[TOC]
## 案例1:消除浮动带来的影响

> 1. 在浮动元素末尾增加空标签div或br(不建议)
```<div style="clear:both"></div>```
> 2. 给父级添加:overflow为 hidden | auto | scroll
> 3. 给父元素添加display:*display: table-cell;**display: table;*
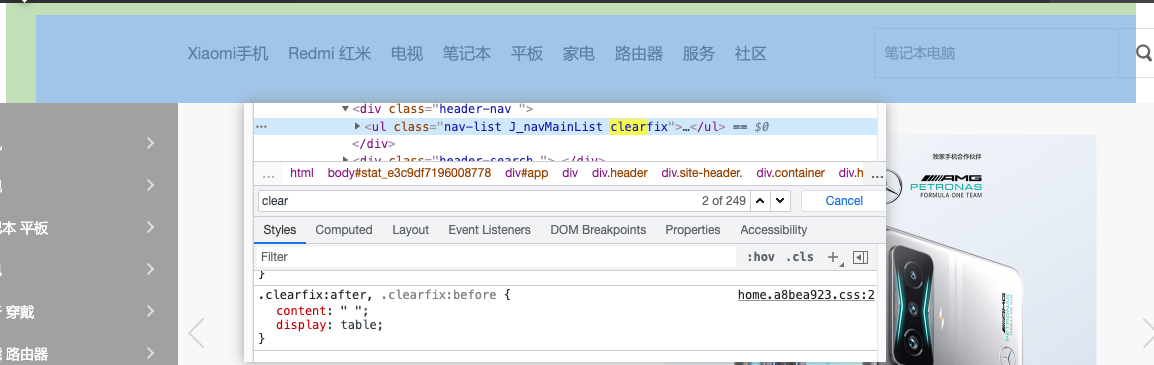
> 4. 使用伪元素清除浮动

# BFC
## 案例2:使用BFC使文字和浮动元素不产生交集

## 案例3:消除图片与容器之间的缝隙

> 1. 修改对齐方式
> 2. 修改图片为块级元素
## 案例4:未知高度-单行/多行文本居中

## 案例5:将div水平放置并消除缝隙

> 1. div左浮动,但是需要消除浮动带来的影响
> 2. div的父元素font-size:0px
- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
