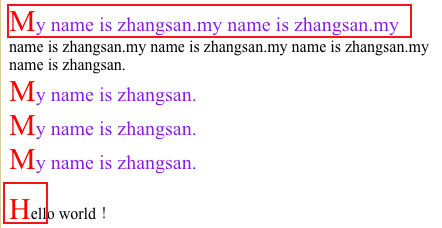
## 案例6:英语排版
> 1. 每个段落首字母大写,字体30px,红色
> 2. 段落的第一行改变颜色

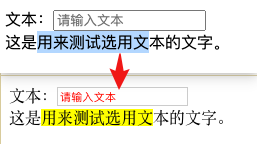
## 案例7:改变文本提示文字以及选中文字样式
> 1. 文本框默认提示文字从灰色变为红色
> 2. 网页中选中的文本从蓝色变为黄色

```
<style type="text/css">
div::selection{
background-color: yellow;
}
input::placeholder{
color: red;
}
</style>
```
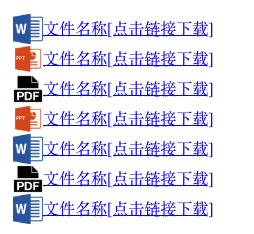
## 案例8:为资源添加图标和提示

# 状态伪类选择器(7种)
```
1. :focus 获得焦点
2. :not(selector)
3. :is(selector)
4. :checked 被选中
5. :disabled 不可用
6. :read-only 只读
7. :empty 标签内容为空
```
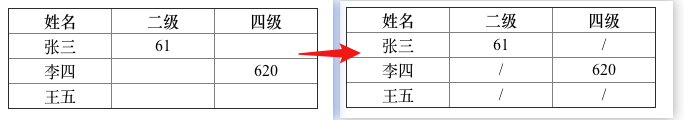
## 案例9:为所有空单元格添加“/”

```
td:empty::after{
content: "/";
}
```
# 结构伪类选择器(10种)
```
1. E:first-child
2. E:last-child
3. E:only-child
4. E:nth-child(n)
5. E:nth-last-child(n)
6. E:first-of-type
7. E:last-of-type
8. E:only-of-type
9. E:nth-of-type(n)
10. E:nth-last-of-type(n)
```
> 选中的是E,而非E的子元素
## 案例10:隔行变色

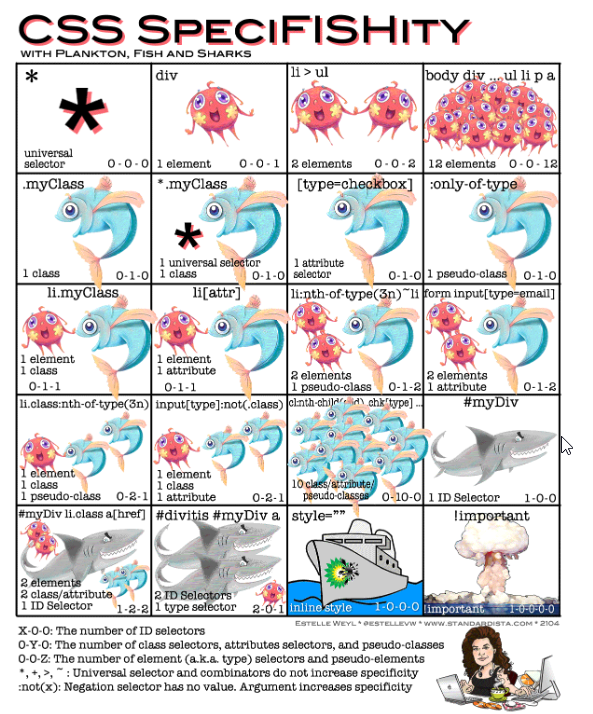
# 样式优先级
```
!important > 行内样式 > ID > 类 | 伪类 | 属性选择 > 标签 > 通配符 > 继承
```


- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
