[TOC]
**jQuery对象** VS **DOM对象**


* [ ] 在页面中导入jQuery的库
```
<script src="js/jquery-3.6.0.min.js"></script>
```
[https://code.jquery.com/jquery-3.7.0.min.js](https://code.jquery.com/jquery-3.7.0.min.js)
* [ ] 通过**指定对象**的**事件响应**来控制网页元素(对元素进行**查改增删**)
# 案例1:获得网页元素

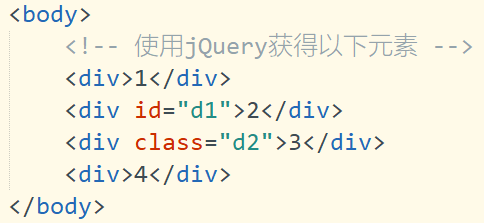
## 知识点1:jQuery筛选器
```
$("#id")
$(".class")
$("selector")
```

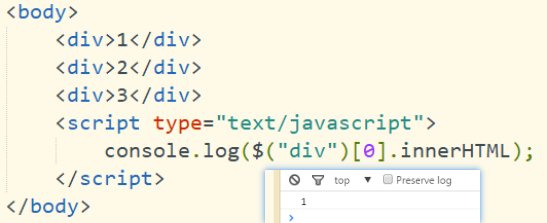
## 知识点2:jQuery索引器
```
$("selector").eq(index)
或
$("selector").get(index) 或 $("selector")[index]
```

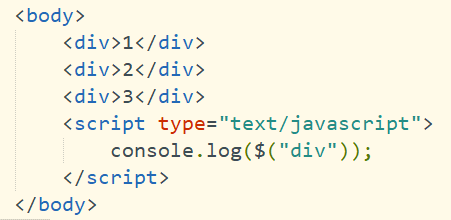
## 知识点3:jQuery对象和DOM对象互转
| 分类 | jQuery对象 | DOM对象 |
| --- | --- | --- |
| 获取 | j = $("selector") | d = document.querySelector("selector") |
| 索引 | j.eq(index) | d[index] |
| 互转 | $(d) | j.get(index) 或 j[index] |
# 案例2:事件响应

## 知识点1:jQuery事件
```
$("selector").事件名(function(){})
```
* [ ] click
* [ ] dblclick
* [ ] mouseover
* [ ] mouseout
* [ ] keypress
* [ ] change
* [ ] blur
* [ ] focus
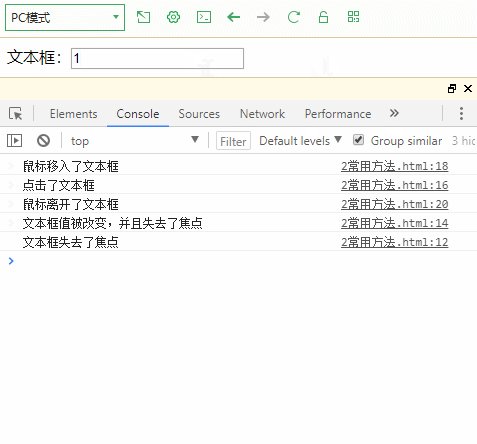
## 知识点2:链式编程
```
$(":text").blur(function(){
console.log("文本框失去了焦点");
}).change(function(){
console.log("文本框值被改变,并且失去了焦点");
}).click(function(){
console.log("点击了文本框");
}).mouseover(function(){
console.log("鼠标移入了文本框");
}).mouseout(function(){
console.log("鼠标离开了文本框");
})
```
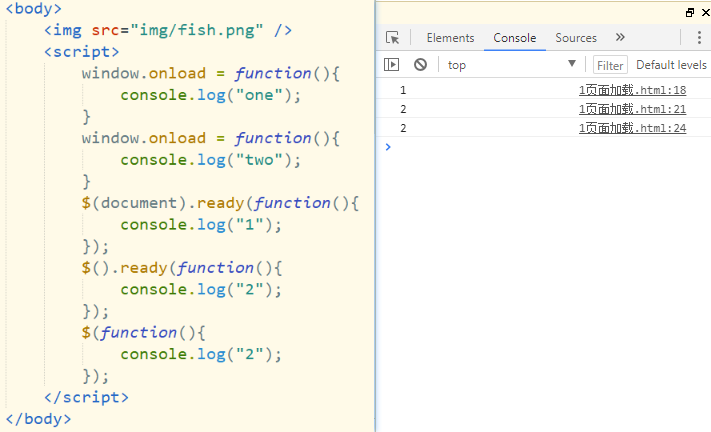
# 案例3:页面加载事件

* [ ] 事件onload和ready的区别
> onload只能使用一次,ready可以多次
> onload是页面内容加载完毕,ready是文档结构准备完毕
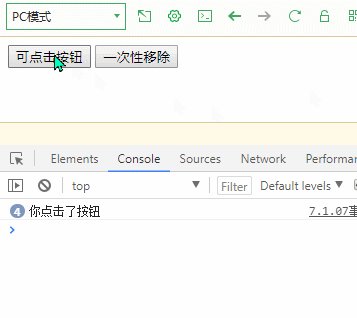
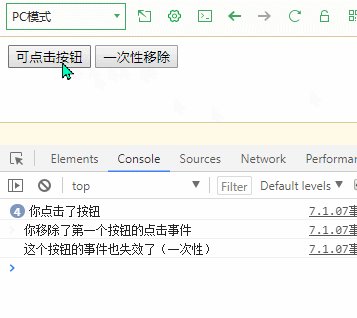
# 案例4:事件绑定

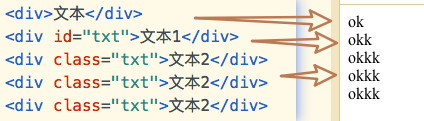
# 案例5:查改元素文本
* [ ] 将"文本"修改为"ok"
* [ ] 将"文本1"修改为"okk"
* [ ] 将"文本2"修改为"okkk"

| 方法 | jQuery对象 | DOM对象 |
| --- | --- | --- |
| 获取html/text | j.html() 或 j.text() | d.innerHTML 或 d.innerText|
| 修改html/text | j.html(val) 或 j.text(val) | d.innerHTML=val 或 d.innerText=val|
# 案例6:查改元素属性

## 知识点1:jQuery方法
| 方法 | jQuery对象 | DOM对象 |
| --- | --- | --- |
| 获取属性值 | j.attr(name) | d.getAttribute(name) |
| 增加/修改属性值 | j.attr(name,val) | d.setAttribute(name,val) |
| 删除属性值 | j.removeAttr(name) | d.removeAttribute(name) |
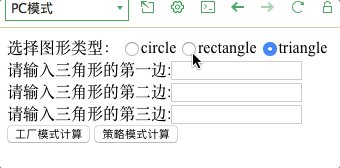
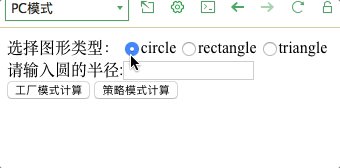
## 试一试:计算器
| 方法 | jQuery对象 | DOM对象 |
| --- | --- | --- |
| 获取值 | j.val() | d.value|
| 修改值 | j.val(newval) | d.value=newval|

## 学一学:复选联动

```
$("selector").is(":checked"); //是否具备checked伪类
$("selector").prop("checked",false);
```
# 案例7:查改CSS样式
## 知识点:jQuery方法
| 方法 | jQuery对象 | DOM对象 |
| --- | --- | --- |
| 增加CSS类 | j.addClass(classname) | / |
| 移除CSS类 | j.removeClass(classname) | / |
| 获取/增加样式 | j.css(name) 或j.css(name,val) 或j.css({CSS样式表}) |/|
## 改一改:开关灯颜色变化

## 试一试:单选切换

# 案例8:其他筛选器
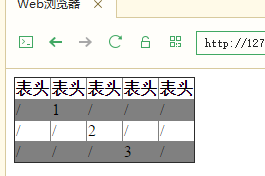
* [ ] 为所有的th添加"表头"字样
* [ ] 为表格添加隔行变色
* [ ] 为所有空的td添加"/"

## 知识点1:索引
```
$("selector") .index(this); //返回触发事件的事件源索引
$("selector:eq("+index+")")
$("selector:lt("+index+")")
$("selector:gt("+index+")")
$("selector:frist")
$("selector:last")
$("selector:odd")
$("selector:even")
```
## 知识点2:过滤
```
$("selector:disabled")
$("selector:empty")
$("selector:表单type")
```
## 知识点3:结构
```
next(); //当前元素之后的紧邻着的第一个兄弟元素(下一个)
nextAll();//当前元素之后的所有兄弟元素
prev();//当前元素之前的紧邻着的兄弟元素(上一个)
prevAll();//当前元素之前的所有兄弟元素
siblings();//当前元素的所有兄弟元素(不包括当前兄弟)
children();当前元素之前的所有孩子
```

## 试一试:滑块
* [ ] 当前滑块是红色
* [ ] 之前的滑块是黄色
* [ ] 后面的滑块是灰色

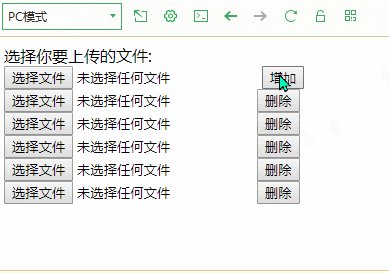
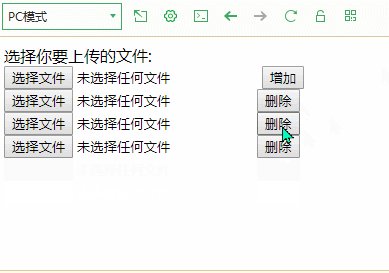
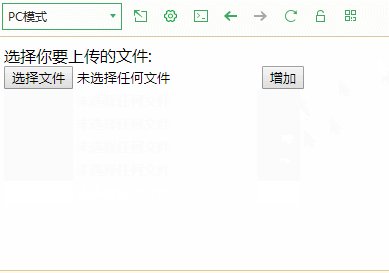
# 案例9:元素增删-多文件上传
* [ ] append
* [ ] prepend
* [ ] after
* [ ] before
* [ ] remove

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
