[TOC]
# 案例1:为网页中所有按钮添加点击事件

## 知识点1:事件三要素
1. 事件源
2. 事件
3. 事件处理程序
* [ ] 直接为事件源添加事件并调用**处理程序function**
* [ ] 为事件源绑定事件并赋值**处理程序function**
* [ ] 为事件源添加事件监听并设置监听**回调函数function**
## 知识点2:事件监听
很多DOM元素可以被设计接收(或者监听) 这些事件, 并且执行代码去响应(或者处理)它们。通过`EventTarget.addEventListener()`方法可以将事件处理函数绑定到不同的`HTML elements`上 (比如`<button>`,`<div>`,`<span>`等等) 。除此之外,通过正确使用`removeEventListener()`方法,这些事件处理函数也能被移除。
1. EventTarget.addEventListener()
2. EventTarget.removeEventListener()
## 知识点3:事件模型
* [ ] 事件模型
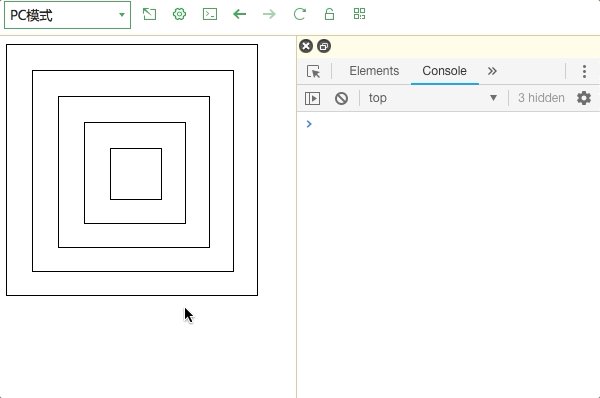
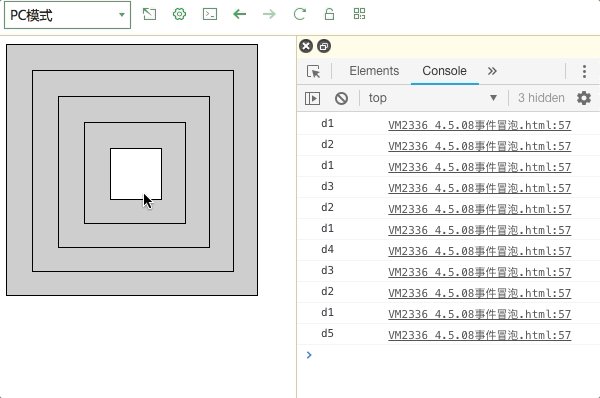
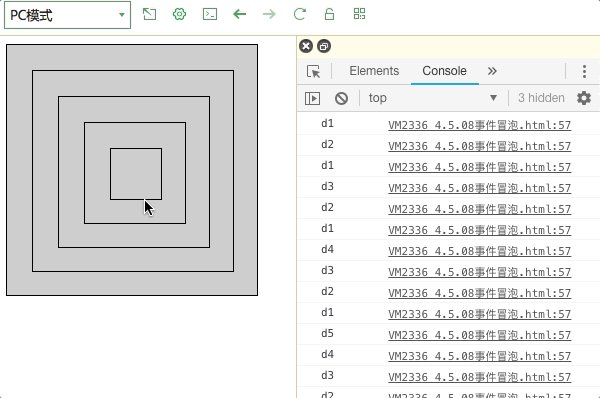
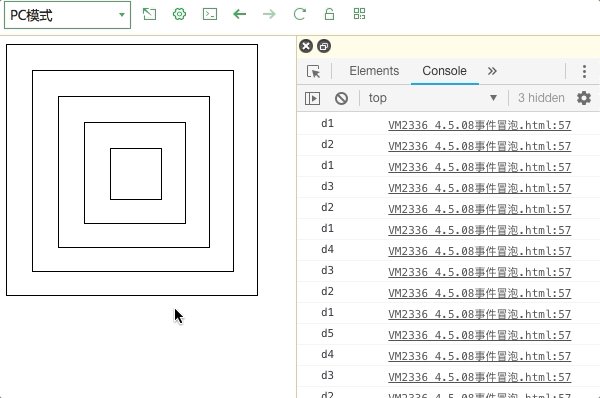
1. 冒泡型(默认)
2. 捕获型
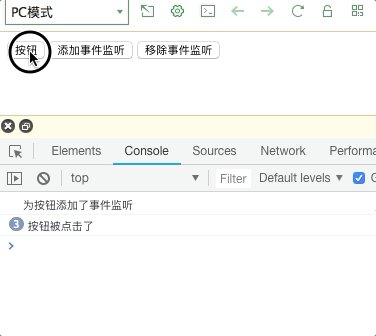
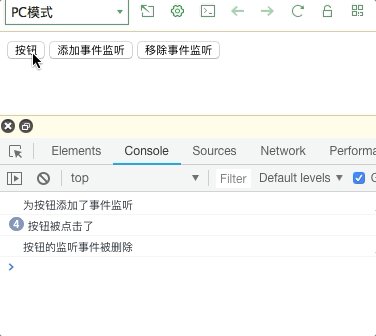
## 试一试:事件监听与移除监听

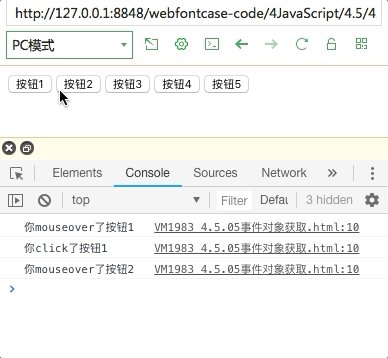
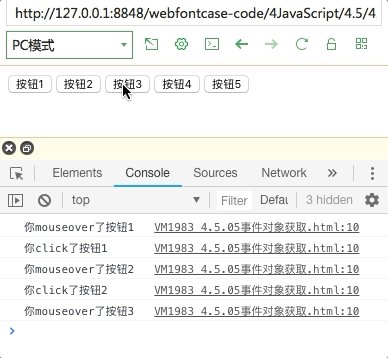
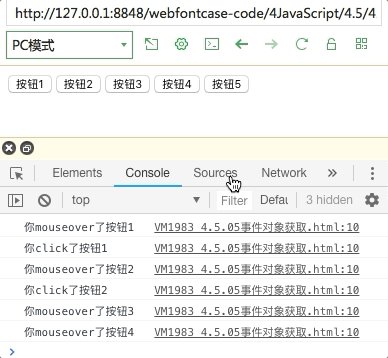
# 案例2:输出按钮信息

## 知识点:事件对象
* [ ] 事件对象
1. `event` 表示在 DOM 中出现的事件。
2. `event.type`事件的类型,不区分大小写。
3. `event.target`指向最初触发事件的目标。
4. `event.currentTarget`总是指向事件绑定的元素。
# 案例3: 悬停染色

## 知识点1:常见事件
| 事件 | 名称 |
| --- | --- |
| onclick | 鼠标单击 |
| ondblclick | 鼠标双击 |
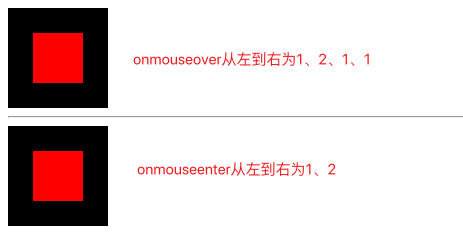
| onmouseenter | 鼠标进入元素 |
| onmouseover | 鼠标悬停元素(会产生事件冒泡) |
| onmouseout | 鼠标移出元素 |
## 知识点2:over和enter的区别

## 扩展:event.target和event.currentTarget
> 子元素受父元素绑定事件的影响(事件委托)
* [ ] e.target 触发事件的元素
* [ ] e.currentTarget 绑定事件的元素


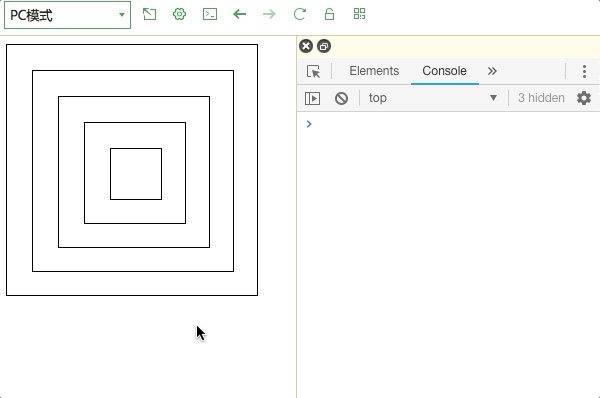
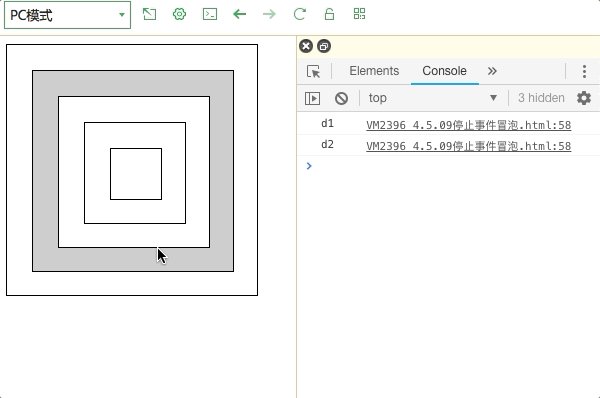
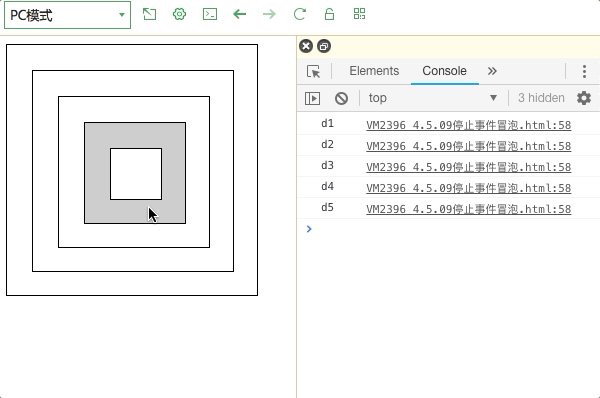
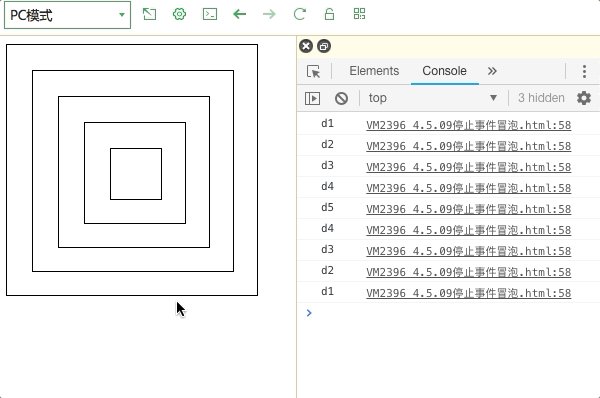
## 试一试:阻止冒泡
`event.stopPropagation`阻止事件在 DOM 中继续冒泡

> **js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远指向触发事件的DOM元素本身;因此,this会产生冒泡,而event.target不会产生冒泡。**
# 案例4:只能输入数字
> 当输入非数字时立即给出提示,并阻止输入内容

## 知识点1:常见键盘事件
| 事件 | 名称 |
| --- | --- |
| onkeydown | 键盘按下 |
| onkeyup | 键盘弹起 |
| onkeypress | 键盘按下并释放 |
## 知识点2:取消默认事件
> `event.preventDefault`取消默认事件
# 案例5:禁止粘贴复制

## 知识点1:常见表单事件
| 事件 | 名称 |
| --- | --- |
| onsubmit | 表单提交 |
| onreset | 表单重置 |
| onchange | 内容被改变并失去焦点 |
| onblur | 失去焦点 |
| onfocus | 获得焦点 |
| oncopy | 内容复制 |
| onpaste | 内容粘贴 |
## 知识点2:键盘keyCode
```
event.keyCode
0-9:48-57
a-z:97-122
A-Z:65-90
```
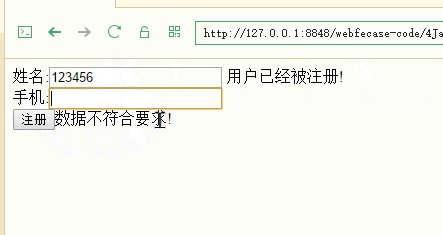
# 案例6:验证用户名是否被注册

## 知识点:常见页面事件
| 事件 | 名称 |
| --- | --- |
| onload | 页面加载完毕 |
* [ ] 用于初始化数据
* [ ] 用于自动运行脚本
- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
